원본출처: 티스토리 바로가기
https://firebase.google.com/docs/app-check/android/safetynet-provider?authuser=0&hl=ko
Android에서 SafetyNet으로 앱 확인 활성화 | Firebase Documentation
Join Firebase at Google I/O online May 11-12, 2022. Register now 이 페이지는 Cloud Translation API를 통해 번역되었습니다. Switch to English 의견 보내기 Android에서 SafetyNet으로 앱 확인 활성화 이 페이지에서는 내장 Saf
firebase.google.com
앱을 만들면 당연히 데이터를 저장할 방법을 생각하게 되고, 그러다 보면 데이터를 여러사람이 같이 사용하는 걸 생각하게 된다.
서버를 가지고 있다면 고민할 이유가 없기도 하겠지만, 말이지... 서버가 없으니, online 으로 데이터를 저장할 수 있는 걸 생각 하지 않을 수 없다. 그래서 생각한 것은 firebase ... 그 안에서 realtime database 을 사용해서 이런 저런 앱을 만들다 보면...


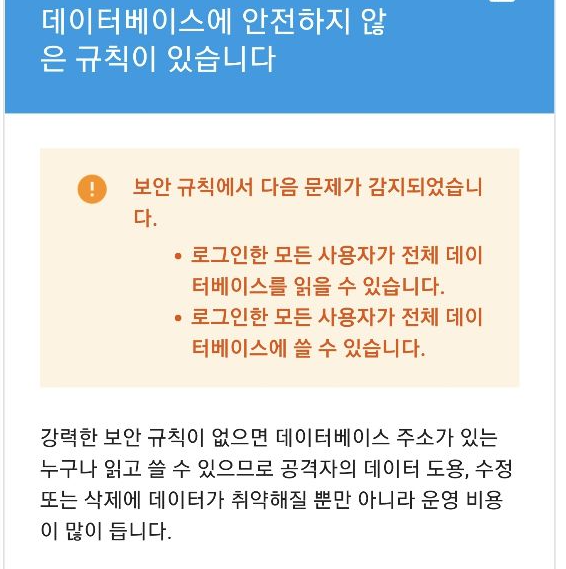
가끔 메일 온다. 저장 규칙에 대한 이슈로...
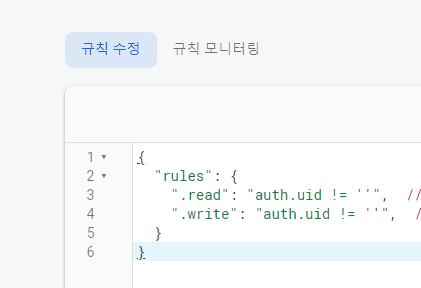
이렇게 규칙을 설정하면
등록된 사용자만 사용할 수 있도록 구성이 되어 있음에도
여러 사용자가 공유를 하게 되서 그런건가
규칙에 대한 보안 규칙을 말하는 메일이 오게 된다.
그래서 생각한 것은 app check 을 구현해 보는 것이라고 생각을 했다. 물론 이렇게 하는 게 맞는 건가는 아직 모른다.
일단 다른 생각이 나지 않으니 이렇게 구현해 보아야 겠다는 생각이 들었다.
구현한을 해 보자... 먼저 gradle 파일에 가이들 보면서 추가 하기...
dependencies { ... implementation 'com.google.firebase:firebase-appcheck-safetynet:16.0.0-beta05' implementation 'com.google.firebase:firebase-appcheck-debug:16.0.0-beta05' ... }debug 는 실제 릴리즈 이후에는 필요가 없을 것 같기는 한데, 개발 단계에서 realtime database 가 사용 되지 않는 현상이 발생하기 때문에 필요하다.
다음은 activity 에서 앱 초기화...
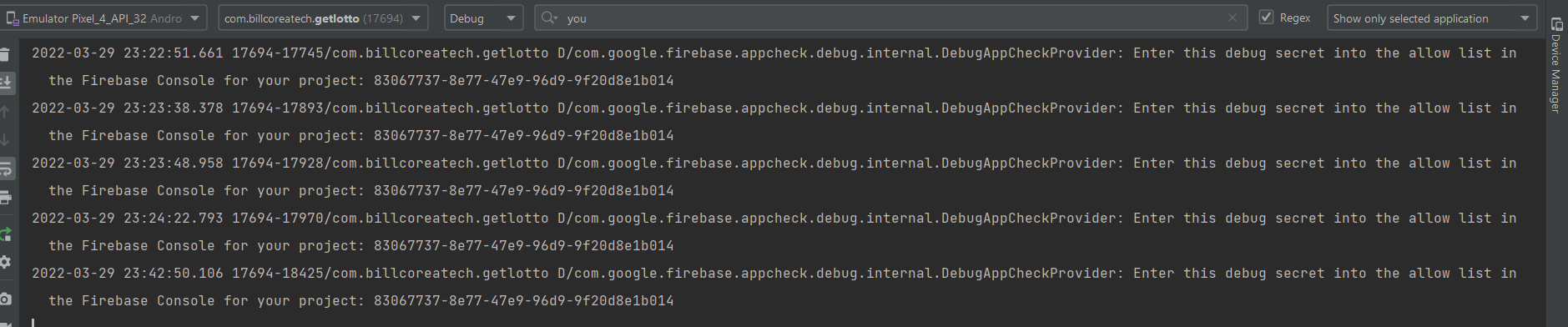
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) binding = ActivityMainBinding.inflate(layoutInflater) setContentView(binding.root) ... FirebaseApp.initializeApp(this@MainActivity) val firebaseAppCheck = FirebaseAppCheck.getInstance() firebaseAppCheck.installAppCheckProviderFactory( // SafetyNetAppCheckProviderFactory.getInstance() DebugAppCheckProviderFactory.getInstance() ) ... }개발 모드에서는 위 예시와 같이 debugappcheck 을 사용하도록 하고 실제 배포하게 되면 그때는 safetynetappcheck 을 사용하면 될 것 같다. 이렇게 해서 앱을 실행 하면 logcat 에서 다음을 찾을 수 있다.

