원본출처: 티스토리 바로가기
이 앱의 기능은 스마트폰으로 오는 알림(Notify)을 중간에서 확인하여 미리 앱에 등록한 문구가 들어 있으면 사전에 등록한 카카오톡 친구에게 해당 문구가 들어 있는 알림을 전달해 주는 앱 입니다.
- 설치하기

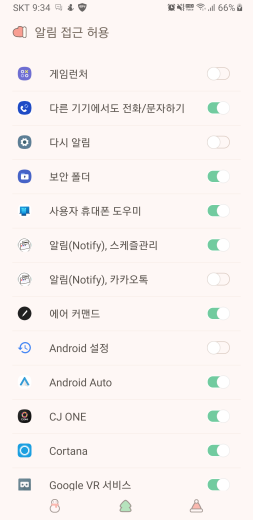
2. 설치를 시작하면 제일 먼저 스마트폰의 설정에서 알림 접근 허용 권한을 허용해 주어야 합니다.

(앱의 이름은 기능 개선을 위해 변경될 수 있습니다.)
3. 알림 접근 권한이 허용 되면, 앱이 실행 되면서 필요한 권한의 허용을 요청 합니다.


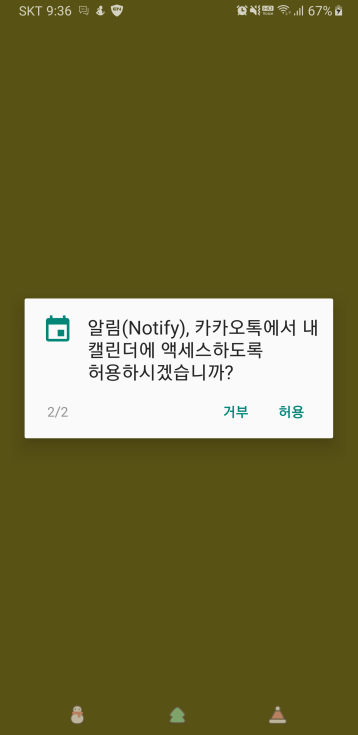
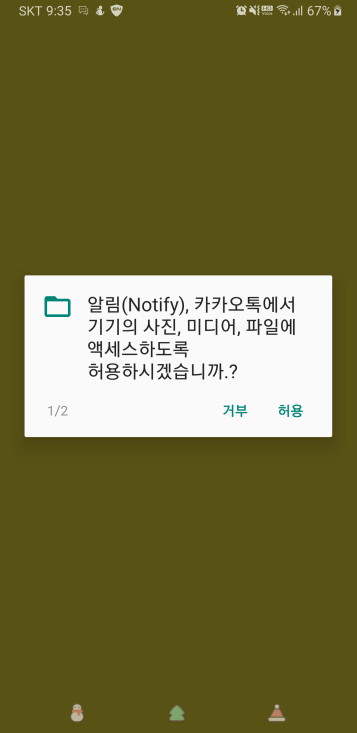
4. 이번 버전에서는 알림이 와도 내 카렌더에는 저장을 하지는 않습니다. 다만, 사용이 필요한 경우가 있을 것 같아 미리 권한을 요청 합니다. 사진 폴더의 이미지도 아직은 사용을 하지 않습니다.




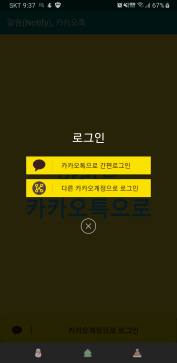
5. 권한을 부여 받으면 그 다음은 앱의 실행을 위해서 카카오계정으로 로그인을 실행 합니다.
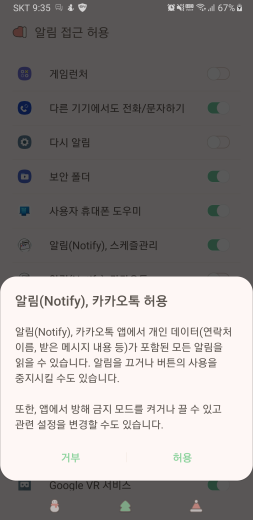
로그인이 완료 되면 카카오톡으로 메시지를 전달하기 위한 사전 동의 여부를 확인 합니다.
사전에 동의를 하지 않는 경우 이 앱을 사용할 수 없습니다.






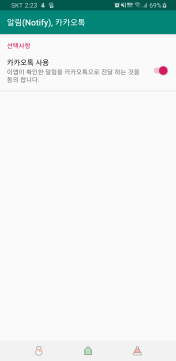
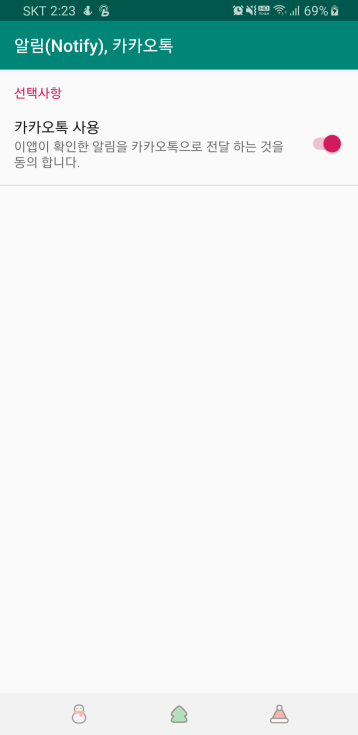
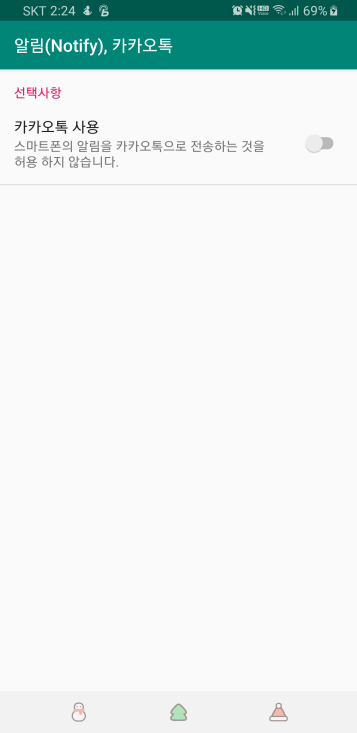
6. 선택사항을 들어가서 카카오톡으로 메시지 전달 하는 기능을 사용 으로 설정 합니다.

