원본출처: 티스토리 바로가기
정기결제
앱에 결제 기능을 다는 이야기는 이전 포스팅에 있습니다. 이번에는 혜택을 주는 방법에 대한 이야기를 적어 봅니다.
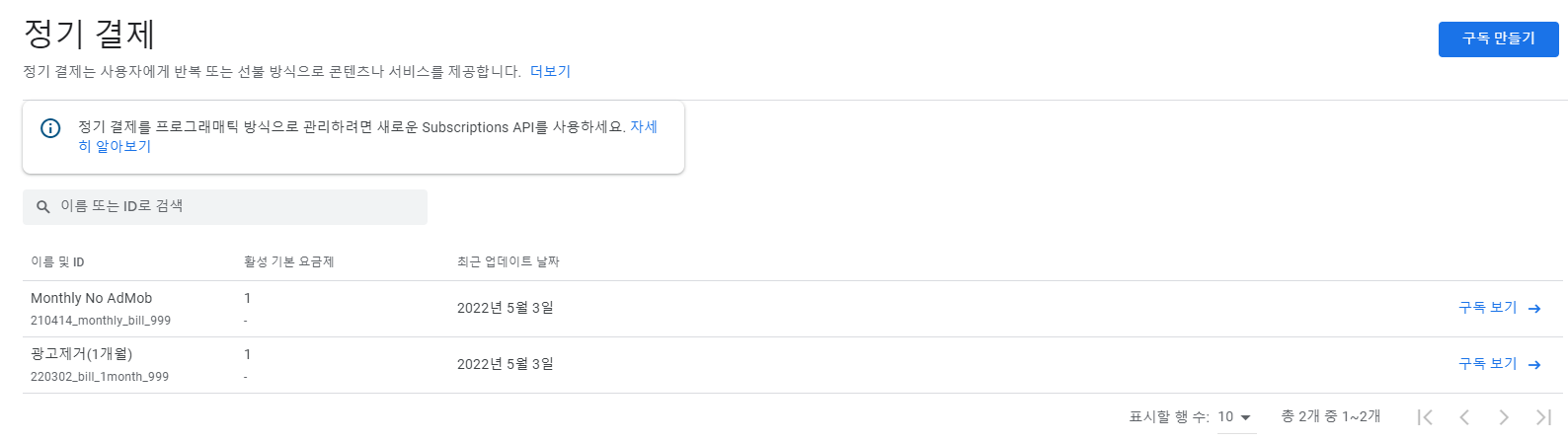
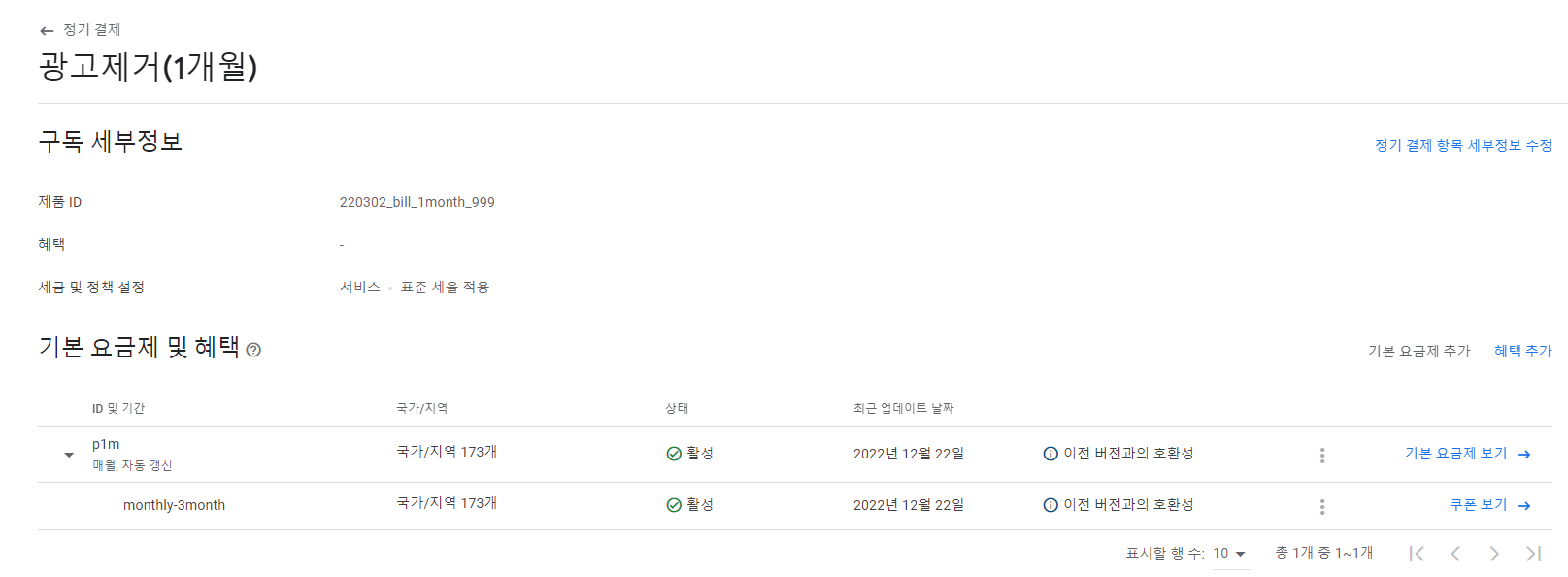
먼저 이전에 등록해서 운영하던 경우를 기준으로 작성하고 있음을 밝혀 둡니다. 이전에 만들었던 앱에 매월 정기 결제를 통해 광고를 제거하는 옵션을 달았던 적이 있습니다.

