원본출처: 티스토리 바로가기
꿀벌 BumbleBee 에서 다시 Chipmunk 다람쥐 버전으로 upgrade 을 진행 했고, 다시 dolpin 돌고래 로 나아가기를 하고 있는 것 같다.
개발자 입장에서는 안정화된 버전인 BumbleBee 버전을 사용하는 것이 좋은 것 같기는 하나, 뭐 어떤 가 얼리아답터 처럼 미리 접해 보는 것도 나쁘지 않을 것 같아서 오늘은 귀여운(?) Chipmunk 다람쥐 에 대해서 살펴 보고자 한다.


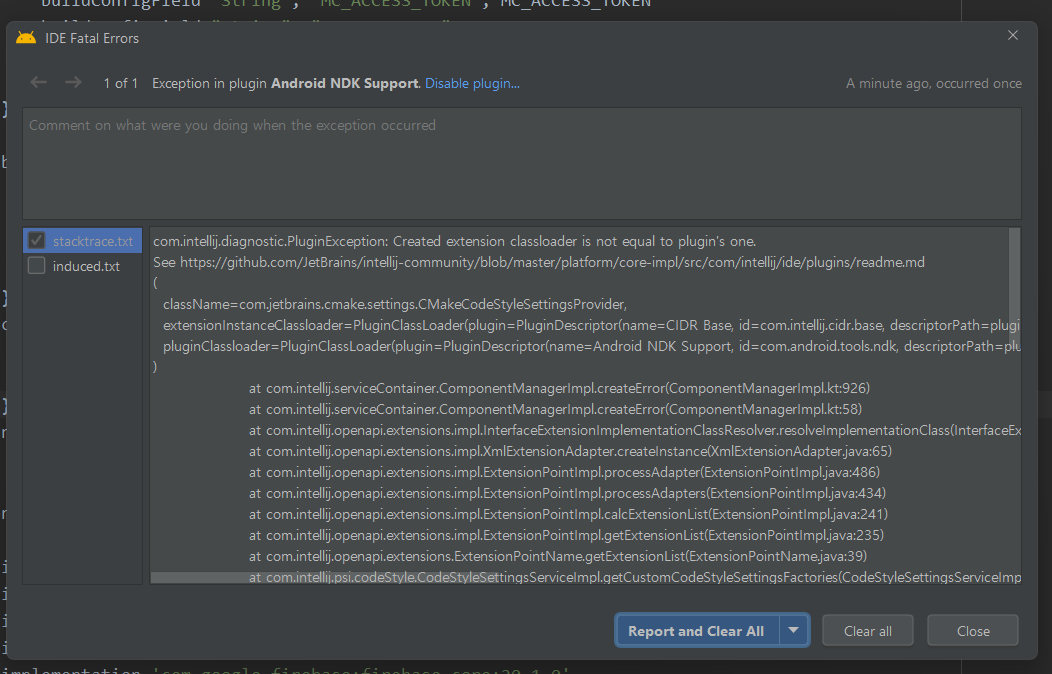
하지만 아직 오류가 많아 보인다. 개발자 입장에서는 안정된 버전으로 작업을 하는 게 좋은 거지... 시작 하자 마자 오류가 나는 건 사용하기가 아직 이르다...


알 수 없다... 아직은...
일단 아쉬운 데로 Disable plugin 을 클릭해서 NDK 사용을 하지 않는 것으로 했더니 정리가 된 것 같기는 하다. 아직 NDK사용이 뭔지 모르는 나에게 그만...
다음은 Chipmuck 버전에서 나오는 변화된 것에 대한 내용 인데 ,
Gradle Managed Virtual Devices
자동화된 계측 테스트에 Android 가상 장치를 사용할 때 일관성, 성능 및 안정성을 개선하기 위해 Gradle 관리 가상 장치를 도입합니다. 이 기능을 사용하면 빌드 시스템이 자동화된 테스트를 실행하기 위해 해당 장치를 완전히 관리(즉, 생성, 배포 및 해체)하는 데 사용하는 프로젝트의 Gradle 파일에서 가상 테스트 장치를 구성할 수 있습니다.
모듈 수준 build.gradle 파일에서 Gradle이 앱 테스트에 사용할 가상 기기를 지정할 수 있습니다. 다음 코드 샘플은 API 레벨 29를 실행하는 Pixel 2를 Gradle 관리 기기로 생성합니다.
android { testOptions { devices { pixel2api29 (com.android.build.api.dsl.ManagedVirtualDevice) { // Use device profiles you typically see in // Android Studio device = "Pixel 2" apiLevel = 29 // You can also specify "aosp" if you don’t require // Google Play Services. systemImageSource = "google" abi = "x86" } } } }구성한 Gradle 관리 기기를 사용하여 테스트를 실행하려면 다음 명령어를 사용하세요.
gradlew pixel2api29DebugAndroidTest
Automated Test Deices
Gradle 관리 장치는 계측 테스트를 실행할 때 CPU 및 메모리 리소스를 줄이도록 최적화된 ATD(자동 테스트 장치)라는 새로운 유형의 에뮬레이터 장치를 지원합니다.
Gradle 관리 장치와 함께 ATD 이미지를 사용하려면 아래와 같이 "atd" 이미지를 지정합니다.
android { testOptions { devices { pixel2api29 (com.android.build.api.dsl.ManagedVirtualDevice) { // Use device profiles you typically see in Android Studio device = "Pixel 2" // ATDs currently support only API level 30. apiLevel = 30 // You can also specify "google-atd" // if you require Google Play Services. systemImageSource = "aosp-atd" abi = "x86" } } } }Run tests faster with Test Sharding
android.experimental.androidTest.numManagedDeviceShards=
미리보기 download 는 여기서
Android Studio Preview | Android Developers
Get early access to the latest features and improvements in Android Studio.
developer.android.com
이만 새로운 android studio 에 대해서 살펴 보았다.


![[엉클컴퍼니] 우리밀 찐빵/흑미찐빵/단호박찐빵/고구마찐빵 국산팥, 우리밀 고구마찐빵(20개입) 1300g 국산팥 우리밀](https://static.coupangcdn.com/image/affiliate/banner/345ad85c72716f54e24a8f6665da3dde@2x.jpg)


댓글
댓글 쓰기