원본출처: 티스토리 바로가기
지난번에는 로그인하는 화면을 만들었으니, 이번에는 로그인해서 나오는 메인을 구현해 볼 요량이다.

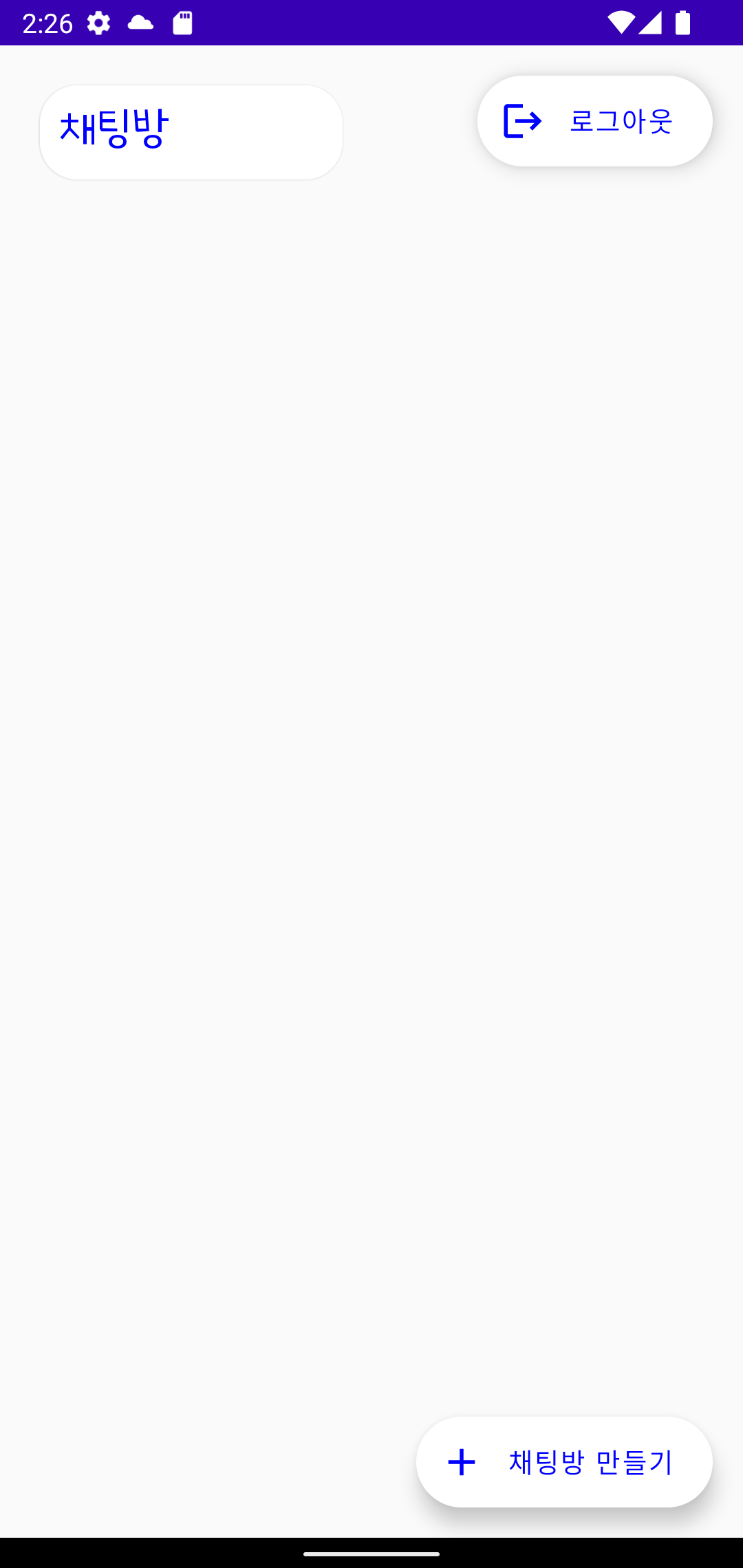
메인화면이라고는 뭐 아직 버튼 2개와 타이틀 하나를 달았을 뿐이다.
이것이 그냥 Layout 을 이용해서 작업을 하고 있다면 조금은 더 쉽고 빠르게 될 것 같기는 하나, 이왕 배우기 시작한 jetpack compose을 활용해서 만들어 보기로 했다.
import android.os.Bundle import android.util.Log import androidx.activity.ComponentActivity import androidx.activity.compose.setContent import com.billcoreatech.multichat416.ui.theme.MultiChat416Theme import com.billcoreatech.multichat416.widget.buttonAddChatRoom import com.billcoreatech.multichat416.widget.buttonLogOut import com.billcoreatech.multichat416.widget.titleView import com.google.android.gms.auth.api.signin.GoogleSignIn import com.google.android.gms.auth.api.signin.GoogleSignInClient import com.google.android.gms.auth.api.signin.GoogleSignInOptions import com.google.android.gms.tasks.OnCompleteListener import com.google.firebase.auth.FirebaseAuth import com.google.firebase.auth.ktx.auth import com.google.firebase.database.DatabaseReference import com.google.firebase.database.FirebaseDatabase import com.google.firebase.database.ktx.database import com.google.firebase.ktx.Firebase class MainActivity : ComponentActivity() { var TAG = "MainActivity" lateinit var database : FirebaseDatabase lateinit var chatroom : DatabaseReference lateinit var googleSignInClient: GoogleSignInClient lateinit var auth: FirebaseAuth override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) val gso = GoogleSignInOptions .Builder(GoogleSignInOptions.DEFAULT_SIGN_IN) .requestIdToken(getString(R.string.default_web_client_id)) .requestEmail() .build() database = Firebase.database chatroom = database.getReference("ChatRooms") googleSignInClient = GoogleSignIn.getClient(this, gso) auth = Firebase.auth setContent { MultiChat416Theme { titleView(getString(R.string.titleChatRoom)) buttonAddChatRoom(applicationContext) { } buttonLogOut(applicationContext) { doLogOut() } } } } private fun doLogOut() { googleSignInClient.signOut().addOnCompleteListener( OnCompleteListener { task -> if (task.isComplete ) { Log.e(TAG, "finish ... " ) auth.signOut() finish() } }) } }
MainActivity 에는 이제 꼭 필요한 코드만 들어가고 아무것도 없다. 화면에 구현된 타이틀 (titleView) 과 버튼 2개는 따로 빼서 class을 만들었다.
먼저 제목을 보여주는 titleView 의 코드
다른 activity 에서도 활용을 하기 위해서 parameter로 제목 이름을 받고 그것을 전체 화면 상단 오른쪽에 표시하도록 하였다.
import androidx.compose.foundation.BorderStroke import androidx.compose.foundation.layout.* import androidx.compose.foundation.shape.RoundedCornerShape import androidx.compose.material.Card import androidx.compose.material.Text import androidx.compose.runtime.Composable import androidx.compose.ui.Alignment import androidx.compose.ui.Modifier import androidx.compose.ui.graphics.Color import androidx.compose.ui.unit.dp @Composable fun titleView(title:String) { Column(modifier = Modifier .fillMaxHeight() .fillMaxWidth() .padding(16.dp), verticalArrangement = Arrangement.Top, horizontalAlignment = Alignment.Start, ){ Card(modifier = Modifier .width(170.dp) .height(60.dp) .padding(5.dp), shape = RoundedCornerShape(20.dp), border = BorderStroke(width = 2.dp, color = Color.White), ) { Text(text = title, color = Color.Blue , modifier = Modifier.padding(10.dp)) } } }