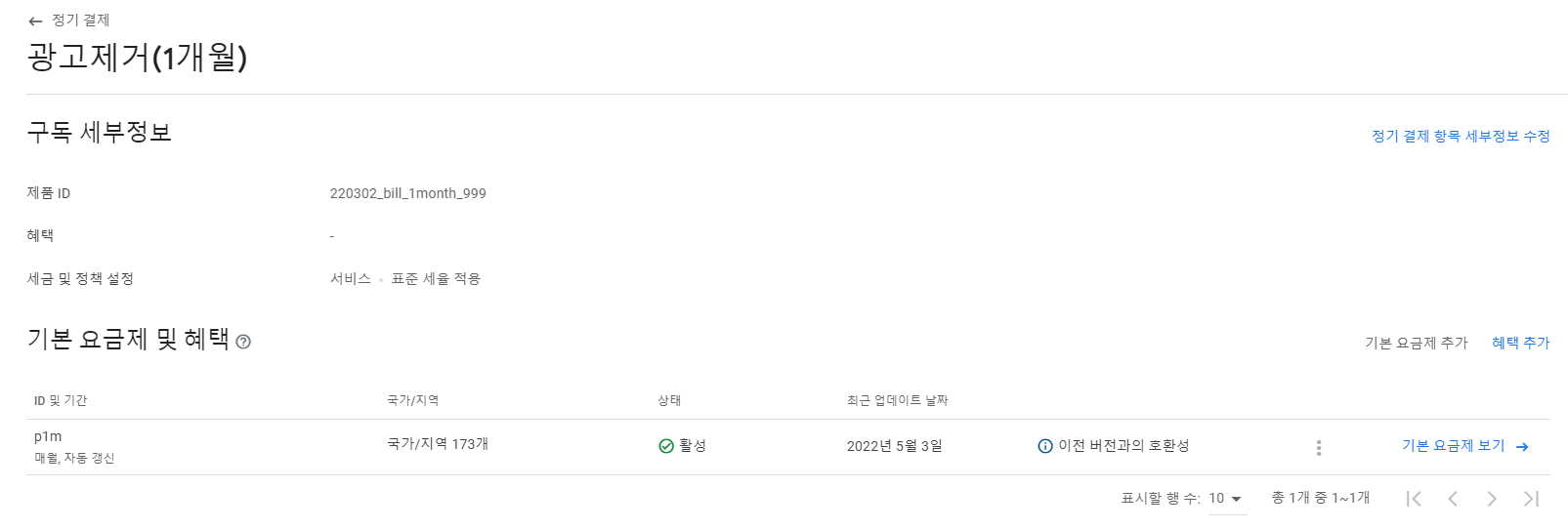
그중에서 현재 운영 중인 구독 보기를 선택합니다.

