원본출처: 티스토리 바로가기
오늘은 firebase의 real time database에 채팅방 개설을 하는 기능을 구현해 보아야겠다. 먼저 저장할 채팅방의 데이터 구조체를 구현해 보자.
import java.util.* data class ChatRooms( var chatRooms:String = "", var chatTitle:String = "", var roomOwner:String = "", var chatNo:String = "" )들어가는 항목은 방 이름, 방제목, 방 개설자, 방 번호(이건 key로 사용할 것)
firebase의 realtime database 연동을 위한 준비는 이전에 posting 했던 글이나, 구글에서 찾아보면 많이 나오고 있으므로 생략...
다음은 데이터를 가져오고 저장하는 것을 구현하기 위해서 viewmodel을 하나 만들었다.
jetpack compose 을 이용해서 setContent로 만든 화면은 앱이 시작될 때 구성이 마무리되기 때문에 화면 구성이 된 이후에 데이터를 화면에 보여주는 작업을 하기 위해서 onCreate에서 데이터를 읽어오고 하는 것을 해 보기는 했는 데, 데이터가 online으로 받아서 저장을 하는 것이다 보니, 화면이 구성된 이후에는 변화가 생기지 않았다.
그래서 구글 검색을 통해서 확인한 방법은 viewmodel을 이용하여 구현하는 방법이 있는 것을 알게 되었다.
import android.util.Log import androidx.compose.runtime.getValue import androidx.compose.runtime.mutableStateListOf import androidx.compose.runtime.mutableStateOf import androidx.compose.runtime.setValue import androidx.lifecycle.ViewModel import com.google.firebase.database.DataSnapshot import com.google.firebase.database.DatabaseError import com.google.firebase.database.ValueEventListener import com.google.firebase.database.ktx.database import com.google.firebase.ktx.Firebase import kotlin.coroutines.suspendCoroutine class ListViewModel: ViewModel() { private val database = Firebase.database private val chatroom = database.getReference("ChatRooms") var charItems = mutableStateListOf<ChatRooms>() private set fun addItem(chatRooms: ChatRooms) { chatroom.child(chatRooms.chatNo).setValue(chatRooms) .addOnSuccessListener { Log.e("setValue", "success") viewAllItem() } .addOnFailureListener { Log.e("setValue", "error") } } fun removeItem(chatRooms: ChatRooms) { chatroom.child(chatRooms.chatNo).setValue(null) .addOnSuccessListener { Log.e("setValue", "delete success") viewAllItem() } .addOnFailureListener { Log.e("setValue", "error") } } fun viewAllItem() { chatroom.addListenerForSingleValueEvent(object : ValueEventListener { override fun onDataChange(dataSnapshot: DataSnapshot) { charItems.clear() dataSnapshot.children.map { snapshot -> charItems.add(snapshot.getValue(ChatRooms::class.java)!!) } } override fun onCancelled(error: DatabaseError) {} }) } }viewmodel에 정의 함수는 addItem, removeItem, viewAllItem 딱 3개의 함수만 있다. 이것으로 데이터를 저장하고, 삭제하고, 전체 조회를 구현하고 하는 기능은 다 구현이 된다. update 기능의 경우는 realtime database의 경우는 key만 동일하다면 setValue을 통해서 처리가 가능하기 때문에 따로 구현하지 않았다.
