원본출처: 티스토리 바로가기
Zxing 은 qrcode, barcode 인식을 위해서 공유되는 open source 라이브러리입니다.
오늘은 이것을 활용해서 QRCode 을 만들어서 앱에 공유 하는 이야기를 해 보고자 합니다. 이전 포스팅을 통해서 barcode 을 생성해 주는 앱을 하나 만들어 playstore에 게시했던 기억이 있습니다.
https://billcorea.tistory.com/324
할인쿠폰 모아보기 앱 사용자 가이드
이 앱은... 마트에 갔을 때 제공 되는 각종 할인 쿠폰을 이미지로 담아 두었다가 다음 방문 시에 활용할 수 있도록 지원하는 것을 목적으로 합니다. 화면이 비어 있다면 아직 자료가 1도 없다는
billcorea.tistory.com
이 앱은 바코드 스캔을 하기도 하고 스캔 했던 바코드를 재활용(?) 하기 위해서 화면에 보여 주기도 합니다.
QRCODE 는
이번에는 QRCODE 을 만들어 내는 구현을 헤 보았습니다.

https://github.com/zxing/zxing#supported-formats
GitHub - zxing/zxing: ZXing ("Zebra Crossing") barcode scanning library for Java, Android
ZXing ("Zebra Crossing") barcode scanning library for Java, Android - GitHub - zxing/zxing: ZXing ("Zebra Crossing") barcode scanning library for Java, Android
github.com
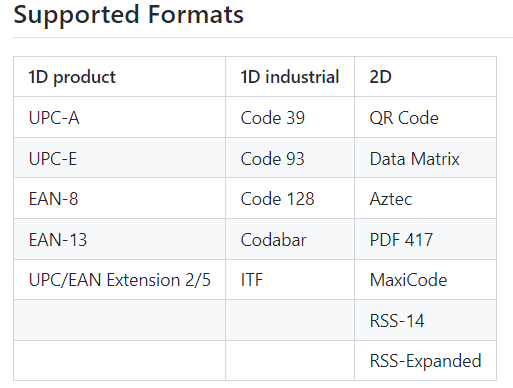
해당 라이브러리의 홈페이지에 기술 되어 있는 것처럼 구현 될 수 있는 바코드의 종류가 여러 개 있기는 합니다. 이 것들 중에서 사용해 보았던 것은 Code-128을 이용해서 할인쿠폰 모아보기 앱을 만들어 보았습니다.
이번에는 QRCode 을 활용할 예정 입니다. 이전에 개발해서 playstore에 게시한 주문이요 앱등에서 사용됩니다.
구현해 보기
gradle 설정은 예전에 했던 것과 같이 아래와 같습니다.
// barcode scan & make implementation 'com.journeyapps:zxing-android-embedded:4.3.0' implementation 'com.google.zxing:core:3.4.1'버전이 달라질 수 있으므로 개발하고자 하는 시점에 라이브러리 홈페이지에서 최종 버전을 확인하고 적용하는 것은 좋을 듯합니다.
composable에서 기술되는 코드는 아래처럼 기술이 될 듯합니다. qrUrl이라는 string 값을 그대로 QRCode로 전환해 보여 줍니다.
@Composable fun QrCodeView ( navigator: DestinationsNavigator, dataViewModel: DataViewModel, qrUrl : String, doRemoveOrderList:() -> Unit, doCancelOrder:(orderItem: OrderItem) -> Unit ) { // 이미지 만들 준비 val writer = MultiFormatWriter() var bitmap: Bitmap? = null val encoder = BarcodeEncoder() var context = LocalContext.current // qrUrl 이라는 string 을 이미지로 변환 try { val matrix: BitMatrix = writer.encode(qrUrl, BarcodeFormat.QR_CODE, 300, 300) bitmap = encoder.createBitmap(matrix) } catch (e: Exception) { Toast.makeText( context, "QR 생성 실패", Toast.LENGTH_SHORT ).show() } ... Column( modifier = Modifier .fillMaxWidth(), ) { ... LazyColumn( modifier = Modifier .fillMaxWidth() , contentPadding = PaddingValues(horizontal = 3.dp), verticalArrangement = Arrangement.Top ) { item { Row( modifier = Modifier .fillMaxWidth(), horizontalArrangement = Arrangement.Center, verticalAlignment = Alignment.CenterVertically ) { // 이미지가 생성 되었다면 image 에 넣어 보여 주기 if (bitmap != null) { Image( bitmap = bitmap.asImageBitmap(), contentDescription = "bitMap", modifier = Modifier .width(200.dp) .height(200.dp), ) } } ... } } } }이미지로 변환된 QRCode 을 화면에서 활용하기 때문에 어떤 것이듯 QRCode 로 변환해 볼 수 있습니다. 예시 코드에서는 URL로 받아온 string을 변환해 보았습니다.