혜택 추가
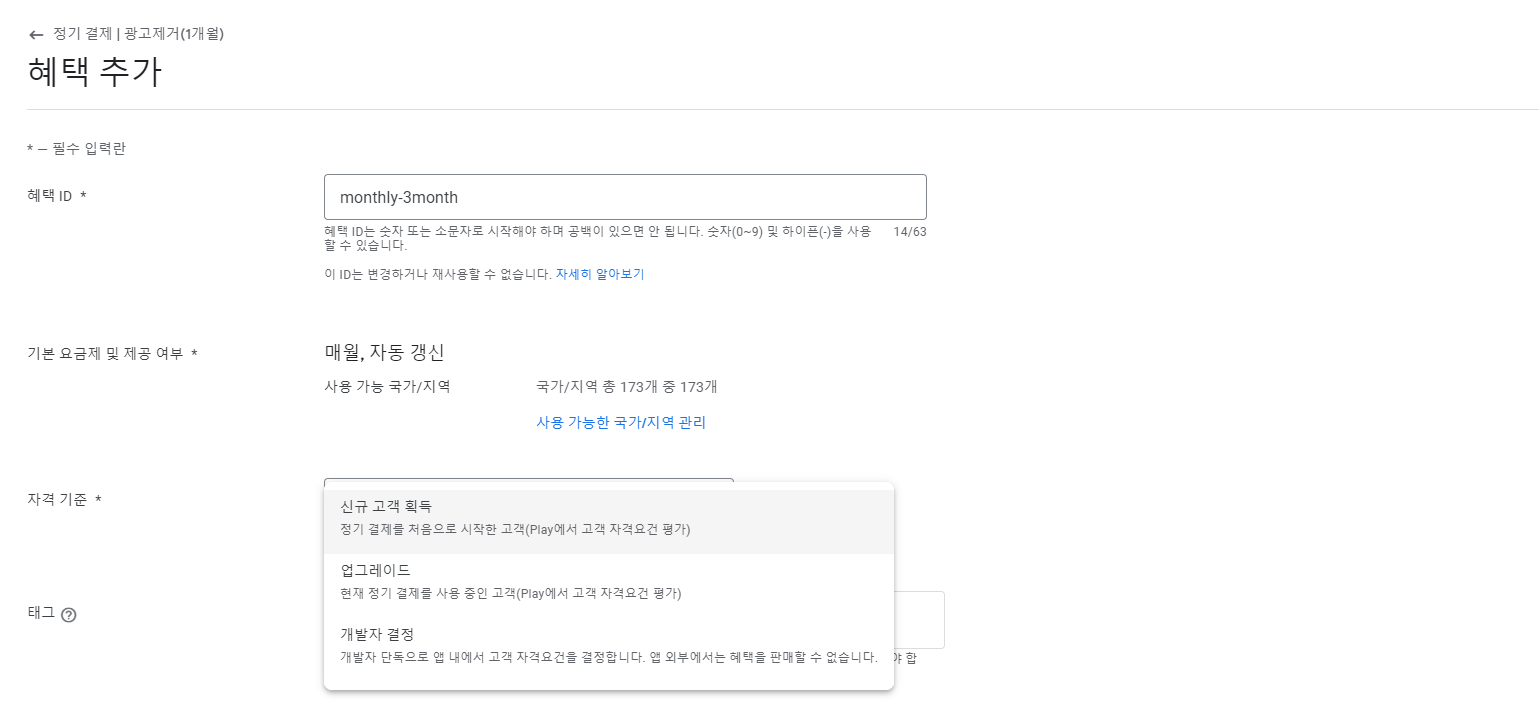
이제 혜택 추가를 해 보겠습니다.

혜택 추가 하기에는 신규 고객을 선택하는 경우와 이전 사용자를 선택 하는 경우, 그 외 개발자의 임의 지정을 선택할 수 있을 듯합니다. 기존 고객을 위한 프로모션을 하는 경우도 있겠지만, 제가 배포한 앱은 아직 사용자가 없기 때문에 신규 고객을 대상으로 한 혜택 추가를 해 보겠습니다.

저 선택 사항 아래 탱크를 달도록 되어 있는 데, 일단은 무시해 보겠습니다.

