원본출처: 티스토리 바로가기
창업 디자이너. 창디
앱을 구현하다 보면 아무래도 개발자로만 지내면서 감히(?) 도전해 보지 않았던 디자인과 관련된 이슈를 마주 하게 됩니다. 그래서 이번엔 어느 디자인 전문가님에게 앱의 기본 디자인에 대한 평가(?)를 받아 보기로 했습니다.

https://www.instagram.com/changdi.designer/
별 그램에서 디자인에 관한 글을 많이 포스팅하시는 분이 무료 이벤트를 하신다고 하여 얼른 손(?)을 들어 보았답니다.
창업 디자이너. 창디님 이라고 하시더라고요.
화면디자인 설계

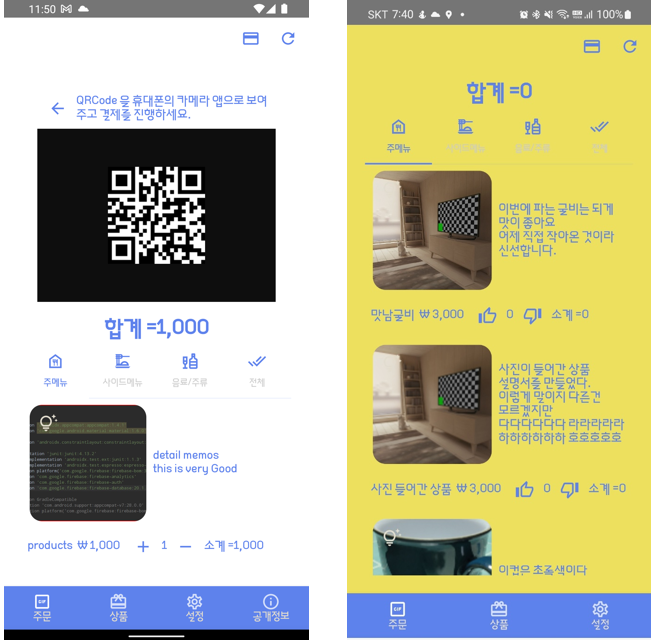
처음 이미지는 처음 만들어 가던 화면 디자인이고, 다음 이미지는 창디님에게 조언을 듣기 위해 전달드렸던 이미지입니다. 개인적으로 파란색을 좋아해서 온통 스머프(?)가 생각나는 색상으로 도배(?)를 했더랍니다. 이제 창디님의 조언을 들어 보겠습니다.
평가를 듣고 나서
1. 배경색은 하얀 배경으로 했던 건데, 노란색이 되면 어떨까 하는 생각에서 칠했던 것이고,
2. 폰트도 귀엽기는 하죠... nano sans 등의 폰트를 찾아보겠습니다.
3. 파란색은 그냥 개인적으로 좋아하는 색이고요.
4. 각 item들끼리 묶어서 분명해지도록 해야겠고요.
