원본출처: 티스토리 바로가기
할인쿠폰 모아 보기
오늘도 1일 1 앱 만들기에 도전해 보았어요. 오늘 만들고 싶었던 건...
언제부터 인가 우리 동네 마트에서 영수증에 할인 쿠폰을 찍어 주더라고요. 다음에 사용하면 3000원 할인해 준다거나...
맥주캔 묶음을 사면 할인을 해주는 쿠폰을 준다거나 하는 일이 있더라고요.
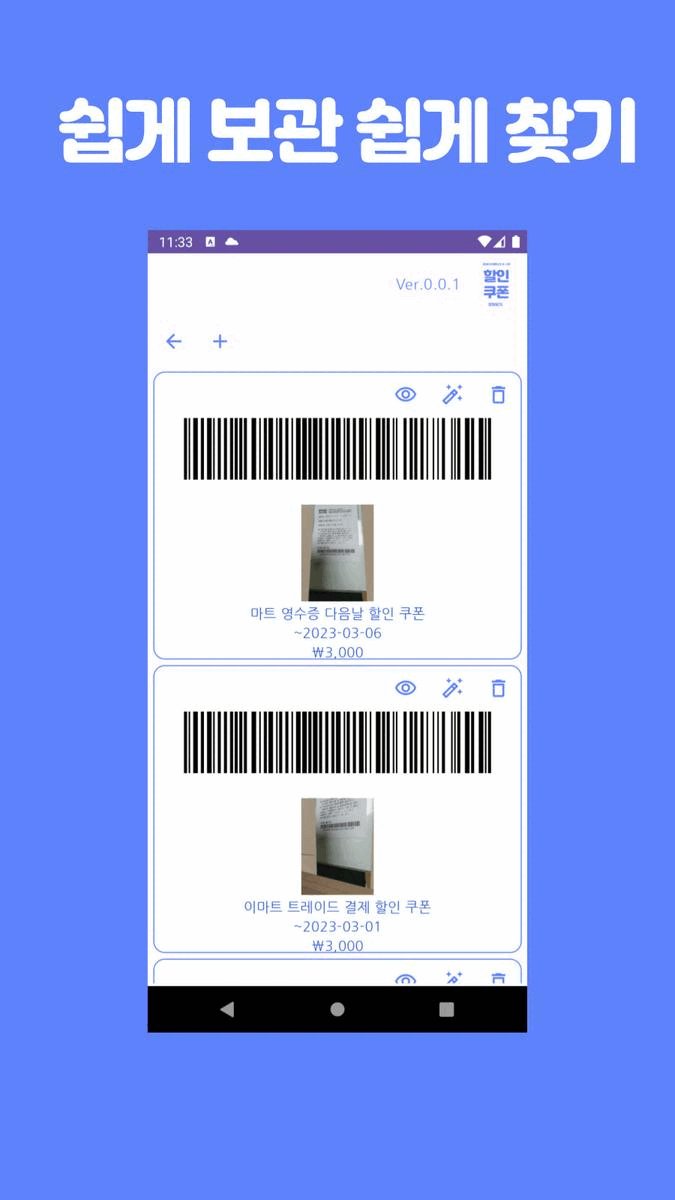
그런 쿠폰들이 일회성 종일로 나오기 때문에 버려지는 것이지요. 그래서 일단 모이 보기로 했어요.

zxing
이전 포스팅에서 사용했던 barcode 스캔을 위한 라이브러리를 활용했습니다. 그때는 바코드 스캔을 위한 기능만을 활용하기 위해 썼다면 이번에는 스캔도 하고 바코드를 만들어 내는 기능으로 활용을 했습니다.
https://github.com/zxing/zxing
GitHub - zxing/zxing: ZXing ("Zebra Crossing") barcode scanning library for Java, Android
ZXing ("Zebra Crossing") barcode scanning library for Java, Android - GitHub - zxing/zxing: ZXing ("Zebra Crossing") barcode scanning library for Java, Android
github.com
언제쯤 이면 이런 라이브러리를 활용만 하는 게 아니라, 만들어 제공을 할 수 있을까는 궁금하기는 합니다. 아무튼...
덕분에 수월하게 바코드 활용과 관련된 앱을 만들어 볼 수 있었습니다.
최근 버전은 아래와 같습니다. 이걸 gradle 파일에 추가하면 사용을 시작해 볼 수 있습니다.
// barcode scan implementation 'com.journeyapps:zxing-android-embedded:4.3.0' implementation 'com.google.zxing:core:3.4.1'
Camera 권한 얻기
사용에 필요한 권한은 아시는 것처럼 camera 권한이 필요합니다. manifest 파일도 추가하고, source code에서도 체크하는 기능을 추가합니다.
<uses-permission android:name="android.permission.CAMERA" />jetpack compose에서 아래처럼 카메라 권한을 획득하는 composable 함수를 만들어 사용하면 비슷한 기능을 구현할 때 코드 작업을 덜 해도 되는 도움이 되기는 하더라고요.
