원본출처: 티스토리 바로가기
AVD
Android Virtual Device는 Android Studio에서 앱을 개발하고 테스트하는 동안 실물 기기를 대신해서 테스트해 볼 수 있도록 지원하는 장치(?)입니다. 가상의 휴대폰이 되는 것입니다.
https://developer.android.com/studio/run/managing-avds?hl=ko
가상 기기 만들기 및 관리하기 | Android 개발자 | Android Developers
Android 스튜디오에서 가상 기기를 만들고 관리하는 방법에 관해 알아보세요.
developer.android.com
앱을 개발 하다 보면 카메라 촬영을 통해서 이미지를 사용하는 앱들도 구현하게 됩니다. 이런 경우 AVD에서 직접 촬영한 이미지를 볼 수 있도록 하면 좋을 것 같습니다. (이미 알고 계시는 경우도 있기는 하겠지만...)
설정해 보기
Android Studio 을 실행하고 AVD을 하나 실행해 보겠습니다. Android Studio Dolphin | 2021.3.1 Patch 1을 기준으로 설명해 드립니다. 이전 버전에서도 지원이 되기는 하니 참고하시면 될 것 같습니다.
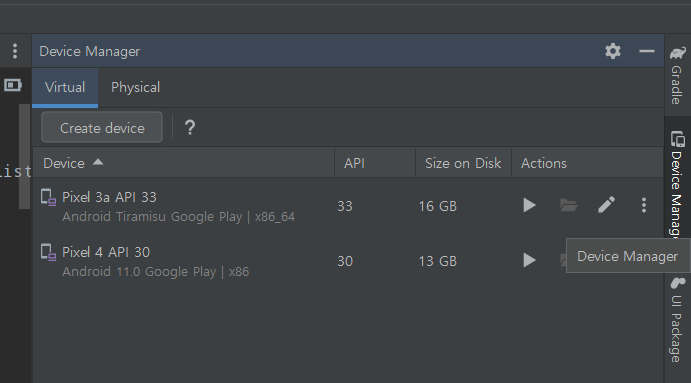
먼저 오른쪽 바에서 Device Manager 을 열어서 이미 만들어 놓은 가상 머신 하나를 선택하고 연필 모양의 수정 버튼을 크릭 합니다.

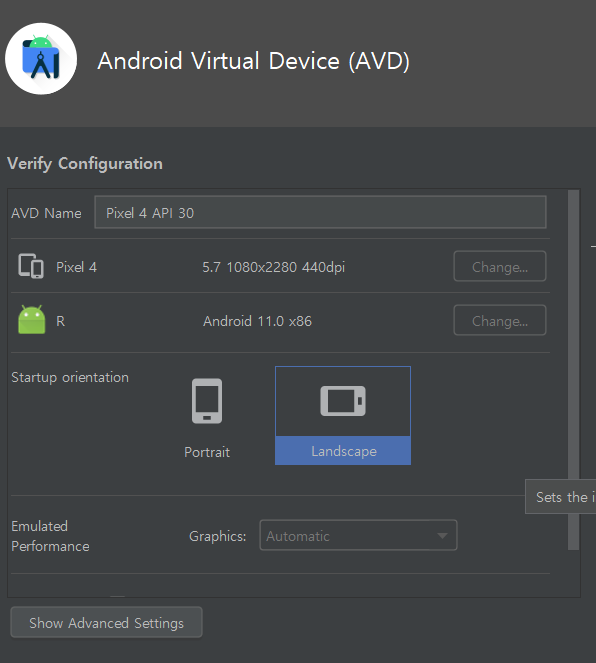
이제 설정 화면이 나오면 왼쪽 하단에 있는 show Advanced Settings을 클릭해서 열어 봅니다.

