원본출처: 티스토리 바로가기
오늘은 읽었던 인터넷 정보 중에서 하나 정리를 해 볼까 합니다. 원본 출처는 아래 링크를 참고하세요.
10 Useful Android Studio- IntelliJ IDEA Plugins to Make Work Easier
Power up your IDEs
farhan-tanvir.medium.com
원본 출처의 글 중에서 눈에 가는 것은 json string을 이용해서 직접 코드를 생성해 가는 것입니다. 개발을 하다 보면 json 데이터를 받아와서 데이터로 활용해야 하는 경우가 많습니다. 지금 하고 있는 작업 중에도 그런 부분이 있고요. opinet에서 받아오는 API 정보를 활용하는 코드 작업을 하는 동안에도 유용하게 사용이 될 것 같아서 정리를 해 두려고 합니다.
https://plugins.jetbrains.com/plugin/9960-json-to-kotlin-class-jsontokotlinclass-
JSON To Kotlin Class (JsonToKotlinClass) - IntelliJ IDEs Plugin | Marketplace
Plugin for Kotlin to convert Json String into Kotlin data class code quickly.
plugins.jetbrains.com
plugin market에서는 위 글을 참고해 보시면 될 것 같습니다. 먼저 생성된 코드를 보도록 하겠습니다
import com.google.gson.annotations.SerializedName data class AvgRecentPriceBean( @SerializedName("RESULT") var result: RESULT = RESULT() ) data class RESULT( @SerializedName("OIL") var oil: List<OIL> = listOf() ) data class OIL( @SerializedName("DATE") var date: String = "", @SerializedName("PRICE") var price: Double = 0.0, @SerializedName("PRODCD") var prodcd: String = "" )다만 생성된 코드에서 수정한 부분은 변수 명칭이 조금 보기가 좋지 않습니다. 해서 저는 생성된 변수 이름을 전부다 소문자로 수정했습니다.
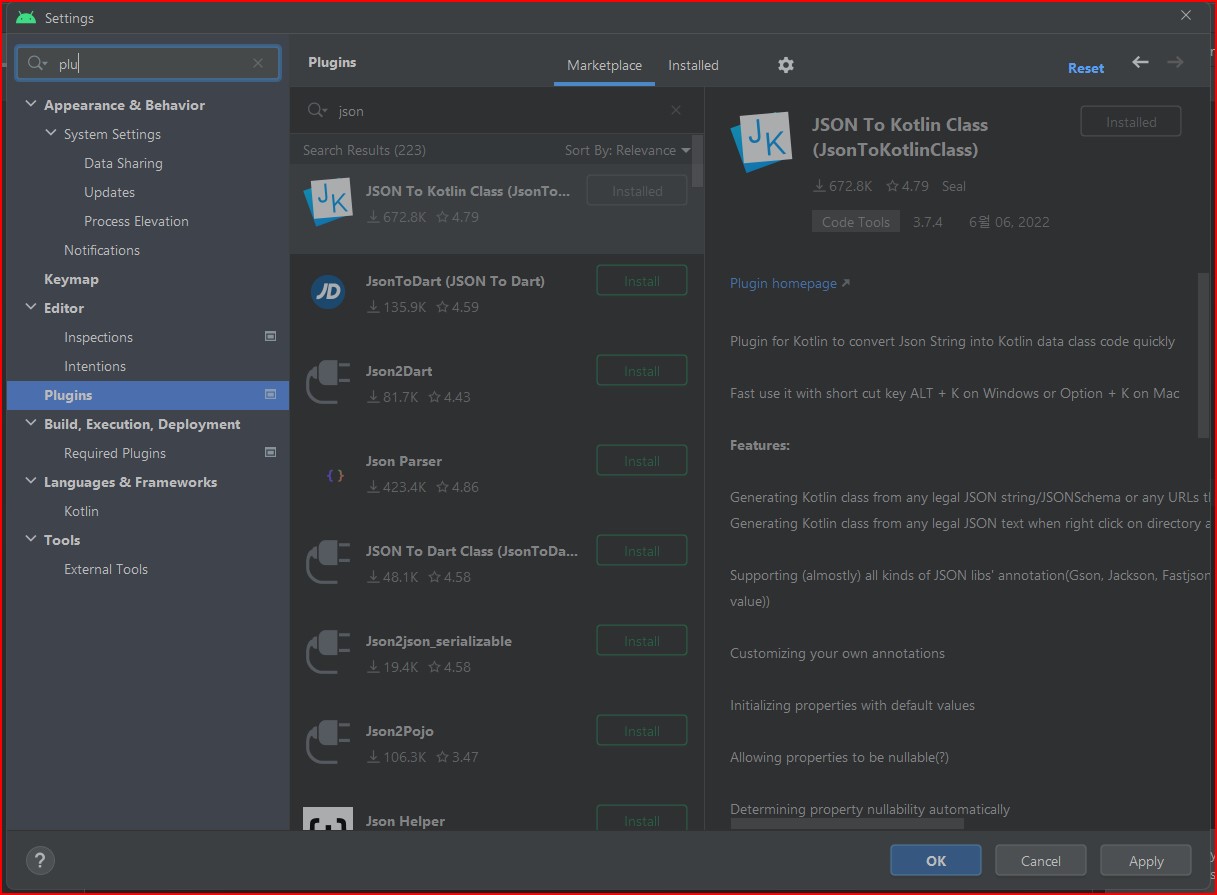
이제 생성하는 순서를 보도록 하겠습니다. 먼저 plugin 을 설치해야 하기 위해서 android studio의 File 메뉴에서 Setting을 들어가 보겠습니다. 그 안에서 Plugins을 찾아봅니다.

plugins에서 json을 입력하고 검색을 하면 바로 나오더군요. 그래서 Json To Kotlin Class을 설치하였습니다.

