원본출처: 티스토리 바로가기
CodeGPT을 활요하는 코드 작업이 안드로이드 스튜디오에서도 가능해지고 있다는 것을 알고 있나요?
오늘은 그 이야기를 잠깐 해 볼까 합니다. 먼저 code GPT plugin 을 설치해 보겠습니다.

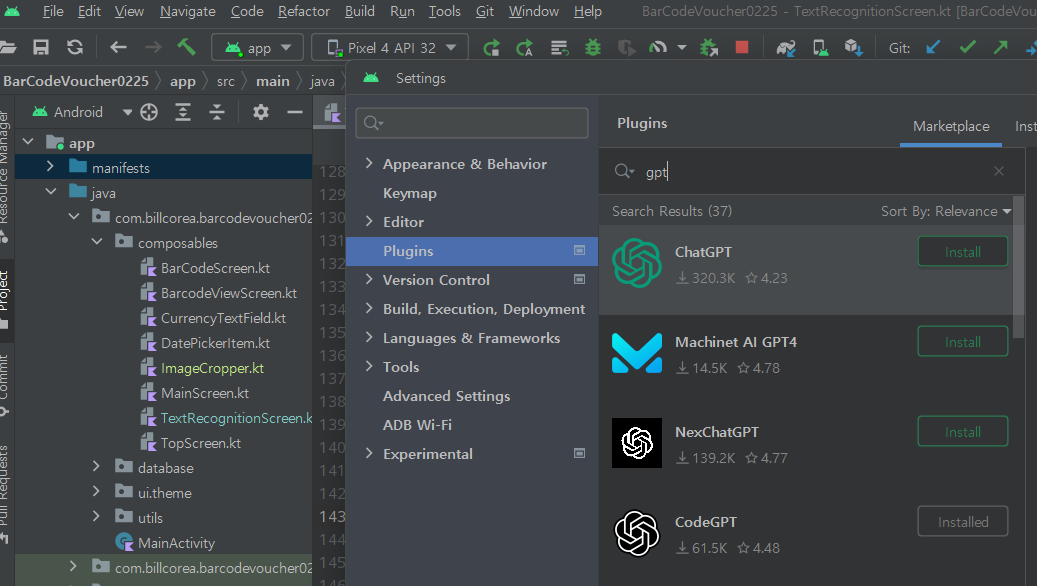
먼저 file -> settings 을 열어서 plugins을 찾아들어갑니다. 그다음에는 Marketplace을 선택하고 그림처럼 gpt을 찾아보면 여러 개 나옵니다. 그중에서 오늘 이야기를 해보고자 하는 것은 codeGPT입니다. 한참 유행하는 chat.openai 와 채팅을 통해서 code 작성을 할 수 있습니다.
설치하고 나서 설정을 들어가면 chat.openai 에서 access key을 받아야 합니다. 저는 이미 받았기 때문에...
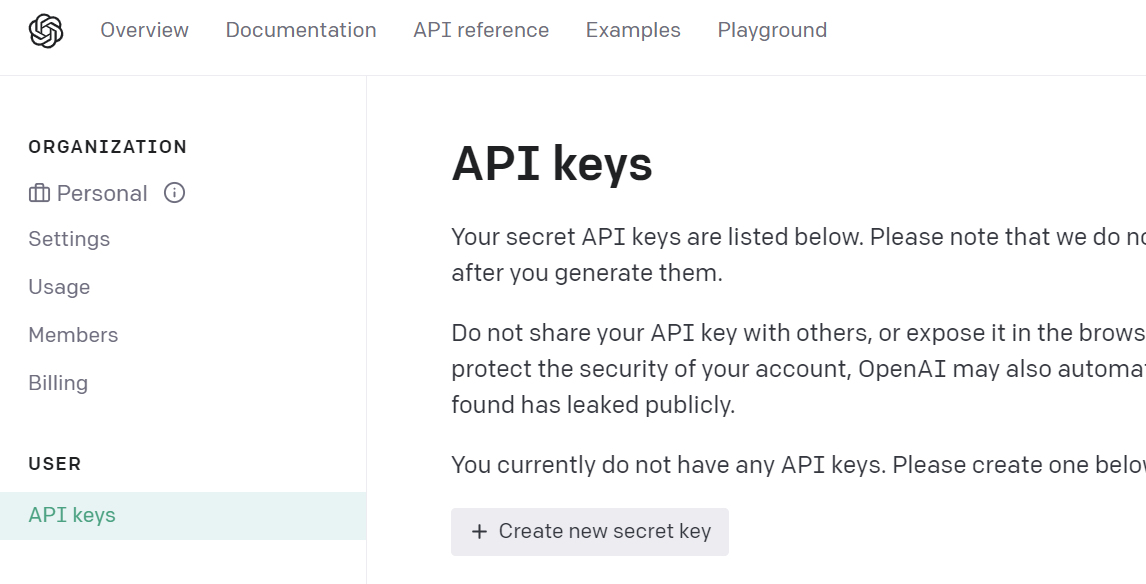
아래 그림 처럼 user에 들어가서 create new secert key을 클릭해서 access key을 받습니다. 잊어버리기 전에
저장해 두세요.