your project 뒤에 나오는 토큰 값... 그것을 firebase 의 app check 의 설정에 등록해 주면 된다.

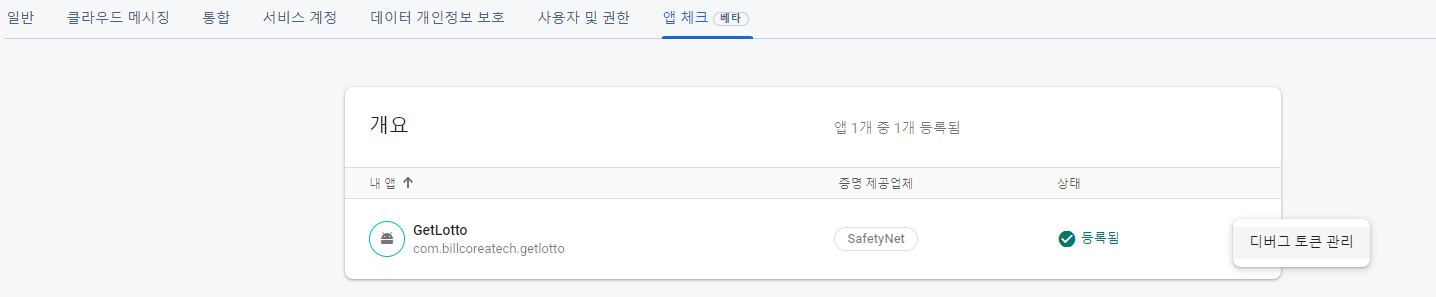
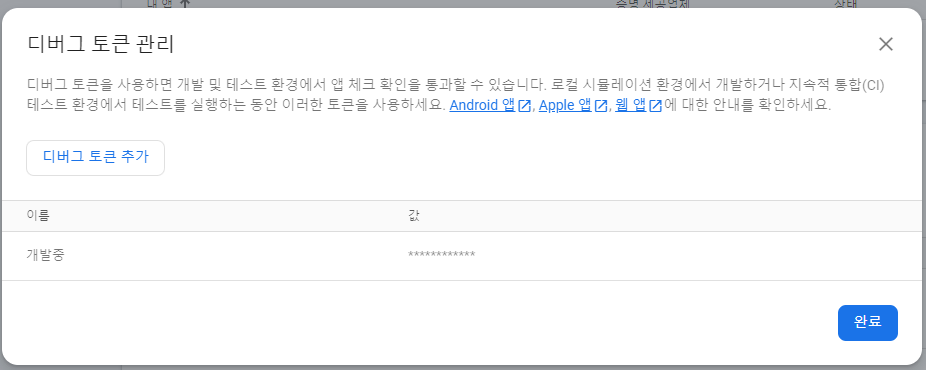
firebase의 콘솔에서 앱 체크에 앱을 등록하고 뒤에 있는 ... 메뉴를 클릭하면 디버그 토큰 관리가 있고.