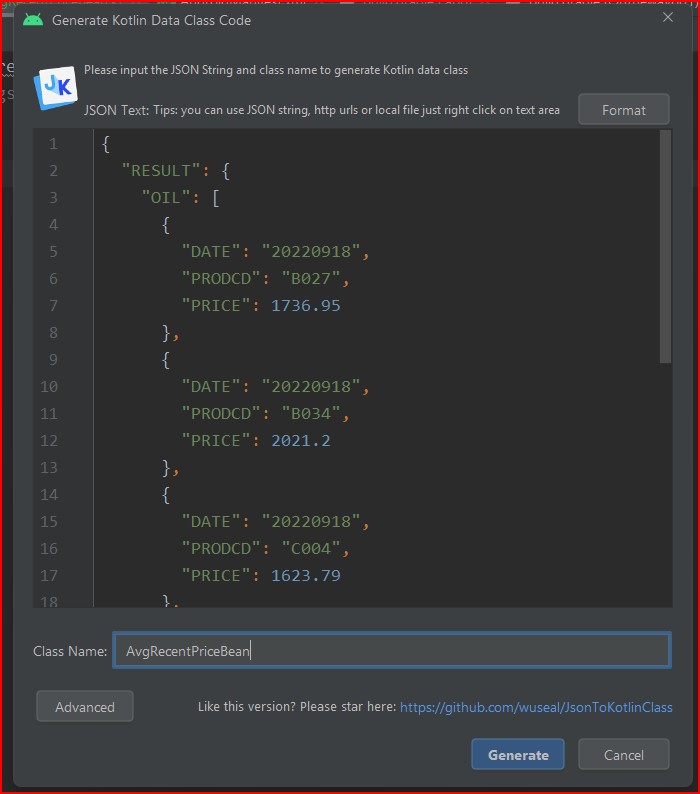
먼저 opinet에서 수신받은 json string을 변환해 봅니다. 실행하는 방법은 alt-K (메뉴에서는 Code - Generate 을 선택했을 때 나오는 팝업메뉴에 Kotlin Data Class from Json을 선택 합니다. ) 을 입력 하면 위 그림과 같이 팝업이 나옵니다. 그러면 json string 을 안에 입력하고 format 버튼을 클릭하면 위 그림과 같이 정렬된 json string 을 볼 수 있습니다.

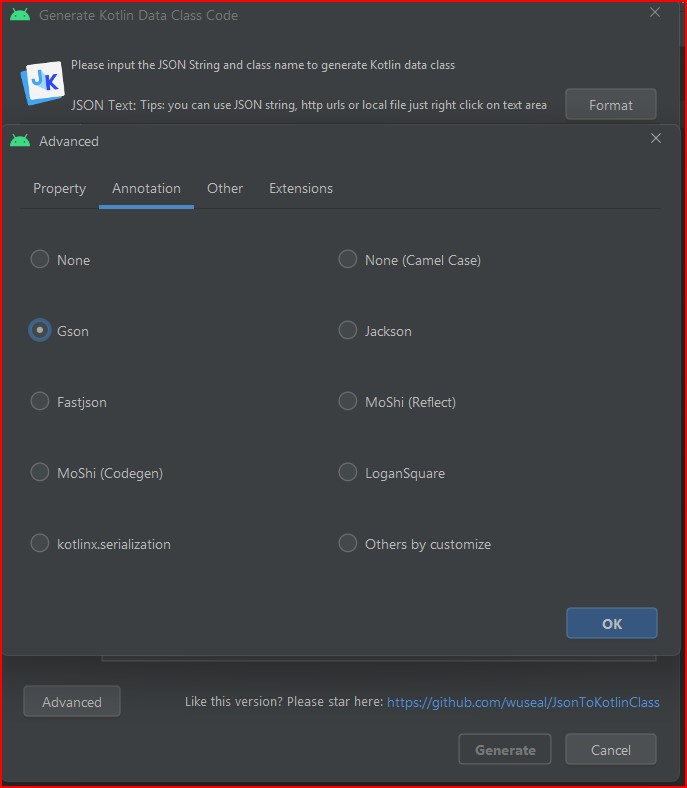
그다음은 아래 왼쪽에 있는 Advanced 버튼을 클릭하고 2번째 있는 Annotation을 선택합니다. opinet API을 호출하는 방식을 retrofit을 이용하여 json format을 수신을 하기 위해서 Gson을 선택했습니다.
그리고 주의할 것은 Class 파일을 먼저 생성한 다음 진행해야 합니다. 그렇지 않을 경우 현재 수정 중인 class 소스에 그냥 넣어 주기 때문입니다. 이제 생성할 class 이름을 입력하고 Generate을 실행하면 처음에 보여 드렸던 것과 같은 source code을 얻을 수 있습니다. 이제부터는 dataBean 구현을 위해서 code 입력을 줄여볼 수 있을 것 같습니다.


![[엉클컴퍼니] 우리밀 찐빵/흑미찐빵/단호박찐빵/고구마찐빵 국산팥, 우리밀 고구마찐빵(20개입) 1300g 국산팥 우리밀](https://static.coupangcdn.com/image/affiliate/banner/345ad85c72716f54e24a8f6665da3dde@2x.jpg)


댓글
댓글 쓰기