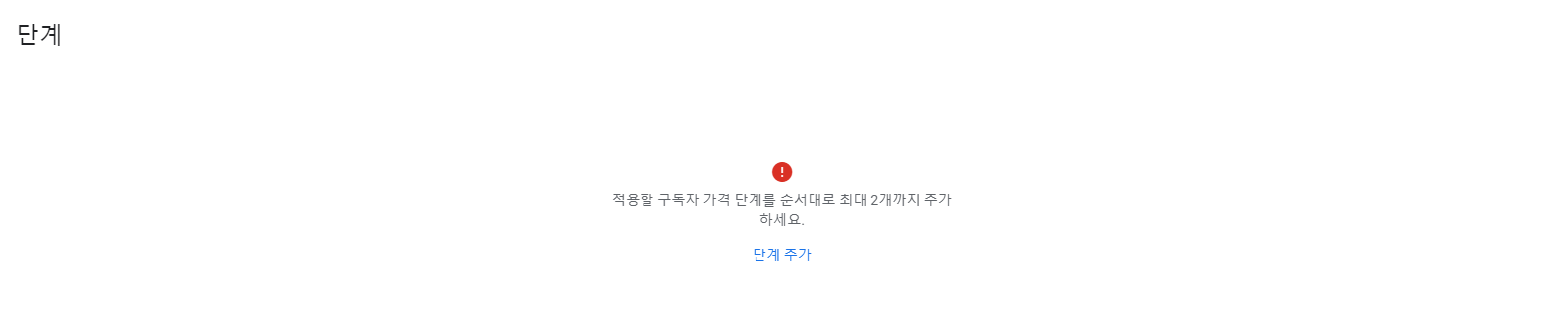
그냥 저장 버튼을 눌렀더니 아래와 같이 단계를 추가하도록 가이드를 하고 있습니다. 단계는 2개까지 등록이 될 것 같습니다.

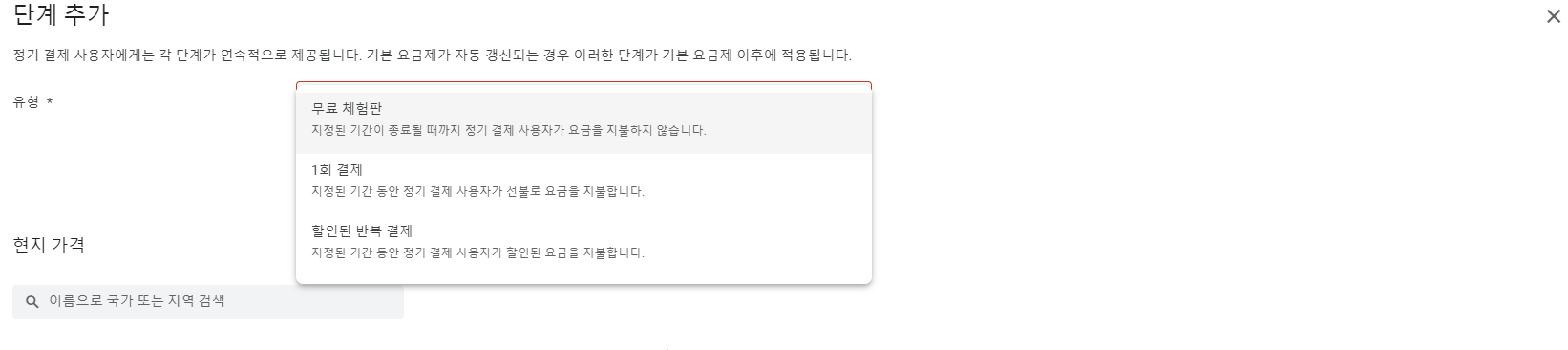
신규 고객에게 혜택을 등록하는 것으로 정했으니, 단계 추가에서는 무료 체험판이라고 선택을 하는 것이 맞을 듯합니다.
- 무료체험판 : 지정하는 기간 동안 무료 체험을 제공합니다.
- 1회 결제 : 지정하는 기간 동안 1회 결제에 한하여 정액, 할인율, 일정금액 등으로 가격을 조정해 줄 수 있습니다.
- 할인된 반복 결제 : 지정하는 결제 기간 동안 정액, 할인율, 일정금액 등으로 가격을 조정해 줄 수 있습니다.