import android.content.DialogInterface import android.content.DialogInterface.BUTTON_NEGATIVE import android.content.DialogInterface.BUTTON_POSITIVE import android.content.Intent import android.content.SharedPreferences import android.graphics.Color import android.graphics.drawable.ColorDrawable import android.os.Bundle import android.util.Log import android.widget.Toast import androidx.activity.ComponentActivity import androidx.activity.compose.setContent import androidx.activity.viewModels import androidx.appcompat.app.AlertDialog import androidx.compose.foundation.background import androidx.compose.foundation.layout.Row import androidx.compose.foundation.layout.padding import androidx.compose.material.* import androidx.compose.material.icons.Icons import androidx.compose.material.icons.filled.* import androidx.compose.runtime.Composable import androidx.compose.runtime.MutableState import androidx.compose.runtime.mutableStateOf import androidx.compose.runtime.remember import androidx.compose.ui.Modifier import androidx.compose.ui.unit.dp import androidx.core.content.ContextCompat import androidx.navigation.compose.rememberNavController import com.billcoreatech.multichat416.databean.ChatRooms import com.billcoreatech.multichat416.databean.ListViewModel import com.billcoreatech.multichat416.databinding.MakeChatroomLayoutBinding import com.billcoreatech.multichat416.ui.theme.MultiChat416Theme import com.billcoreatech.multichat416.widget.* import com.google.android.gms.auth.api.signin.GoogleSignIn import com.google.android.gms.auth.api.signin.GoogleSignInClient import com.google.android.gms.auth.api.signin.GoogleSignInOptions import com.google.android.gms.tasks.OnCompleteListener import com.google.firebase.auth.FirebaseAuth import com.google.firebase.auth.ktx.auth import com.google.firebase.ktx.Firebase import java.text.SimpleDateFormat import java.util.* class MainActivity : ComponentActivity() { var TAG = "MainActivity" lateinit var googleSignInClient: GoogleSignInClient lateinit var auth: FirebaseAuth lateinit var sp: SharedPreferences private val chatroomViewModel by viewModels<ListViewModel>() lateinit var today:Calendar lateinit var sdf:SimpleDateFormat override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) val gso = GoogleSignInOptions .Builder(GoogleSignInOptions.DEFAULT_SIGN_IN) .requestIdToken(getString(R.string.default_web_client_id)) .requestEmail() .build() googleSignInClient = GoogleSignIn.getClient(this, gso) auth = Firebase.auth sp = getSharedPreferences("MultiChat", MODE_PRIVATE) sdf = SimpleDateFormat("yyyyMMddHHmmss") if (auth.currentUser == null) { var intent = Intent(this@MainActivity, GoogleSignIn::class.java) startActivity(intent) finish() } chatroomViewModel.viewAllItem() setContent { val isDarkTheme = remember { mutableStateOf(false) } val navController = rememberNavController() if(isDarkTheme.value){ this.window.statusBarColor = ContextCompat.getColor(this, R.color.softBlack) }else{ this.window.statusBarColor = ContextCompat.getColor(this, R.color.softBlue) } MultiChat416Theme(darkTheme = isDarkTheme.value) { Scaffold(topBar = { ThemeAppBar(darkThemeState = isDarkTheme) },floatingActionButton = { FloatingActionButton(onClick = { doMakeChatRoom() }) { Icon(imageVector = Icons.Default.Add, contentDescription = "add ChatRoom" ) } } ) { innerPadding -> mainContent(Modifier.padding(innerPadding)) } } } } @Composable fun mainContent(padding: Modifier) { LazyColumnDemo(chatroomViewModel.charItems, onClick = { Log.e(TAG, "${it.chatNo}") }, onDelete = { if (it.roomOwner.contentEquals(auth.currentUser?.displayName.toString())) { Log.e(TAG, "delete ${it.chatNo}") chatroomViewModel.removeItem(it) } }) } @Composable fun ThemeAppBar(darkThemeState: MutableState<Boolean>) { TopAppBar(title = { Row { Text(text = getString(R.string.app_name), modifier = Modifier.weight(8f)) Switch(checked = darkThemeState.value, onCheckedChange = { darkThemeState.value = it }, modifier = Modifier.weight(2f)) IconButton(onClick = { doLogOut() }) { Icon(imageVector = Icons.Default.Home, contentDescription = "Home") } IconButton(onClick = { doLogOut() }) { Icon(imageVector = Icons.Default.Face, contentDescription = "Facebook") } IconButton(onClick = { doLogOut() }) { Icon(imageVector = Icons.Default.Logout, contentDescription = "LogOut") } } }) } private fun doMakeChatRoom() { var binding = MakeChatroomLayoutBinding.inflate(layoutInflater) var alertDialogBuilder = AlertDialog.Builder(this, R.style.ThemeDialog) .setTitle(getString(R.string.titleMakeChatRoom)) .setView(binding.root) .setPositiveButton(getString(R.string.OK), DialogInterface.OnClickListener{dialogInterface, i -> today = Calendar.getInstance(Locale.KOREA) var chatRoom = ChatRooms(binding.editRoomNm.text.toString(), binding.editTitle.text.toString(), auth.currentUser?.displayName.toString(), sdf.format(today.timeInMillis)) chatroomViewModel.addItem(chatRoom) Log.e(TAG, ".....") }) .setNegativeButton(getString(R.string.CANCEL), DialogInterface.OnClickListener{ dialogInterface: DialogInterface, i: Int -> }) var alertDialog = alertDialogBuilder.create() alertDialog.show() alertDialog.window?.setBackgroundDrawable(ColorDrawable(Color.TRANSPARENT)) alertDialog.getButton(BUTTON_POSITIVE).setTextColor(getColor(R.color.softBlue)) alertDialog.getButton(BUTTON_NEGATIVE).setTextColor(getColor(R.color.softRed)) } private fun doLogOut() { googleSignInClient.signOut().addOnCompleteListener( OnCompleteListener { task -> if (task.isComplete ) { Log.e(TAG, "finish ... " ) auth.signOut() finish() } }) } }MainActivity 가 이전 posting 과 달라지는 것은
chatroomViewModel by viewModels<ListViewModel>()viewmodel을 생성하고 데이터를 읽어오기 위해서
chatroomViewModel.viewAllItem()데이터를 조회한 부분과
