원본출처: 티스토리 바로가기
https://developer.android.com/guide/playcore/in-app-review
Google Play In-App Review API | Android 개발자 | Android Developers
Google Play In-App Review API Google Play In-App Review API를 사용하면 앱 또는 게임을 종료하는 불편함 없이 Play 스토어 평점 및 리뷰를 제출하도록 요청하는 메시지를 사용자에게 표시할 수 있습니다. 일반
developer.android.com
오늘은 개발자 가이드를 참고해서 내가 만든 앱에 리뷰를 유도하는 동작을 만들어 보겠다. 가이드에 따르면 1개월 이내 반복적인 시도를 하는 경우 제한이 될 수 도 있다고 하니, 사용자에게 너무 많은 횟수의 리뷰요청은 하지 않는 것이 좋을 것 같다.
https://developer.android.com/guide/playcore/in-app-review/kotlin-java#java
인앱 리뷰 통합(Kotlin 또는 자바) | Android 개발자 | Android Developers
인앱 리뷰 통합(Kotlin 또는 자바) 이 가이드에서는 Kotlin 또는 자바를 사용하여 앱에 인앱 리뷰를 통합하는 방법을 설명합니다. 네이티브 코드 또는 Unity를 사용한다면 별도의 통합 가이드를 참고
developer.android.com
java 코딩 가이드는 위 링크를 참고해서 만들어 보았다. 먼저 build gradle 부터 추가 했다.
dependencies { ..... // 리뷰를 달아주세요... implementation "com.google.android.play:core:1.10.3" ..... }kotlin 의 경우는 추가로 kotlin 에 관련된 implement 을 해야 하나, java 의 경우는 저것도 해도 된다.
구현된 코드는 아래와 같이 구현 하였다. 가이드에서 설명은 토막 토막 이라 연결하기가 어떨지 모르겠지만, 구현된 코드를 보고 있으면 그렇게 어렵지는 않겠다고 생각이 된다.
@Override protected void onStart() { super.onStart(); if (!sp.getBoolean("REVIEW", false)) { try { doCheckReview(); } catch (ParseException e) { e.printStackTrace(); } } } private void doCheckReview() throws ParseException { Calendar now = Calendar.getInstance(); SimpleDateFormat sdf = new SimpleDateFormat("yyyyMMdd"); if ((now.getTimeInMillis() - sdf.parse(sp.getString("ReviewDate", "20220112")).getTime()) / (1000 * 60 * 60 * 24) > 30) { ReviewManager manager = ReviewManagerFactory.create(this); com.google.android.play.core.tasks.Task<ReviewInfo> request = manager.requestReviewFlow(); request.addOnCompleteListener(task -> { if (task.isSuccessful()) { // We can get the ReviewInfo object ReviewInfo reviewInfo = task.getResult(); doReviewMake(manager, reviewInfo); Log.e(TAG, "describeContents=" + reviewInfo.describeContents()); } else { // There was some problem, log or handle the error code. @ReviewErrorCode int reviewErrorCode = ((RuntimeExecutionException) task.getException()).getErrorCode(); Log.e(TAG, "reviewErrorCode=" + reviewErrorCode) ; } }); } } private void doReviewMake(ReviewManager manager, ReviewInfo reviewInfo) { com.google.android.play.core.tasks.Task<Void> flow = manager.launchReviewFlow(this, reviewInfo); flow.addOnCompleteListener(task -> { // The flow has finished. The API does not indicate whether the user // reviewed or not, or even whether the review dialog was shown. Thus, no // matter the result, we continue our app flow. Log.e(TAG, "make Review ... "); sp = PreferenceManager.getDefaultSharedPreferences(this); Calendar now = Calendar.getInstance(); SimpleDateFormat sdf = new SimpleDateFormat("yyyyMMdd"); editor = sp.edit(); editor.putString("ReviewDate", sdf.format(now.getTimeInMillis())); editor.commit(); Log.e(TAG, "date=" + sdf.format(now.getTimeInMillis())); }); }위 코드에서는 sp (SharedPreferencees) 을 이용해서 REVIEW 여부와 ReviewDate 을 기록해 두었다가 비교해서 너무 자주 Review 요청을 하지 않도록 관리하고자 하는 코드 구현이 들어가 있다. 다른 부분들은 가이드에 나와 있는 그대로(?) 이게 구현 되었다.