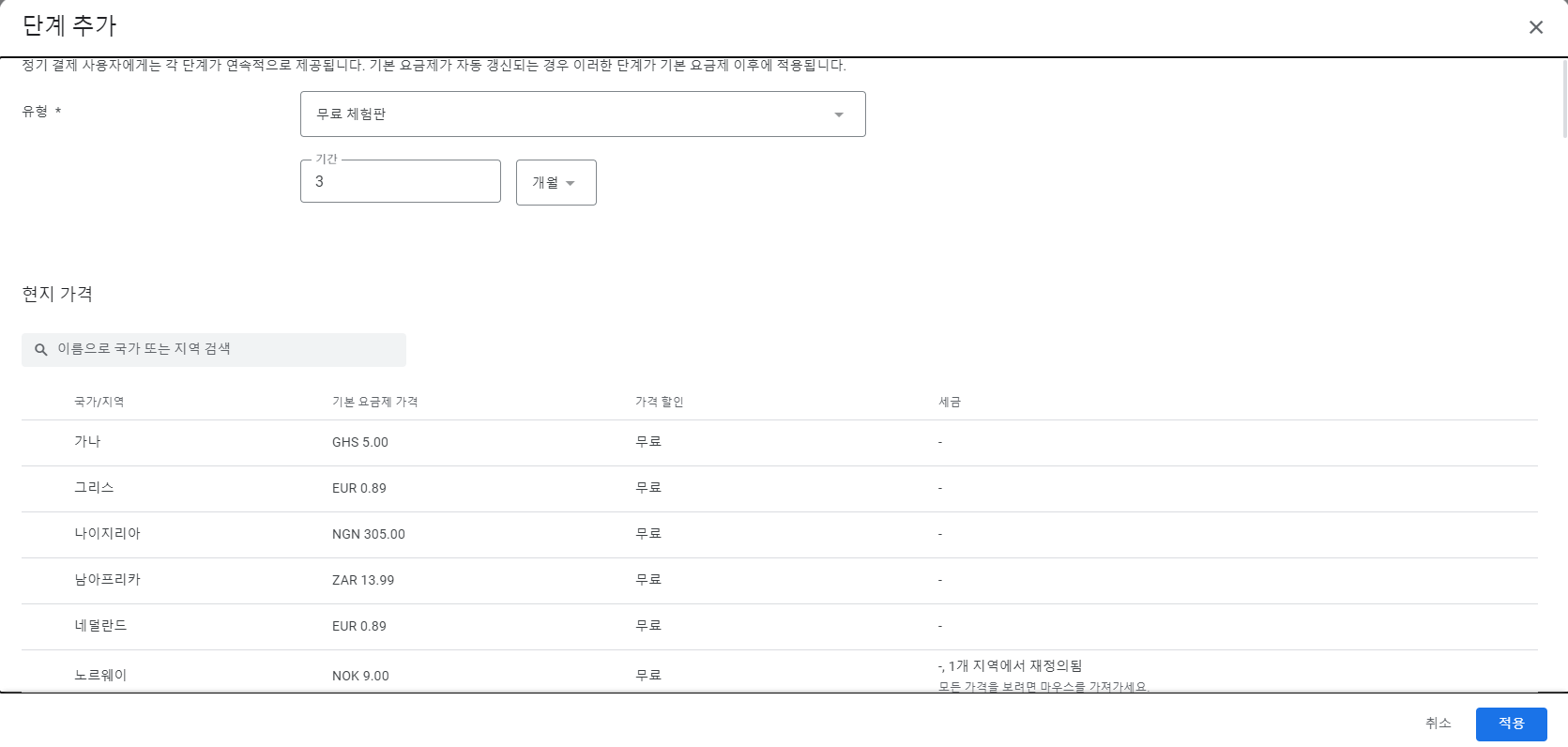
저는 신규 고객에게 3개월 동안 무료 체험을 할 수 있도록 하고자 합니다. 그랬더니 판매가 되는 국가별로 가격표가 노출이 됩니다. 그리고 적용을 눌러보겠습니다.

적용하고 활성화를 시켜 봅니다.