다음은 화면 아래쪽에 있는 Floating Button 의 코드
버튼에 표시할 테스트를 string.xml 에서 가져오기 위해서 context을 전달했고, 버튼을 클릭했을 때 동작을 위에서 하기 위해 onClick 함수도 만들어 썼다.
import android.content.Context import androidx.compose.foundation.layout.* import androidx.compose.material.ExtendedFloatingActionButton import androidx.compose.material.FloatingActionButtonDefaults import androidx.compose.material.Icon import androidx.compose.material.Text import androidx.compose.material.icons.Icons import androidx.compose.material.icons.filled.Add import androidx.compose.runtime.Composable import androidx.compose.ui.Alignment import androidx.compose.ui.Modifier import androidx.compose.ui.graphics.Color import androidx.compose.ui.platform.LocalContext import androidx.compose.ui.unit.dp import com.billcoreatech.multichat416.R @Composable fun buttonAddChatRoom( context: Context, onClick: () -> Unit ) { var context = LocalContext.current Column(modifier = Modifier .fillMaxHeight() .fillMaxWidth() .padding(16.dp), verticalArrangement = Arrangement.Bottom, horizontalAlignment = Alignment.End ){ ExtendedFloatingActionButton( backgroundColor = Color.White, contentColor = Color.Blue, icon = { Icon(Icons.Filled.Add,"") }, text = { Text(context.getString(R.string.addChatRoom)) }, onClick = { onClick() }, elevation = FloatingActionButtonDefaults.elevation(8.dp) ) } }
다음은 화면 상단에 있는 Logout 버튼
이 버튼 소스에서 context 을 전달해서 string.xml의 글자를 보여주도록 하였고, 버튼 click 처리를 하기 위해서 onClick을 전달했다. (사실은 받아와서 처리할 수 있도록 구현은 MainActivity에서...)
import android.content.Context import androidx.compose.foundation.layout.* import androidx.compose.material.ExtendedFloatingActionButton import androidx.compose.material.FloatingActionButtonDefaults import androidx.compose.material.Icon import androidx.compose.material.Text import androidx.compose.material.icons.Icons import androidx.compose.material.icons.filled.Logout import androidx.compose.runtime.Composable import androidx.compose.ui.Alignment import androidx.compose.ui.Modifier import androidx.compose.ui.graphics.Color import androidx.compose.ui.unit.dp import com.billcoreatech.multichat416.R @Composable fun buttonLogOut( context: Context, onClick: () -> Unit ) { Column(modifier = Modifier .fillMaxHeight() .fillMaxWidth() .padding(16.dp), verticalArrangement = Arrangement.Top, horizontalAlignment = Alignment.End, ){ ExtendedFloatingActionButton( backgroundColor = Color.White, contentColor = Color.Blue, icon = { Icon(Icons.Filled.Logout,"") }, text = { Text(context.getString(R.string.doLogout)) }, onClick = { onClick() }, elevation = FloatingActionButtonDefaults.elevation(8.dp) ) } }
이런 분리를 하니, 재활용성이나 Copy&Paste 해서 다른 함수로 옮겨 가는 것도 도움이 될 것 같다. 아무튼 오늘도 이 거 하나 만들어 내는데, 3시간이 훌쩍~ 이래서야 언제 다 끝낼 수 있을지???


![[엉클컴퍼니] 우리밀 찐빵/흑미찐빵/단호박찐빵/고구마찐빵 국산팥, 우리밀 고구마찐빵(20개입) 1300g 국산팥 우리밀](https://static.coupangcdn.com/image/affiliate/banner/345ad85c72716f54e24a8f6665da3dde@2x.jpg)


댓글
댓글 쓰기