원본출처: 티스토리 바로가기
https://github.com/afollestad/material-dialogs
GitHub - afollestad/material-dialogs: 😍 A beautiful, fluid, and extensible dialogs API for Kotlin & Android.
😍 A beautiful, fluid, and extensible dialogs API for Kotlin & Android. - GitHub - afollestad/material-dialogs: 😍 A beautiful, fluid, and extensible dialogs API for Kotlin & Android.
github.com
오늘은 앱을 구현하는 동안 간혹 사용하여야 하는 dialog box 구현에 대한 이야기를 해 보겠습니다. 위 링크에서 가져온 자료를 참고하여 구현하는 이야기를 해 볼 예정입니다.
일반적인 dialog 구현해 보기
gradle 설정
먼저 gradle 설정을 해 보겠습니다. 먼저 봐야할 부분은 위 github의 게시글에서 보는 것처럼 dialog box의 여러 가지 형태 중에 어떤 것을 구현할 것인가를 정해야 할 것 같습니다.

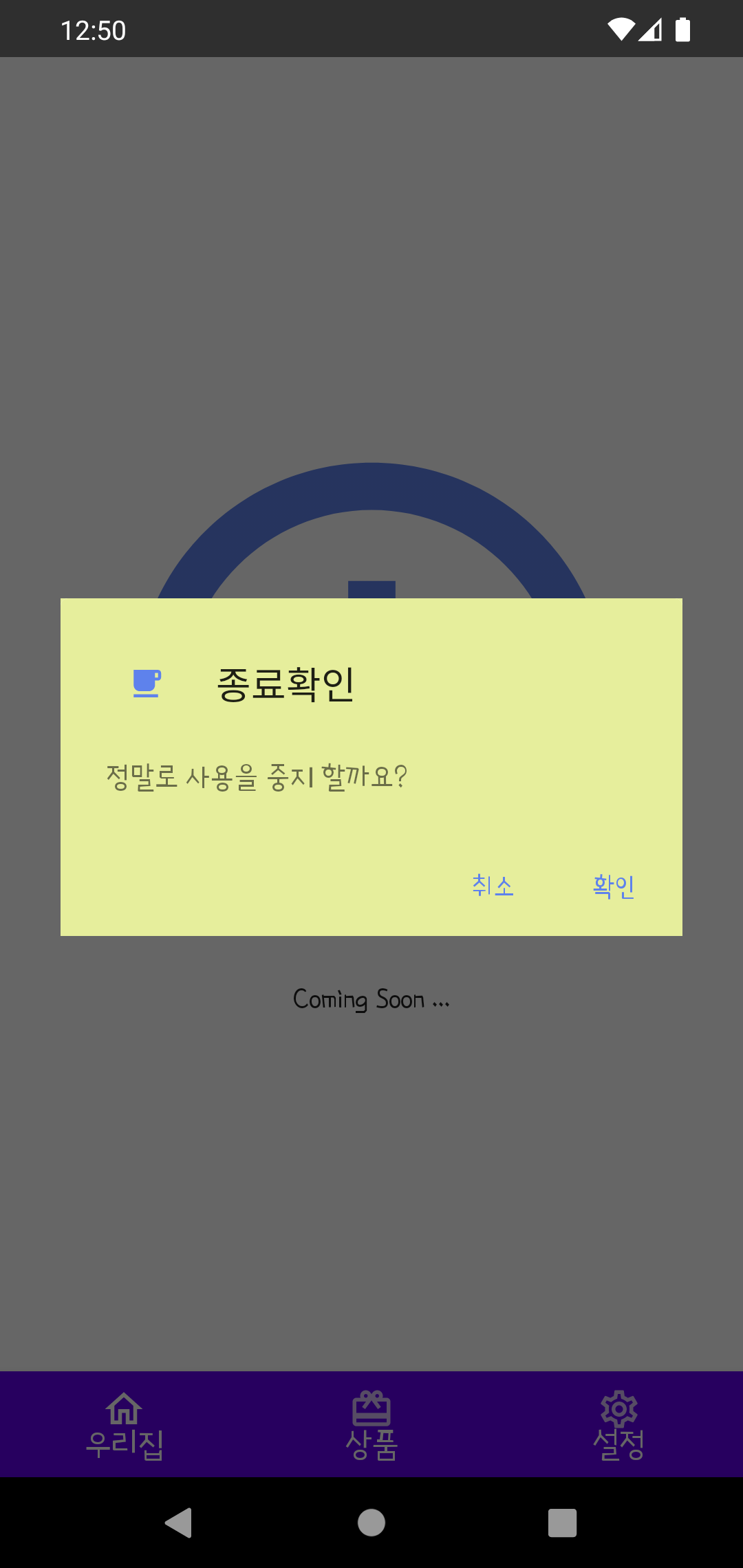
이런 모양의 일반적인 dialog box의 구현 부터 보겠습니다.