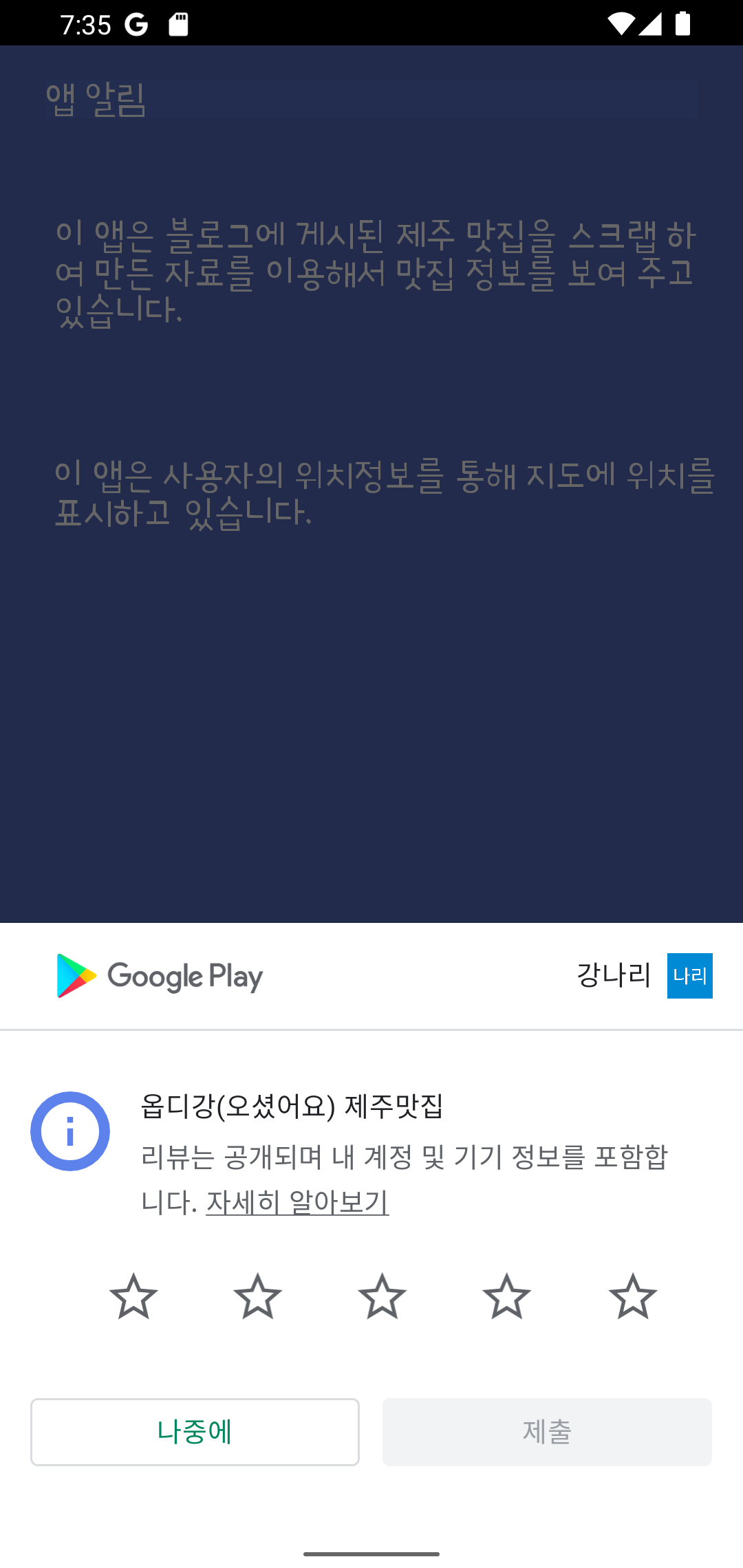
이 처럼 앱이 구동할 때 체크해서 리뷰를 작성하도록 요청하는 팝업을 구현 하였다. 가이드에 나와 있는 것 처럼 저 팝업을 가공하거나, unique 한 것을 편집 하여 만들지 않도록 주의 하여야 한다.
이것으로 오늘 이야기는 끝~


![[엉클컴퍼니] 우리밀 찐빵/흑미찐빵/단호박찐빵/고구마찐빵 국산팥, 우리밀 고구마찐빵(20개입) 1300g 국산팥 우리밀](https://static.coupangcdn.com/image/affiliate/banner/345ad85c72716f54e24a8f6665da3dde@2x.jpg)


댓글
댓글 쓰기