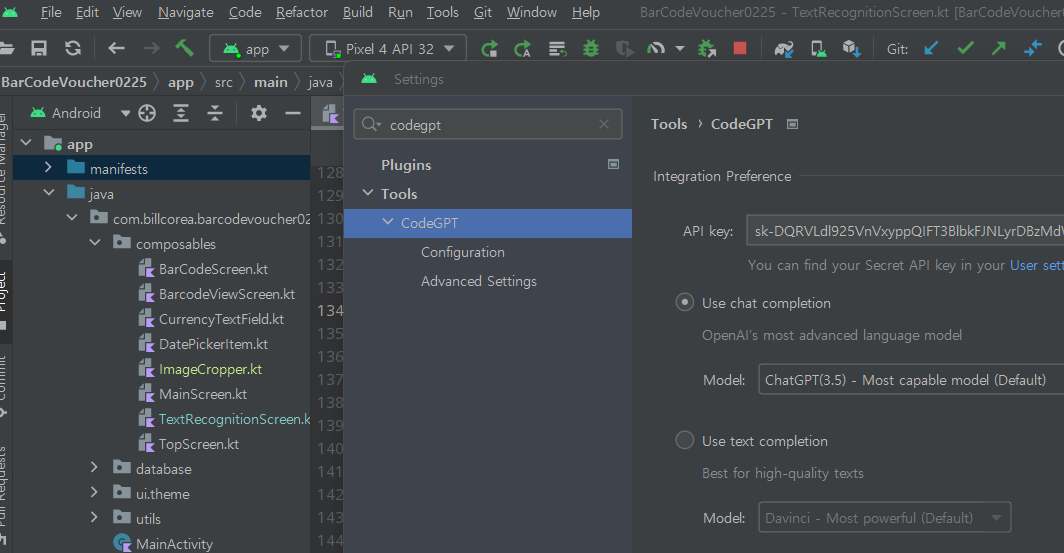
그리고 안드로이드 스튜디어 에서 file -> settings에서 Tools 아래에서 codeGPT을 들어가면 api key을 입력하도록 하고 있습니다.
그리고 어떤 챗봇을 사용할 것인지를 선택 하게 되는 데요... 현재 까지는 무료 버전으로 사용할 수 있는 chatGPT(3.5)을 선택합니다.

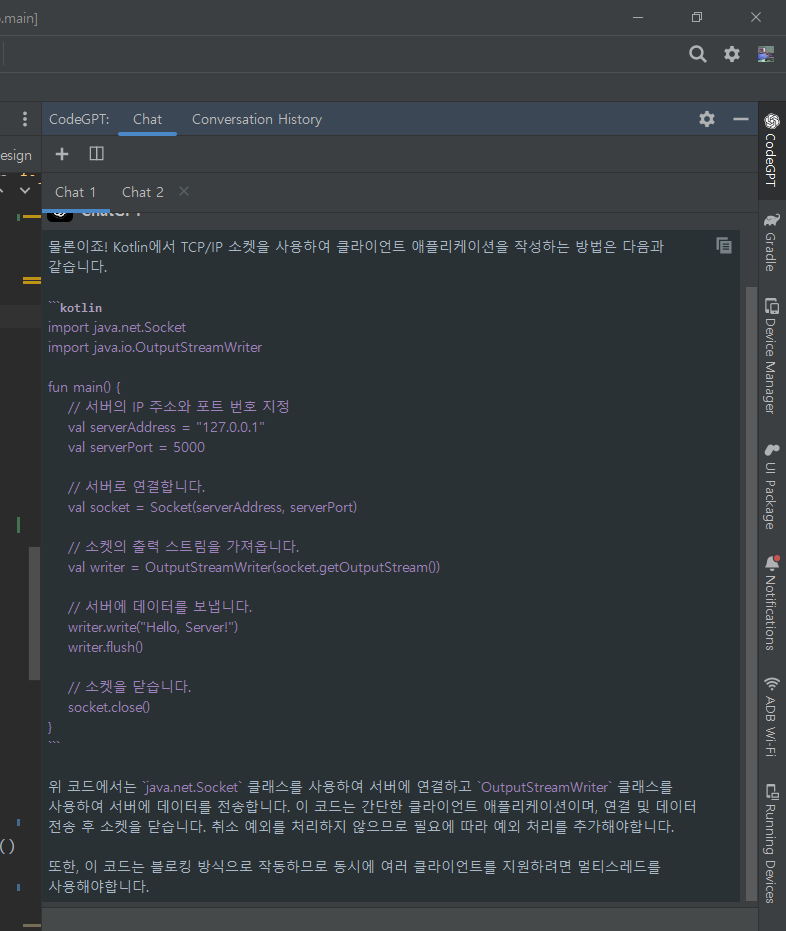
다음은 안드로이드 스튜디오에서 view -> tool windows -> codeGpt을 찾아들어갑니다.

그럼 화면 오른쪽에서 code GFPT 찾아 나옵니다. 아래 chat 입력창에서 만들어 보고 싶은 코드 구현에 대해서 질문을 해 봅니다. 아래 예시는 제가 TCP/IP 통신을 하는 코드 구현을 해 보고 싶어서 질문했던 결과를 저장해 둔 내용입니다.

이제 정말 codeGPT을 활용하면 개발자는 할 일이 없어지는 세상이 오는 걸까요?
댓글
댓글 쓰기