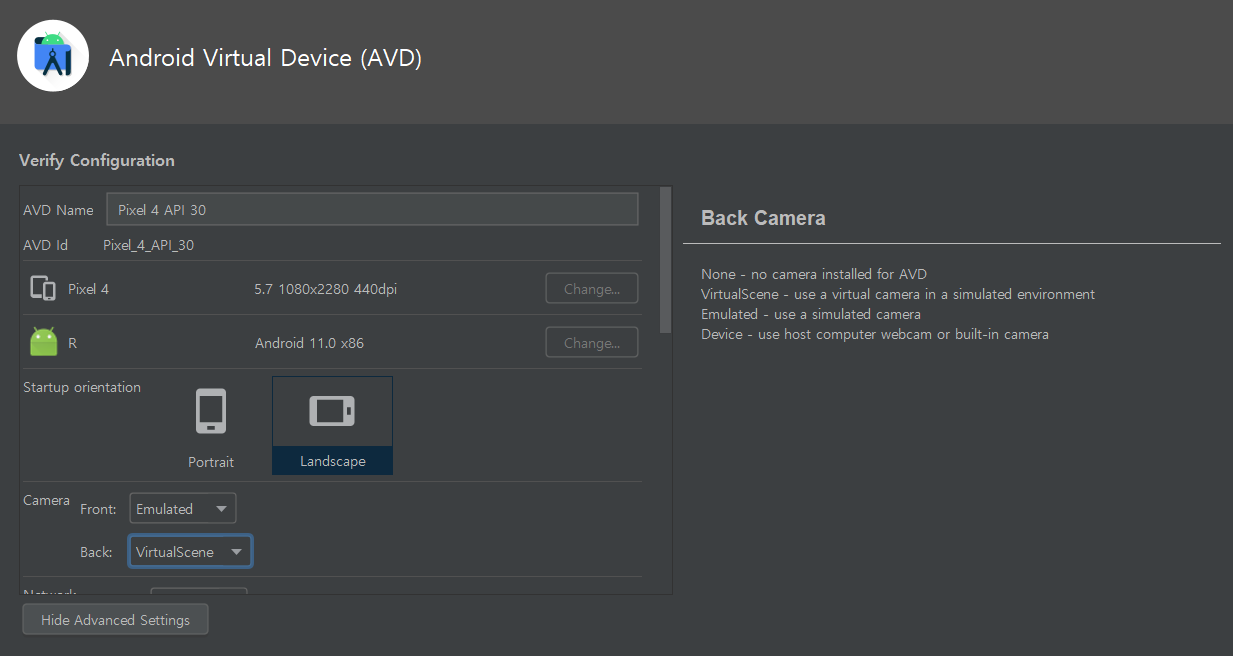
Camera 설정을 보면 Front 카메라에는 없지만, Back 카메라에는 VirtualScene 라는 옵션이 있습니다. 이 옵션이 선택되도록 수정하고 저장을 클릭합니다.
선택 사항은 다음과 같습니다.
- None : 카메라가 없는 선택
- VirtualScene : 시뮬레이션 환경에서 가상 카메라 사용
- Emulated : 시뮬레이션 카메라 사용
- Device : 호스트 컴퓨터 웹캠 또는 내장 카메라 사용

가상 카메라는 마치 카메라가 있는 것 처럼 가상공간을 촬영하는 시뮬레이션을 해 준다는 의미입니다. 이제 앱을 실행해서 어떤 동작을 하는지 살펴보겠습니다.
이미지 적용 방법
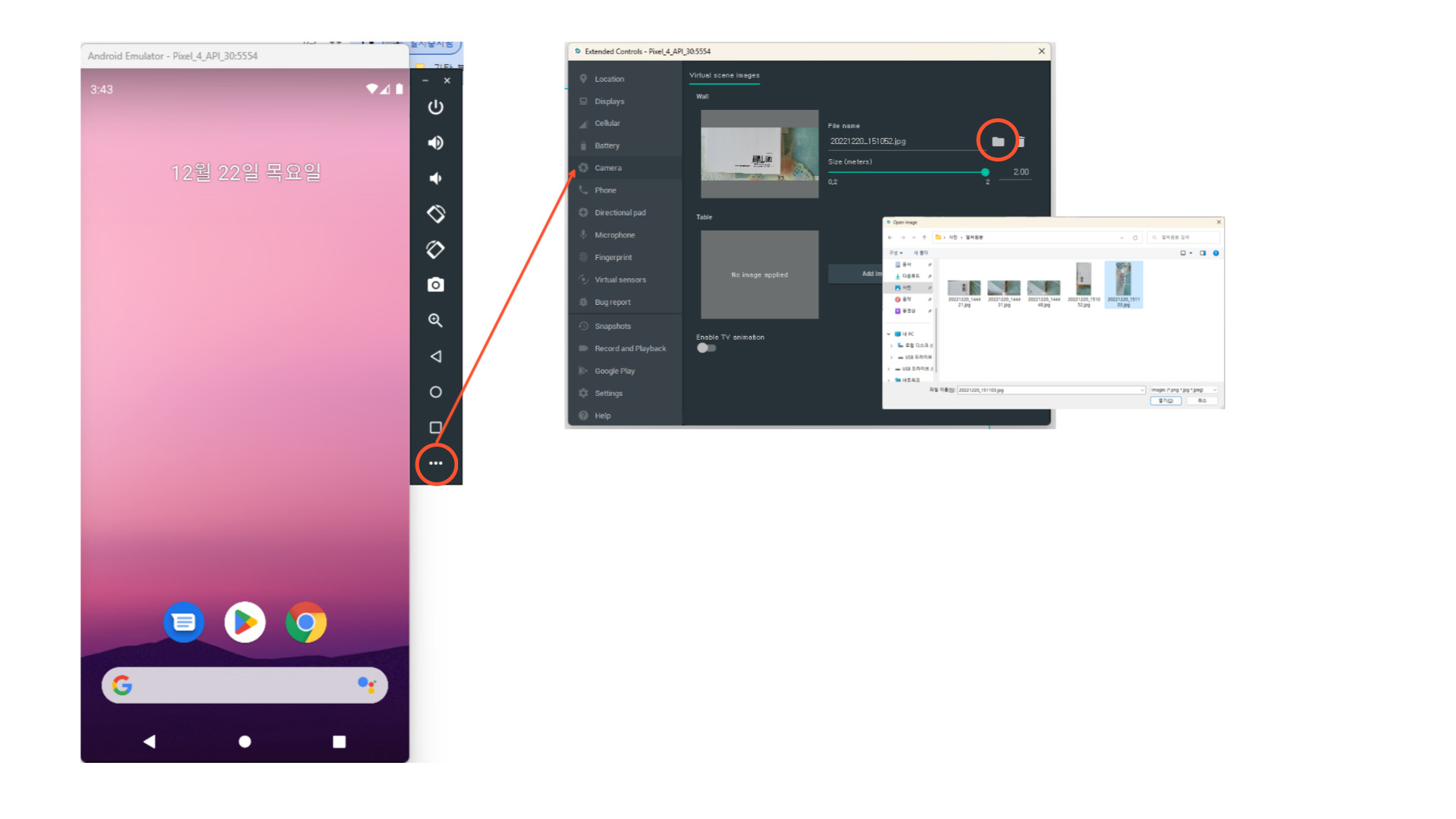
- avd 을 실행합니다. 다음 오른쪽 제일 하단에 있는 햄버거 메뉴를 클릭하여 설정 화면으로 들어갑니다. camera 메뉴를 클릭합니다.
- Virtual Sence Images 에는 wall과 table 두 개가 있는데 wall 은 벽면에 표시되는 이미지 이고 table 은 테이블 위에 표시 되는 이미지 을 설정 하는 부분입니다. 이미지 열기를 선택하여 보여 주고 싶은 이미지를 선택 하여 적용합니다.
- 주의할 것은 이미지 촬영 시 휴대폰이 세로가 되도록 해서 촬영된 이미지를 적용해 주세요. 그래야 아래 예시처럼 벽면에 정상적으로 된 이미지를 보여 줄 수 있습니다.