5. 글자의 색에 대해서도 쉽게 black으로만 썼었는데... dark gray 공감이 확 옵니다.
dark blue는 안될까요?
이런 정도의 복습(?) 의견을 드리긴 했습니다. 그리고 이제 수정된 디자인에 도전을 해 보았습니다.
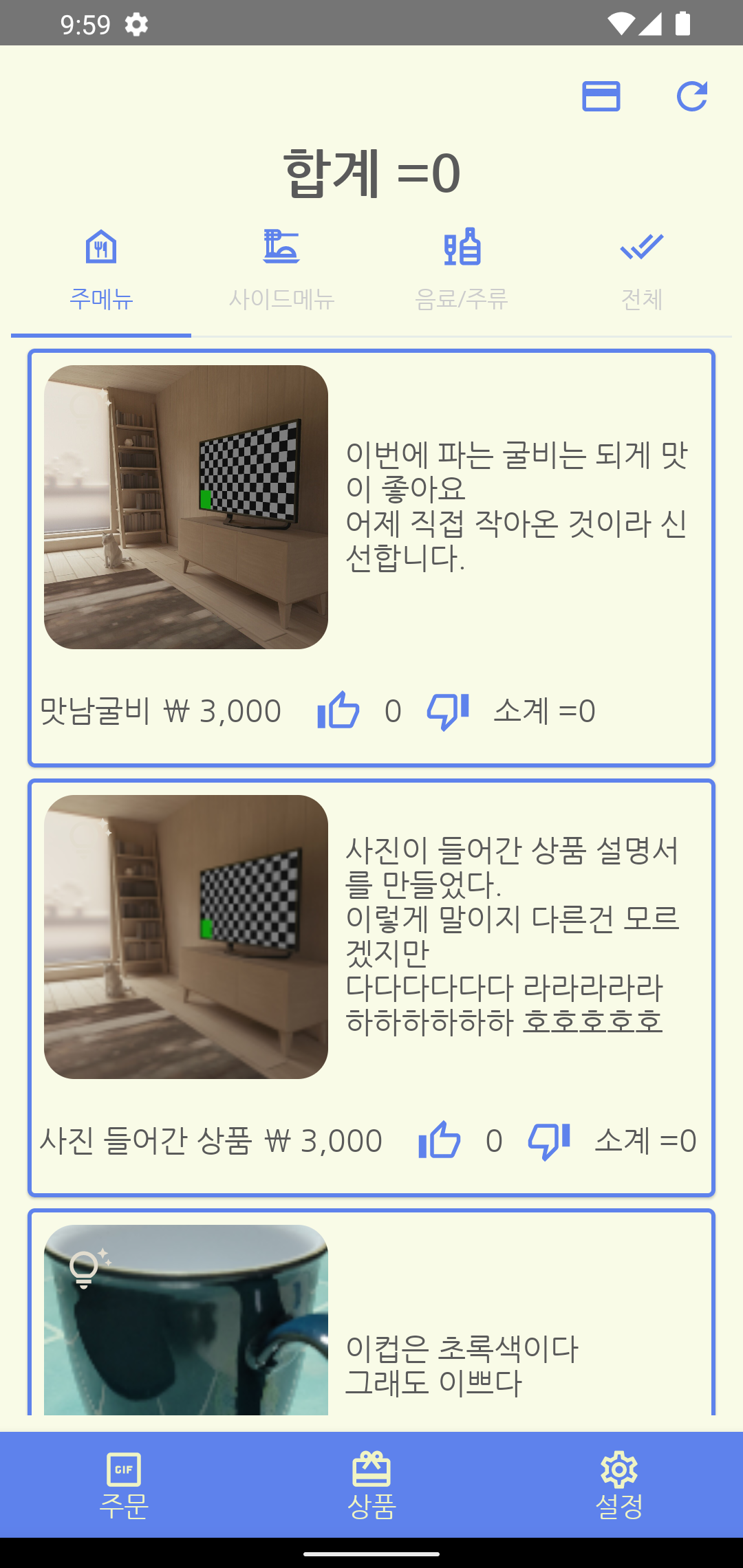
수정된 디자인

배경색은 무채색을 강조하셨는 데, 변경한 배경색이 무채색 같지는 않습니다.
폰트는 나눔 고딕 정도로 수정해 보았습니다.
파란색은 개인적으로 많이 좋아해서 버리지 못했습니다.
아이템들은 그룹화를 해서 구분이 수월하게 해 보았습니다.
글자색도 dark gray로 변경해 보았습니다.
확 와닿은 건 글자색을 확실한 black으로 한다는 말씀이었습니다. 일반적으로 디자인을 배워 보지 못한 이들은 white와 black으로 대비되는 색을 적용해 보게 됩니다.
이렇게 수정된 화면 디자인은 어떤가요?


![[엉클컴퍼니] 우리밀 찐빵/흑미찐빵/단호박찐빵/고구마찐빵 국산팥, 우리밀 고구마찐빵(20개입) 1300g 국산팥 우리밀](https://static.coupangcdn.com/image/affiliate/banner/345ad85c72716f54e24a8f6665da3dde@2x.jpg)


댓글
댓글 쓰기