원본출처: 티스토리 바로가기
TabRow
앱을 구성하는 부분 중에서 메뉴판 같은 것을 구현하게 되는 경우가 발생합니다. 다른 방법도 있기는 하겠지만, 카테고리별로 TabRow을 구현해서 만들면 같은 종류의 상품을 배열하거나 할 때 도움이 될 것 같습니다. 그래서 오늘은 그걸 만들어 보려고 합니다.
gradle (Module) 파일에 아래 2줄을 추가해 주었습니다.
// tab layout 구현 implementation "com.google.accompanist:accompanist-pager:0.20.1" implementation "com.google.accompanist:accompanist-pager-indicators:0.20.1"이제 코드 구현을 해 보겠습니다.
val pagerState = rememberPagerState(0)먼저 사용할 탭의 상태를 기억할 변수를 선언 합니다. 괄호 안에 숫자는 시작 시 어디에 위치하게 할 건가를 정하게 됩니다. 인덱스는 0부터 시작됩니다.
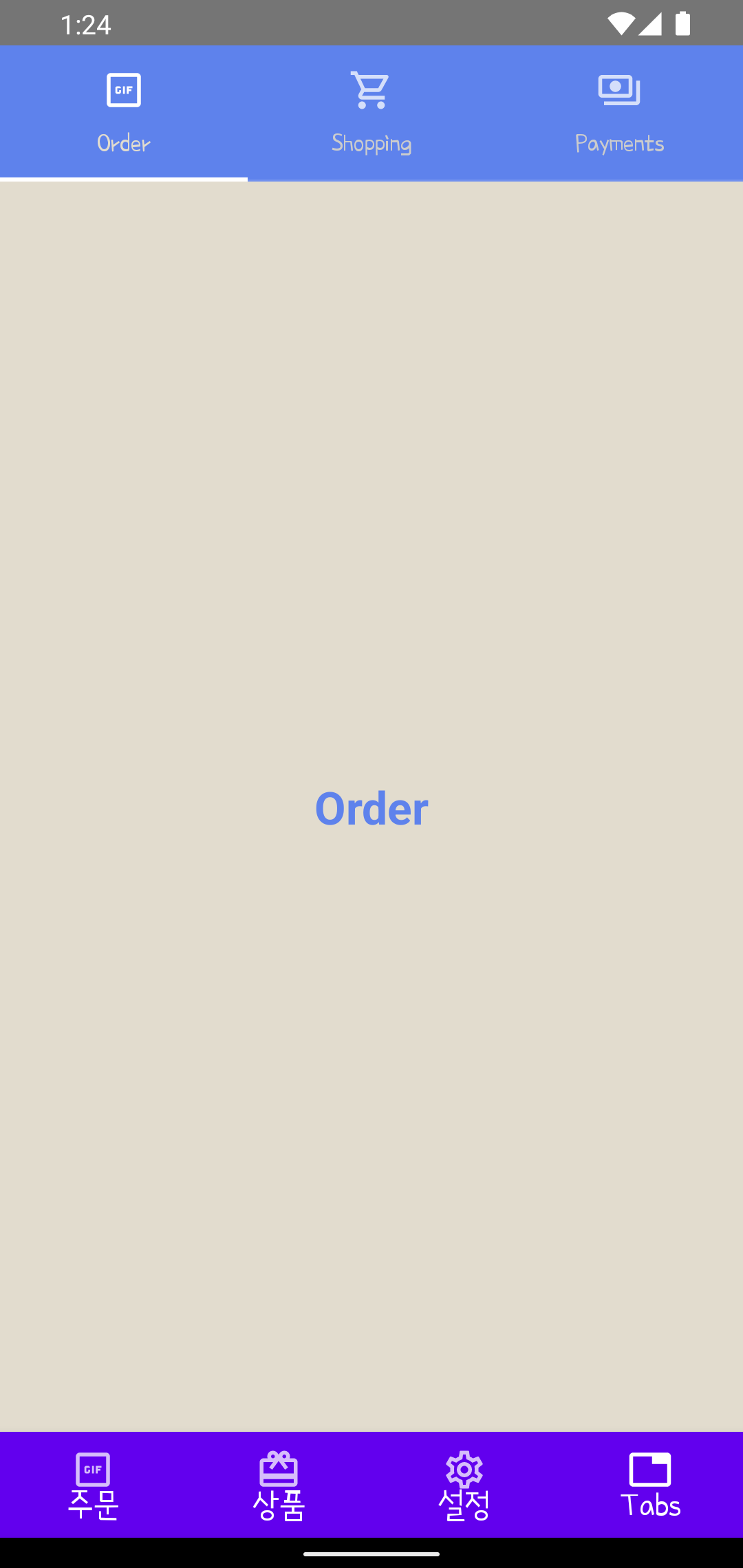
구성된 화면은 다음 그림과 같이 될 예정입니다.