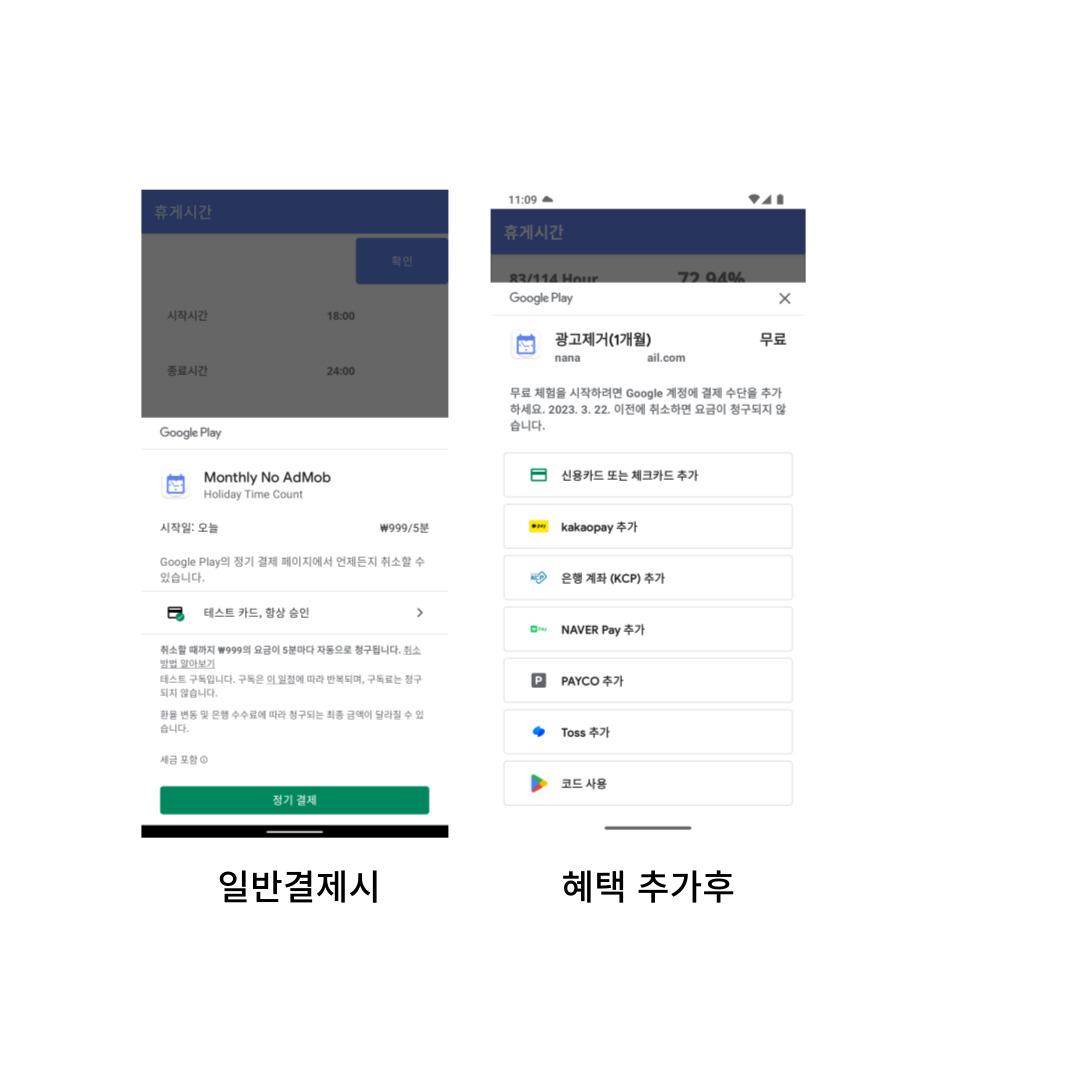
결제 진행
내부 테스트 계정으로 앱을 설치하고 테스트를 진행해 봅니다.

이상으로 정기 구독자를 위한 혜택 추가 하는 방법에 대한 이야기를 추가해 봅니다.


![[엉클컴퍼니] 우리밀 찐빵/흑미찐빵/단호박찐빵/고구마찐빵 국산팥, 우리밀 고구마찐빵(20개입) 1300g 국산팥 우리밀](https://static.coupangcdn.com/image/affiliate/banner/345ad85c72716f54e24a8f6665da3dde@2x.jpg)


댓글
댓글 쓰기