원본출처: 티스토리 바로가기
Cloud Function
서버를 보유 하지(Serverless) 않고 서버가 있는 것처럼 업무 구현을 하고 싶습니다. 개발을 하면서 데이터 베이스는 스토리 지을 firebase을 활용하고 있다면 cloud function 도 배워서 준비를 해야 할 것 같습니다. 지금 개발하고 있는 앱이 payapp와 API 연동을 해야 하지만, 가난한(?) 개발자는 서버가 없습니다
대안으로 생각해 볼 수 있는 것을 찾아보다가 알게 된 cloud function의 구현에 대한 이야기를 해 보겠습니다.
* google cloud function : python, node.js, java 등등이 지원이 된다고 합니다.
** firebase cloud function : node.js 만 (2022.11.12 현재로는) 지원이 되고 있습니다
node.js을 잘 알고 있다면 firebase을 활용할 수 도 있겠지만, 아직은 python을 더 잘 알고 있기 때문에 google cloud function을 구현해 보기로 했습니다.
https://cloud.google.com/functions/docs/create-deploy-http-python?hl=ko#windows
빠른 시작: Python을 사용하여 HTTP Cloud 함수 만들기 및 배포 | Cloud Functions 문서 | Google Cloud
의견 보내기 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 빠른 시작: Python을 사용하여 HTTP Cloud 함수 만들기 및 배포 Python을 사용하여 HTTP Cloud 함수 만들기
cloud.google.com
이 글은 위 링크의 내용에서 발췌하고 따라하기를 했음을 밝혀 둡니다.
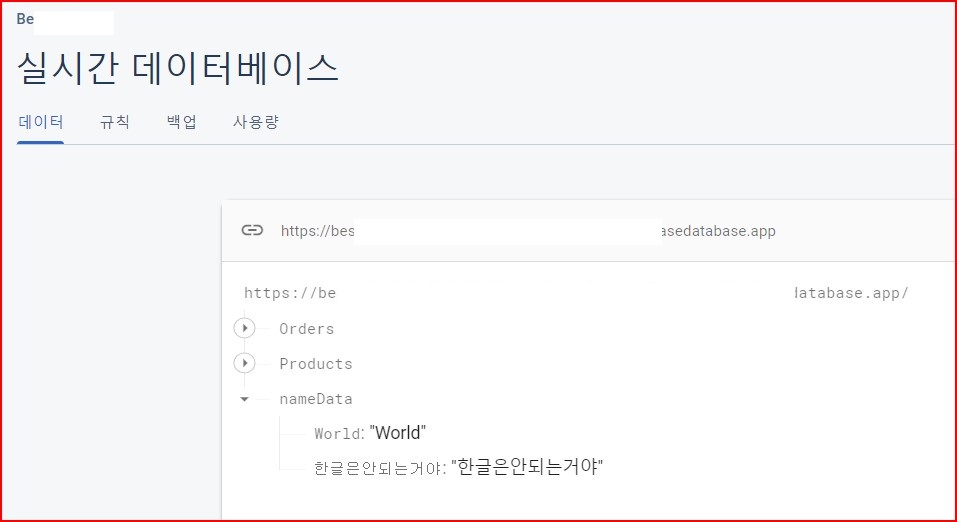
Firebase realtime database 에 저장

이 그림이 나의 목표 입니다. 서버가 없기 때문에 payapp의 API을 호출했을 때, 상대방 서버에서 feedback url로 보내주는 결과를 수신해서 database에 저장하는 것이 목표입니다.
이걸 준비 하는 과정은 가이드에 따라서 잘 따라가기를 하면 되기는 했습니다. 단지, 이해가 어려웠던 부분이 있다면
1. cloud client 설치
2. project 설정 ( 혹시 console.google 에 project 가 여러 개 있을 때 project을 선택해야 하는 문제)
3. 해당 project의 결제 계정 연결
4. function 연동 설정
이런 정도라고 볼 수 있습니다. 한번 해 보고 나서 정리를 하는 것이라, 쉽게 말하고 있기는 하지만, 이것 설정을 준비하는 동안만 3~4일 걸렸고, 어떻게 할까에 대한 고민을 여러 가지로 했습니다. 아무튼 이제 할 수 있습니다. 따라 하는 설명은
다음에 하도록 하겠습니다.


![[엉클컴퍼니] 우리밀 찐빵/흑미찐빵/단호박찐빵/고구마찐빵 국산팥, 우리밀 고구마찐빵(20개입) 1300g 국산팥 우리밀](https://static.coupangcdn.com/image/affiliate/banner/345ad85c72716f54e24a8f6665da3dde@2x.jpg)


댓글
댓글 쓰기