디버그 토큰 추가를 클릭해서 나오는 화면에 앞의 logcat 에서 확인된 토근을 입력하고 저장해준 다음 완료를 클릭하면 등록이 완료 된다.

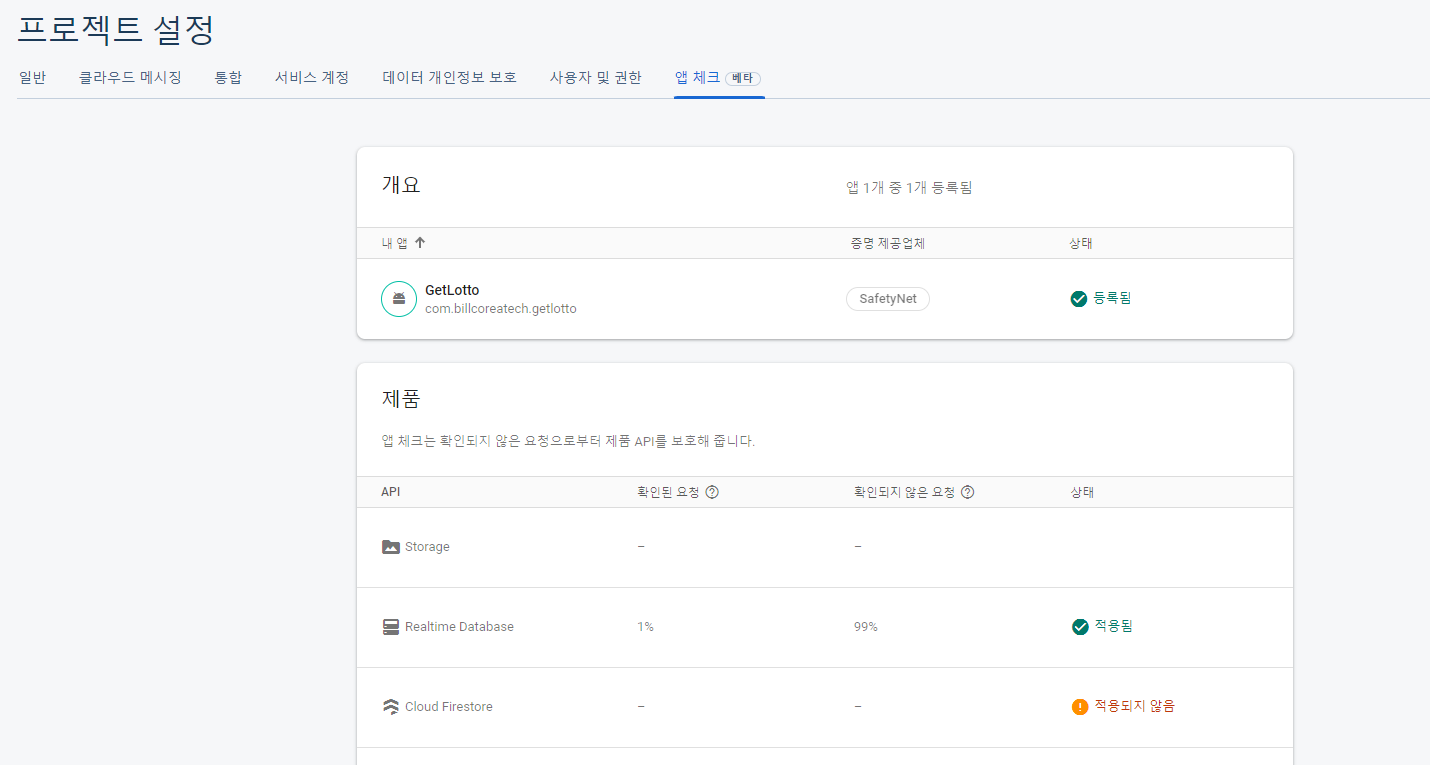
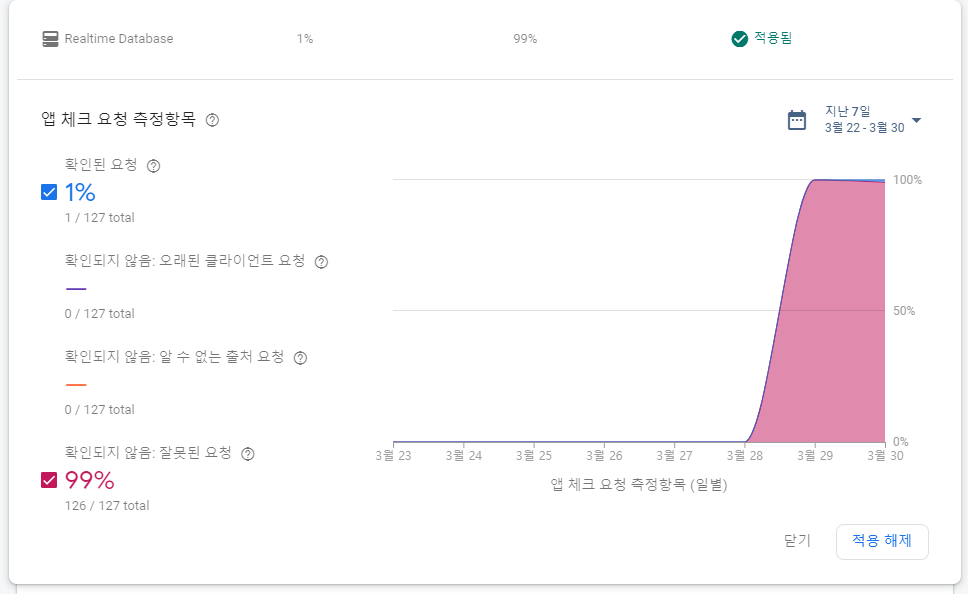
다음은 그 아래에 있는 제품 카테고리에서 내가 사용하고자 하는 realtime database 을 클릭해서 적용이 되도록 설정해 주면 된다. 적용하고 나서 앱을 실행해본 결과는 아래 그림과 같이 나타난다.
설정된 호출과 그렇지 않을때 호출을 확인해 볼 수 있다.

이 방법으로 목적했던 바가 이루어지는 가는 아직 알 수 없으나, 혹여나 나중에 알게 되면 이글을 수정할 생각이다.


![[엉클컴퍼니] 우리밀 찐빵/흑미찐빵/단호박찐빵/고구마찐빵 국산팥, 우리밀 고구마찐빵(20개입) 1300g 국산팥 우리밀](https://static.coupangcdn.com/image/affiliate/banner/345ad85c72716f54e24a8f6665da3dde@2x.jpg)


댓글
댓글 쓰기