- 적용된 이미지는 가상공간에서 주방을 찾아가면 벽면과 테이블에 각각 선택한 이미지가 보입니다.
이제 AVD에서 카메라를 열어 선택한 이미지가 나오는 곳을 찾아보도록 하겠습니다.
가상공간 탐색
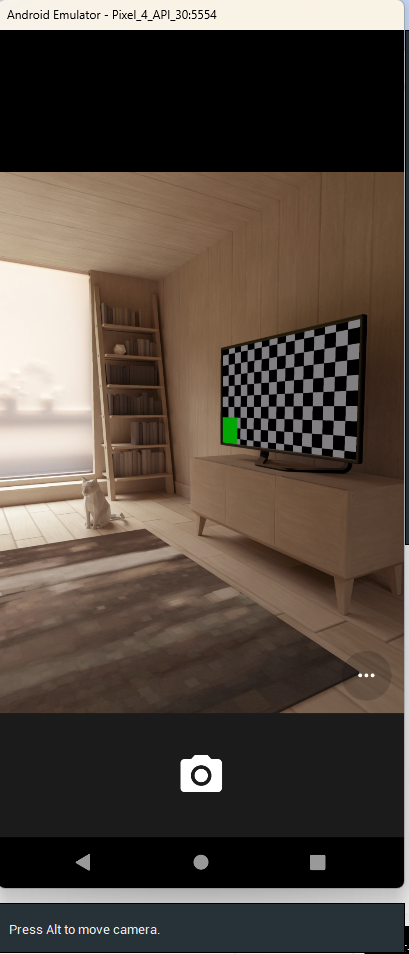
AVD의 카메라에 보이는 가상공간을 탐색해 보겠습니다. AVD의 하단에 보면 alt 키를 이용하여 카메라를 이동할 수 있다는 표시가 나옵니다.
alt 키와 w (전진), s (후진), a (왼쪽으로), d (오른쪽으로) 등의 방향키를 이용하여 카메라의 시선을 옮겨 봅니다. 잘 찾아보면 거실에 있는 TV을 비추고 있던 카메라 안에 강아지 모양도 보이고, 주방으로 가는 공간도 보일 겁니다. 위 동영상 예시와 같이 말입니다.
alt 키를 누른 상태에서 마우스를 드래그해 보면 카메라의 앵글이 움직이는 것도 보실 수 있습니다.

이와 같이 해서 주방 뒤에 있는 다이닝 룸(?)을 찾아가셨다면 벽면에 비치는 사진과 테이블 위에 비치는 사진을 보실 수 있습니다. 이렇게 해서 AVD에서 이미지 보여 주기 방법에 대하여 알아보았습니다.


![[엉클컴퍼니] 우리밀 찐빵/흑미찐빵/단호박찐빵/고구마찐빵 국산팥, 우리밀 고구마찐빵(20개입) 1300g 국산팥 우리밀](https://static.coupangcdn.com/image/affiliate/banner/345ad85c72716f54e24a8f6665da3dde@2x.jpg)


댓글
댓글 쓰기