@Composable fun mainContent(padding: Modifier) { LazyColumnDemo(chatroomViewModel.charItems, onClick = { Log.e(TAG, "${it.chatNo}") }, onDelete = { if (it.roomOwner.contentEquals(auth.currentUser?.displayName.toString())) { Log.e(TAG, "delete ${it.chatNo}") chatroomViewModel.removeItem(it) } }) }mainContent 함수를 이용해서 LazyColumn에 데이터를 넣어주는 부분이 달라진다. 그리고 이번에는 LazyColumn 울 이용해서 화면에 데이터를 보여줄 view을 구현하는 부분인데, 아래와 같이 새로 하나 만들어 구현하였다.
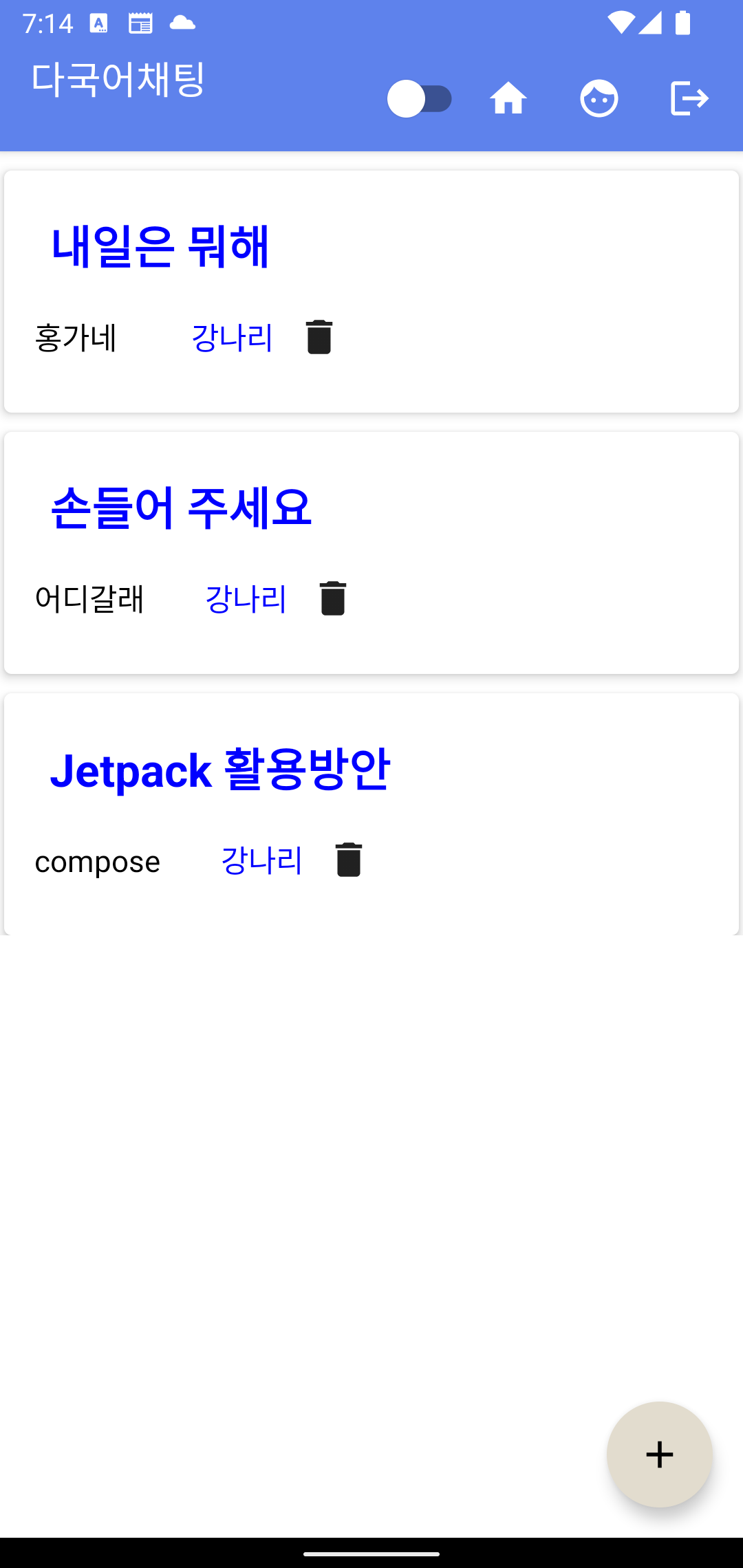
import android.util.Log import androidx.compose.foundation.layout.* import androidx.compose.foundation.lazy.LazyColumn import androidx.compose.foundation.lazy.items import androidx.compose.material.* import androidx.compose.material.icons.Icons import androidx.compose.material.icons.filled.Delete import androidx.compose.runtime.Composable import androidx.compose.runtime.snapshots.SnapshotStateList import androidx.compose.ui.Alignment import androidx.compose.ui.Modifier import androidx.compose.ui.graphics.Color import androidx.compose.ui.text.TextStyle import androidx.compose.ui.text.font.FontWeight import androidx.compose.ui.text.style.TextAlign import androidx.compose.ui.unit.dp import androidx.compose.ui.unit.sp import com.billcoreatech.multichat416.databean.ChatRooms @Composable fun LazyColumnDemo(charItems: SnapshotStateList<ChatRooms>, onClick:(ChatRooms) -> Unit, onDelete:(ChatRooms) -> Unit ) { Log.e("LazyColumnDemo", "${charItems.size}") LazyColumn( modifier = Modifier.fillMaxWidth(), contentPadding = PaddingValues(horizontal = 2.dp) ) { items( items = charItems, itemContent = { UserListItem(chatRooms = it, onClick = {onClick(it)}, onDelete = {onDelete(it)}) }) } } @Composable fun UserListItem(chatRooms: ChatRooms, onClick:() -> Unit, onDelete:() -> Unit ) { Card( modifier = Modifier .padding(top = 10.dp) .fillMaxWidth(), elevation = 4.dp ) { Column(modifier = Modifier .padding(16.dp) .fillMaxWidth() ) { TextButton( onClick = { onClick() }, content = { Text( text = chatRooms.chatTitle, style = TextStyle( color = Color.Blue, fontSize = 24.sp, fontWeight = FontWeight.Bold ) ) } ) Row( modifier = Modifier.fillMaxWidth(), verticalAlignment = Alignment.CenterVertically ) { Text( text = chatRooms.chatRooms, style = TextStyle( color = Color.Black, fontSize = 16.sp ) ) Spacer(modifier = Modifier.padding(16.dp)) Text( text = chatRooms.roomOwner, style = TextStyle( color = Color.Blue, fontSize = 16.sp ) ) IconButton(onClick = { onDelete() } ) { Icon(imageVector = Icons.Default.Delete, contentDescription = "Delete" ) } } } } }
이제 구현된 화면의 예시를 보면 다음과 같다.

기능을 구현하는 과정에서 저번 posting 에서 달아 두었던 타이틀과 버튼들은 제거하고 topappbar을 달고 아이콘 버튼을 달았다. 다음에는 이 아이콘 버튼에 기능을 하나씩 달아보아야겠다.
이렇게 해서 채팅방을 생성하는 화면을 구현해 보았다. 이제 다음번에는 채팅창을 구현해 보아야겠다. 그리고 원래 목적인 다국어 채팅을 위한 번역 API 사용 방법도 찾아보아야겠다.


![[엉클컴퍼니] 우리밀 찐빵/흑미찐빵/단호박찐빵/고구마찐빵 국산팥, 우리밀 고구마찐빵(20개입) 1300g 국산팥 우리밀](https://static.coupangcdn.com/image/affiliate/banner/345ad85c72716f54e24a8f6665da3dde@2x.jpg)


댓글
댓글 쓰기