원본출처: 티스토리 바로가기
앱을 만들다 보면 지도가 들어가는 앱을 만들게 되는 경우가 있다. GoogleMap API 등을 이용해서 앱을 만들게 되는 데, 이번에는 Jetpack Compose 기반의 GoogleMap 을 구현해 볼까 한다.

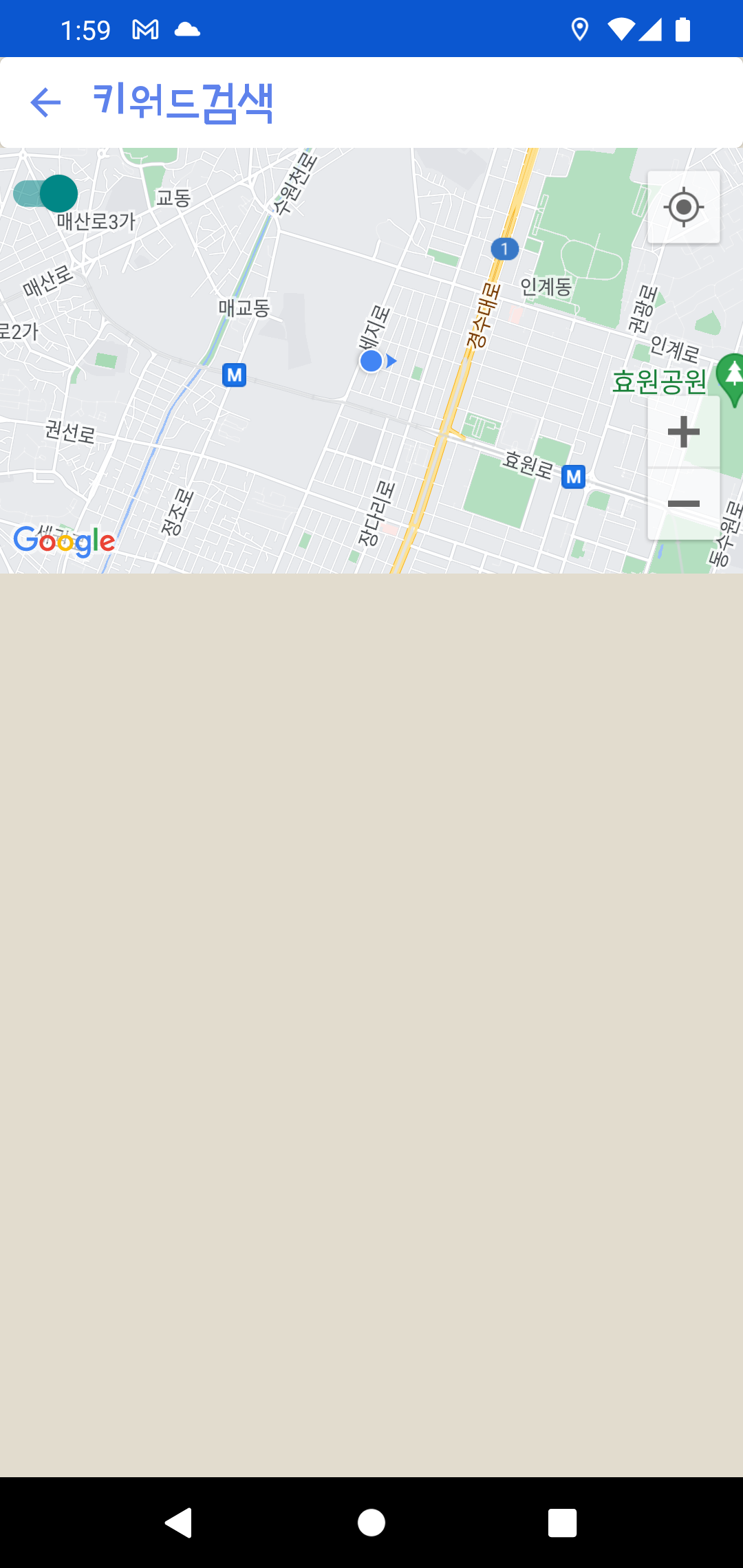
아직은 예전 java 코드에서 kotlin 코드로 이전 작업을 하는 중이라 미완성의 모습으로 보이는 데, 일단, 앱에 구글맵을 넣어 보았다.
먼저 gradle 파일에 추가해야 하는 것들은 다음과 같다.
// compose Maps implementation 'com.google.android.gms:play-services-maps:18.1.0' implementation "com.google.accompanist:accompanist-permissions:0.26.0-alpha" implementation 'com.google.maps.android:maps-compose:2.5.3' implementation "androidx.compose.foundation:foundation:$compose_version" implementation 'com.google.maps.android:maps-compose-widgets:2.5.3'버전에 따라서 달라질 수 는 있지만, 오늘 현재는 위와 같이 설정해 주면 된다.
다음은 manifast 파일에 권한 설정을 보겠다.
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_BACKGROUND_LOCATION" />일반적으로는 background_location 은 잘 사용하지 않는다, 구글에서도 background_location 권한을 사용하는 경우에는 사용자에게 권한 사용을 하고 있다는 안내를 통해서 권한 획득을 해야 한다고 하고 있고, fine_location 권한까지는 릴리즈 하는 동안에도 그다지 크게 통제(?)를 하지는 않지만, background_location 권한은 playstore에 릴리즈 하는 동안에도 까다롭게 심사를 하는 편이다.
이제 화면을 Jetpack compose 을 통해서 구현할 것이니 코드를 보도록 하겠다.
@OptIn(ExperimentalPermissionsApi::class) @Composable fun MapsScreen ( navigator: DestinationsNavigator, ) { // 기본위치 표시을 위해 싱가폴의 위치정보 val singapore = LatLng(1.35, 103.87) // 지도의 크기 조정에 따른 상태 기록 val cameraPositionState = rememberCameraPositionState { position = CameraPosition.fromLatLngZoom(singapore, 10f) } // 구글맵 환경설정 관리 var uiSettings by remember { mutableStateOf(MapUiSettings(zoomControlsEnabled = sp.getBoolean("isMyLocationEnabled", false))) } // 