// 다이얼로그 implementation 'com.afollestad.material-dialogs:core:3.3.0' implementation 'com.afollestad.material-dialogs:lifecycle:3.3.0'gradle 파일의 설정은 이 2줄만 가져 오면 됩니다.
Activity 구현
다음은 버튼을 표시하는 MainActivity 의 함수 하나를 보겠습니다.
override fun onBackPressed() { MaterialDialog(this@MainActivity).show { icon(R.drawable.ic_bespeak_foreground) title(R.string.titleFinish) message(R.string.mesgFinish) positiveButton(R.string.OK) { doFinish() } negativeButton(R.string.Cancel) { this.dismiss() } } }MaterialDialog를 구현한 것인데요. icon 은 말 그대로 알림 창에 icon 이 나옵니다 title 은 제목을 쓸 내용을 정리하면 되고요 message 에는 알림 표시용 글을 표시하면 되고, positiveButton 에는 확인 버튼을 구현하기 위한 메시지 내용과 버튼 클릭 시 동작할 action을 구현합니다. negativeButton 에는 취소 버튼을 구현하기 위한 메시지 내용과 action을 구현합니다.
입력이 있는 Dialog 구현해 보기
gradle 설정
이번에는 입력이 있는 dialog 을 구현해 보겠습니다. 먼저 gradle 설정에 추가 하여야 합니다.
// 입력 받는 다이얼로그 implementation 'com.afollestad.material-dialogs:input:3.3.0' implementation 'com.google.android.material:material:1.6.1'저 2줄중에 위에 꺼는 원작자 링크에서 도 찾을 수 있었지만, 아래 줄은 없었습니다. 저 한 줄 때문에 에러가 나와서 찾는 데 애를 쫌 먹었습니다. 아무튼... 그리고 이번에는 style도 잘 정리가 되어야 하는 데, 결론적으로는 아래와 같이 theme.xml 파일을 정리했습니다. 원인은 Theme.AppCompat 이 아닐 경우 위에서 implementation 된 material layout이 동작하지 않는 것으로 보입니다.
Theme
그래서 꼭 theme 도 정리를 하고 시작 하시길 바랄게요.
<?xml version="1.0" encoding="utf-8"?> <resources xmlns:tools="http://schemas.android.com/tools"> <style name="Theme.bespeak1003" parent="Theme.AppCompat.DayNight"> <!-- Primary brand color. --> <item name="colorPrimary">@color/softBlue</item> <!