그래서 화면을 구성할 때 상단에 있는 Tab을 나타내는 부분과 그 아래 내용을 보여줄 부분으로 나누어서 설정을 하게 됩니다. (*맨 아래는 BottomNavigation으로 이번 글과는 무관한 구현이라 설명을 생략합니다.)
Column( modifier = Modifier.background(grayWhite) ) { Tabs(pagerState = pagerState) TabsContent(pagerState = pagerState) }위에 Tabs는 화면 상단에 표시할 탭을 나타내며 아래 TabsContent는 아래 화면을 구성할 내용을 채워 넣을 공간입니다.
@ExperimentalPagerApi @Composable fun Tabs(pagerState: PagerState) { val list = listOf( "Order" to Icons.Outlined.GifBox, "Shopping" to Icons.Outlined.ShoppingCart, "Payments" to Icons.Outlined.Payments ) val scope = rememberCoroutineScope() TabRow( selectedTabIndex = pagerState.currentPage, backgroundColor = softBlue, contentColor = Color.White, indicator = { tabPositions -> TabRowDefaults.Indicator( Modifier.pagerTabIndicatorOffset(pagerState, tabPositions), height = 2.dp, color = Color.White ) } ) { list.forEachIndexed { index, _ -> Tab( icon = { Icon(imageVector = list[index].second, contentDescription = null) }, text = { Text( list[index].first, color = if (pagerState.currentPage == index) grayWhite else Color.LightGray ) }, selected = pagerState.currentPage == index, onClick = { scope.launch { pagerState.animateScrollToPage(index) } } ) } } }먼저 배열에 표시할 Tab의 제목으로 사용할 부분을 만들고, TabRow을 이용해서 그 항목들을 나열하는 구현을 하게 됩니다.
@ExperimentalPagerApi @Composable fun TabsContent(pagerState: PagerState) { HorizontalPager(modifier = Modifier.fillMaxSize(), state = pagerState, count = 5) { page -> when (page) { 0 -> TabContentScreen(data = "Order") 1 -> TabContentScreen(data = "Shipping") 2 -> TabContentScreen(data = "Payments") } } }다음은 그 내용들을 표시할 화면을 만들고 HorizontalPager을 이용해서 어느 탭을 선택했는지 전달받고 그 값에 따라서 하단에 각각의 화면을 구성하는 모양을 만들면 됩니다.
이 적용을 통해서 구현을 잘해 보도록 하겠습니다.
이 구현은 다음의 링크에서 참조했음을 밝혀 둡니다.
https://www.geeksforgeeks.org/tab-layout-in-android-using-jetpack-compose/
Tab Layout in Android using Jetpack Compose - GeeksforGeeks
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
www.geeksforgeeks.org


![[엉클컴퍼니] 우리밀 찐빵/흑미찐빵/단호박찐빵/고구마찐빵 국산팥, 우리밀 고구마찐빵(20개입) 1300g 국산팥 우리밀](https://static.coupangcdn.com/image/affiliate/banner/345ad85c72716f54e24a8f6665da3dde@2x.jpg)


댓글
댓글 쓰기