구글맵의 형태등을 관리 MayType.NORMAL 일반적인 맵, SATELLITE 위성사진, HYBRID 일반과 위성사진의 혼합등등 설정 var properties by remember { mutableStateOf(MapProperties(mapType = MapType.NORMAL, isMyLocationEnabled = sp.getBoolean("isMyLocationEnabled", false))) } // 권한 획득에 관한 설정 val permissionState = rememberPermissionState( permission = Manifest.permission.ACCESS_FINE_LOCATION, ) .... when (permissionState.status) { PermissionStatus.Granted -> { Box(Modifier.fillMaxWidth().height(screenHeight * .3f)) { GoogleMap( modifier = Modifier.matchParentSize(), cameraPositionState = cameraPositionState, properties = properties, uiSettings = uiSettings, ) { Marker( state = MarkerState(position = singapore), title = "Singapore", snippet = "Marker in Singapore" ) } Switch( checked = uiSettings.zoomControlsEnabled, onCheckedChange = { uiSettings = uiSettings.copy(zoomControlsEnabled = it) properties = properties.copy(isMyLocationEnabled = it) } ) } } else -> { navigator.navigate(HomeScreenDestination) } } } }
대략적인 구글맵을 사용한 코드는 위와 같이 구현이 될 수 있다. 좀 더 자세한 것은 아래 링크를 참고해서 다시 봐야 할 듯 하지만...
https://developers.google.com/maps/documentation/android-sdk/maps-compose
지도 Compose 라이브러리 | Android용 Maps SDK | Google Developers
의견 보내기 지도 Compose 라이브러리 Jetpack Compose는 UI 개발을 간소화하고 가속화하는 선언적인 네이티브 UI 도구 모음입니다. Jetpack Compose를 사용하면 앱이 어떻게 표시될지 설명하고 Jetpack Compose
developers.google.com
이제 실행 되는 모습을 잠시 살펴보면서 마무리를 해야겠다.


![[엉클컴퍼니] 우리밀 찐빵/흑미찐빵/단호박찐빵/고구마찐빵 국산팥, 우리밀 고구마찐빵(20개입) 1300g 국산팥 우리밀](https://static.coupangcdn.com/image/affiliate/banner/345ad85c72716f54e24a8f6665da3dde@2x.jpg)


댓글
댓글 쓰기