-- Customize your theme here. --> <item name="colorAccent">@color/softBlue_30</item> <item name="android:textColor">@color/softBlue</item> <item name="android:fontFamily">@font/poorstory_regular</item> <item name="android:textSize">20sp</item> <item name="android:windowBackground">@color/softYellow</item> <item name="android:colorBackground">@color/softGreen</item> <item name="android:background">@color/rime200</item> <item name="background">@color/softBlue</item> </style> </resources>
Activity 구현
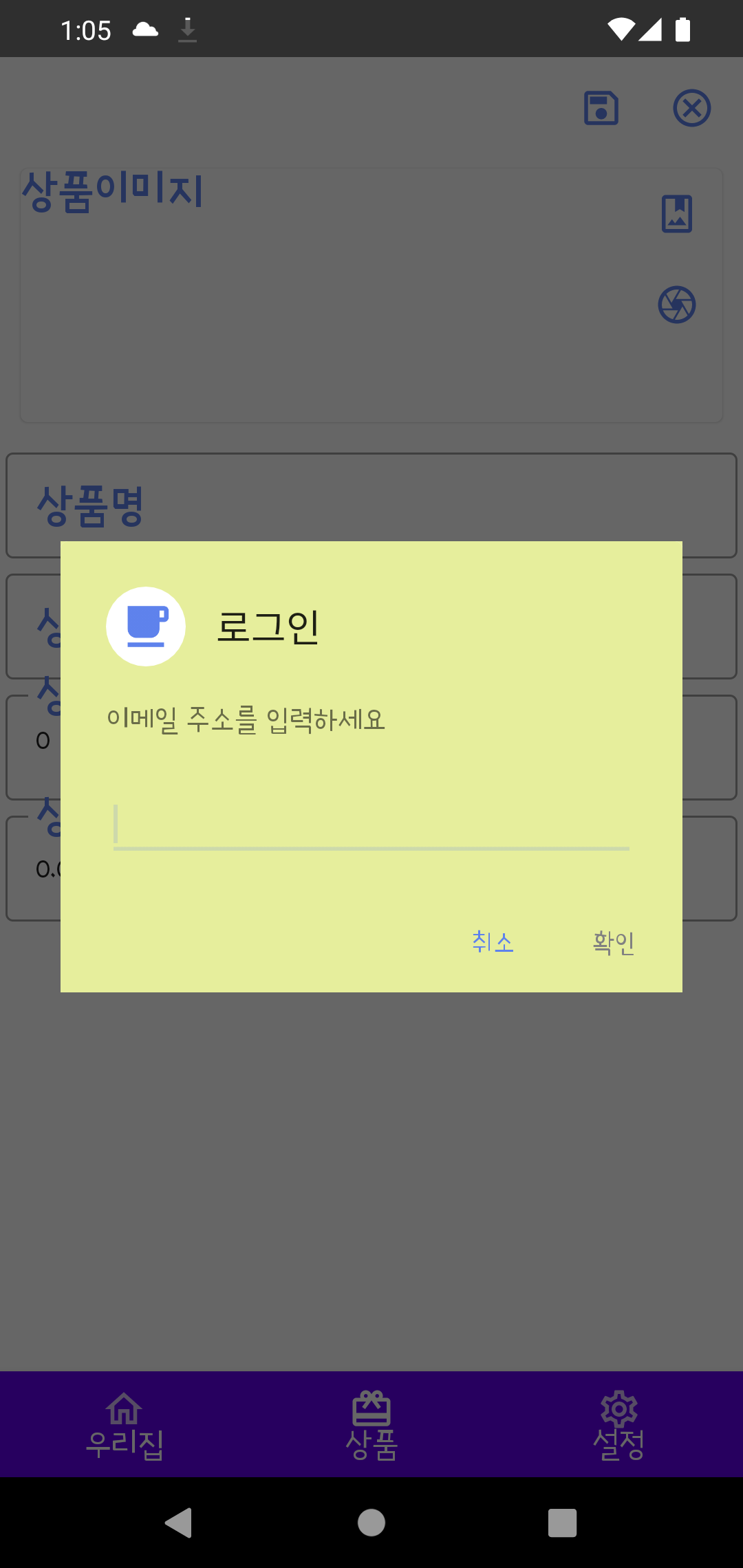
입력 줄이 있는 dialog는 아래처럼 구현을 하였는 데, 일단 간결하기는 합니다. 다만, layout 이용해서 하기 때문에 위에서 처럼 theme 설정을 해야 하고, 입력받는 항목이 1개만 지원이 되고 있어서 코드 구현을 다채롭게 할 수는 없었습니다.
private fun doLoginAuth() { val typeEmail = InputType.TYPE_TEXT_VARIATION_EMAIL_ADDRESS val typePassword = InputType.TYPE_TEXT_VARIATION_PASSWORD var userEmail = "" var userPassword = "" MaterialDialog(this@MainActivity).show { icon(R.mipmap.ic_bespeak) title(R.string.titleLogin) message(R.string.msgEnterEmail) input(inputType = typeEmail) { diaglog, text -> userEmail = text.toString() } positiveButton(R.string.OK) { toAction() } negativeButton(R.string.Cancel) { it.dismiss() } } }입력을 한 개만 받는 부분은 개선(?) 요구를 해 볼까 하는 생각입니다.

배색을 잘하지 못해서 구분이 좀 어렵기는 하지만 위 그림처럼 파란 줄에 입력을 하나 받습니다. 그 입력받는 내용을 위 구현에서 보면 input { dialog , text -> }처럼 구현해서 text로 그 값을 받아 와서 사용할 수 있습니다.
이렇게 dialog 구현을 해 보았습니다. 더 쉬운 방법을 알게 되면 다시 구현해 보겠습니다.


![[엉클컴퍼니] 우리밀 찐빵/흑미찐빵/단호박찐빵/고구마찐빵 국산팥, 우리밀 고구마찐빵(20개입) 1300g 국산팥 우리밀](https://static.coupangcdn.com/image/affiliate/banner/345ad85c72716f54e24a8f6665da3dde@2x.jpg)


댓글
댓글 쓰기