@OptIn(ExperimentalPermissionsApi::class) @Composable fun FeatureThatRequiresCameraPermission( doResult: (result : Boolean) -> Unit ) { // Camera permission state val cameraPermissionState = rememberPermissionState( Manifest.permission.CAMERA ) when (cameraPermissionState.status) { // If the camera permission is granted, then show screen with the feature enabled PermissionStatus.Granted -> { doResult(true) } is PermissionStatus.Denied -> { Column( modifier = Modifier.padding(3.dp), horizontalAlignment = Alignment.End ) { val textToShow = if ((cameraPermissionState.status as PermissionStatus.Denied).shouldShowRationale) { // If the user has denied the permission but the rationale can be shown, // then gently explain why the app requires this permission stringResource(id = R.string.msgGetPermissonCamera) } else { // If it's the first time the user lands on this feature, or the user // doesn't want to be asked again for this permission, explain that the // permission is required stringResource(id = R.string.msgGetPermissonCamera) } IconButton(onClick = { cameraPermissionState.launchPermissionRequest() doResult(false) }) { Icon( imageVector = Icons.Outlined.PermCameraMic, contentDescription = "Grant a Camera", tint = softBlue ) } Text(textToShow) } } } }이런 함수 구현을 위해서는 아래와 같은 implementation 선언이 필요합니다.
// 권한 획득 implementation "com.google.accompanist:accompanist-permissions:0.28.0"그러면 실제 코드에서는 그냥 함수를 호출하는 것만으로 권한 획득을 구현해 볼 수 있습니다.
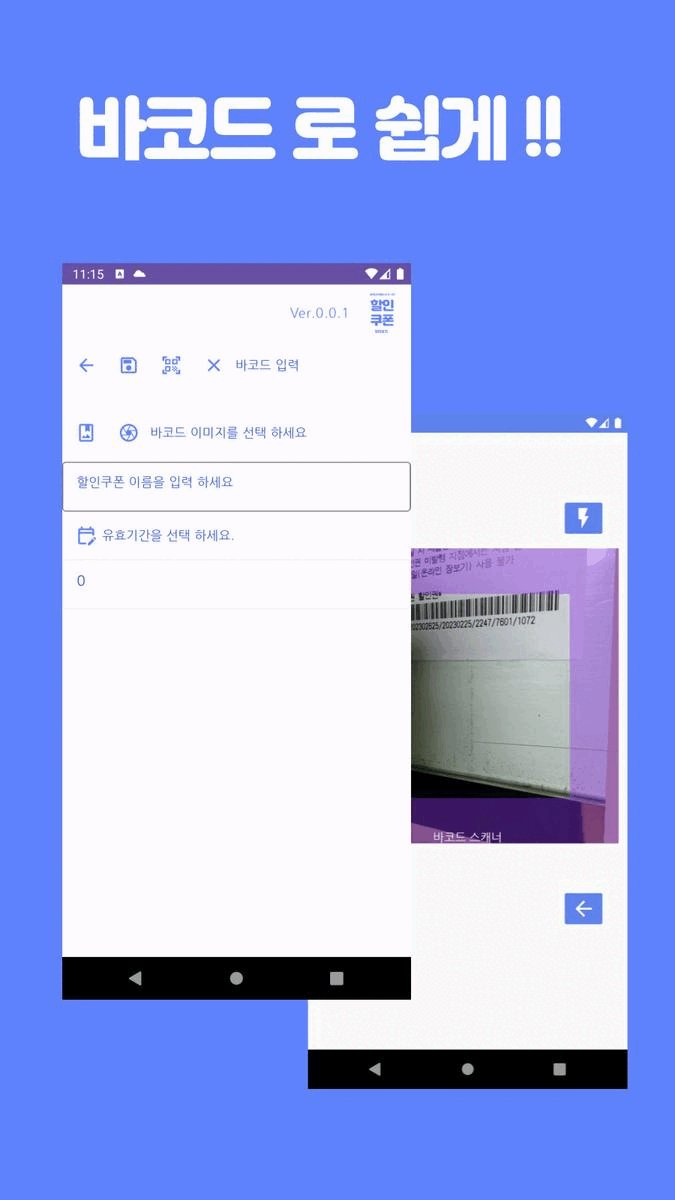
바코드 스캔 하기
스캔하는 부분에 관한 이야기는 이전 포스팅을 봐주세요. 달라지는 부분이 별로 없는 것 같아요.
https://billcorea.tistory.com/128
안드로이드 앱 만들기 : qrscan , barcode 스캐너
예전에도 살펴본 적이 있기는 하지만, https://github.com/zxing/zxing/wiki/Getting-Started-Developing GitHub - zxing/zxing: ZXing ("Zebra Crossing") barcode scanning library for Java, Android ZXing ("Zebra Crossing") barcode scanning library fo
billcorea.tistory.com
바코드 만들어 보기
스캔이 되어 저장을 했다면 이제 그 걸 반대로 이미지로 만들어 보겠습니다.
barcodeItem.barCode.let { itemImage -> if (itemImage != "") { val imageAsBytes: ByteArray = Base64.decode(itemImage.toByteArray(), Base64.DEFAULT) val bitMap = BitmapFactory.decodeByteArray(imageAsBytes, 0, imageAsBytes.size) Image( bitmap = bitMap.asImageBitmap(), contentDescription = "bitMap", modifier = Modifier.fillMaxWidth() ) } }composable 함수 내에서 구현을 하고 있기 때문에 위와 같은 코드 하나면 이미지로 전환을 해서 바로 화면에 보여줄 수 있습니다. barcode 정보는 byte string으로 전환해서 저장을 해 두었으니 그 반대로 byte string을 bitmap으로 전환해 Image에 넣어 보여 주는 것입니다.
혹여나 composable 화면이 아닌 xml layout 을 활용하고 있다고 해도 그 원리는 유사하게 구현이 가능할 듯합니다.
아무튼 이렇게 해서 코드 구현에 대한 이야기는 정리가 될 것 같습니다.
하루가 지났는 데도 playstore에서는 아직 승인이 나지 않았습니다. 금방 배포가 되겠지요... 배포가 되면 링크는 수정해서 게시해 보도록 하겠습니다.
댓글
댓글 쓰기