이렇게 해서 생성된 예시를 볼 수 있습니다. 다양하게 활용할 수 있지 않을까 하는 생각이 듭니다. 이 기능을 활용한 앱은 2 가지입니다.
https://play.google.com/store/apps/details?id=com.billcoreatech.boss0426&pli=1
우연히 사장 - Google Play 앱
우연히 사장님들께 간편한 바코드 인식기능이 있는 계산기를 제공해 드립니다.
play.google.com
https://play.google.com/store/apps/details?id=com.billcoreatech.bespeak1003
주문이요, 미니키오스크, 간편결제 (payapp 연동) - Google Play 앱
매장안에 있는 테이블에서 주문을 실시간으로 받고 주방으로 전달해 앱 입니다. 가장 저렴한 키오스크를 마련해 보세요
play.google.com
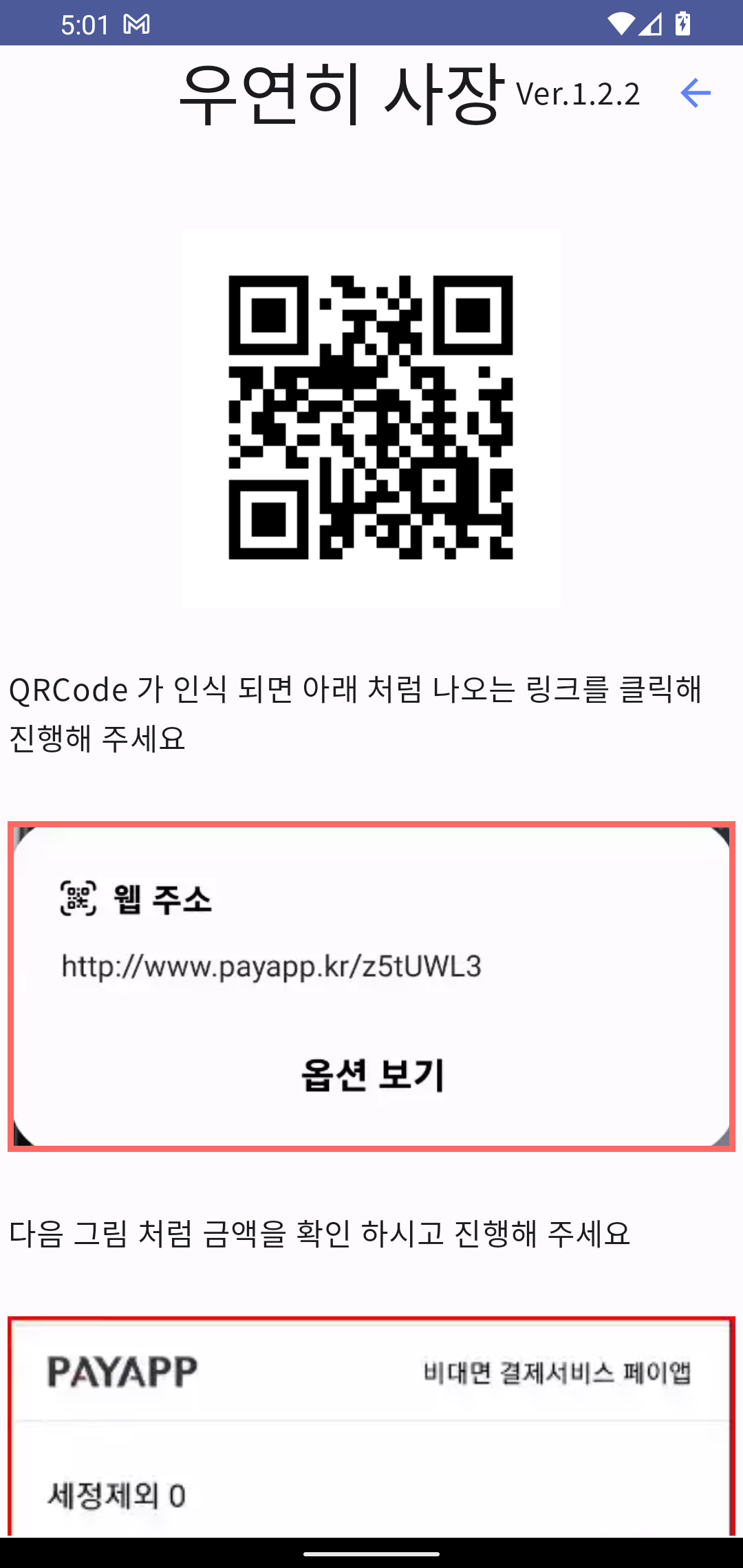
한번 적용된 모습을 보시는 것은 어떨까요?
zxing 을 만들고 공유해 주시는 개발자 및 서포터님들께 감사 인사를 드립니다.
댓글
댓글 쓰기