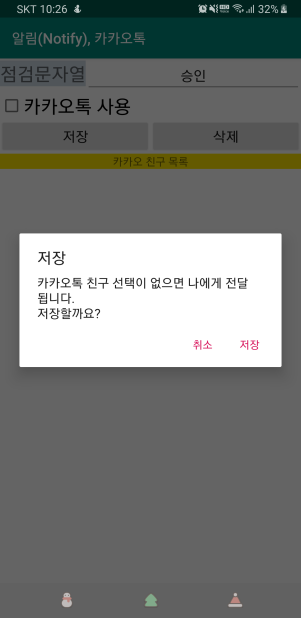
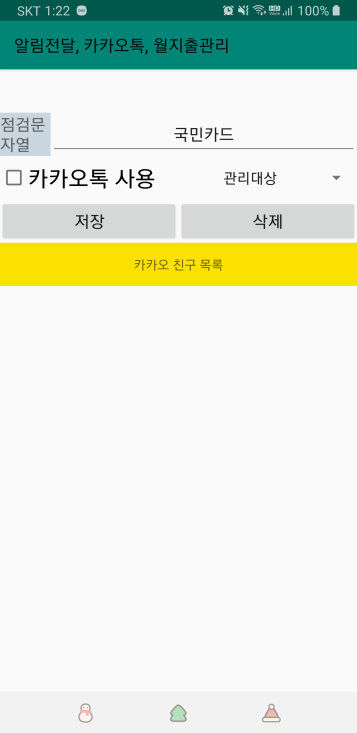
7. 점검문자열 메뉴를 들어가서 + 버튼을 클릭하여 점검문자열을 등록 합니다. 이 때 카카오톡 사용 여부를 체크 하여 카카오톡 친구 목록이 나오면 점검문자열에서 점검된 알림을 전달할 친구를 선택 합니다. (점검문자열을 등록할 때, 전달할 카카오톡 친구을 선택하지 않으면 해당 문자열의 내용은 본인의 카톡 메모로 전달 됩니다. 이 경우도 선택사항에서 카카오톡 전송을 선택한 경우만 적용 됩니다.) 친구를 추가하면 처음 1회 앱에 대한 사용 승인을 해야 이앱에서 친구 목록으로 조회가 됩니다. 알림을 공유할 친구들 모두가 이앱을 설치하고 사용승인이 될 수 있게 해 주세요.
점검문자열에서 관리대상을 선택한 경우는 수신된 문자를 친구에게 전달하는 기능을 수행하며
출금대상을 선택한 경우는 아래 10번 이후에 추가된 기능으로 월간 출금 기능 표시에 사용 됩니다.


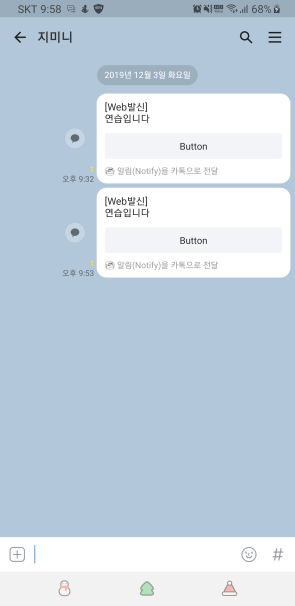
8. 이제는 알림 오는 걸 기다리는 일만 남았습니다.

9. 사용하는 방법이 궁금 하시면 동영상 으로 그 내용을 확인하세요.
그럼…
(2020.03.08 추가된 기능 설명 입니다.)
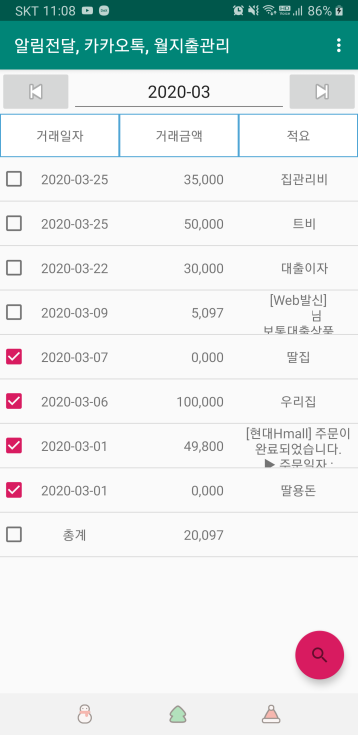
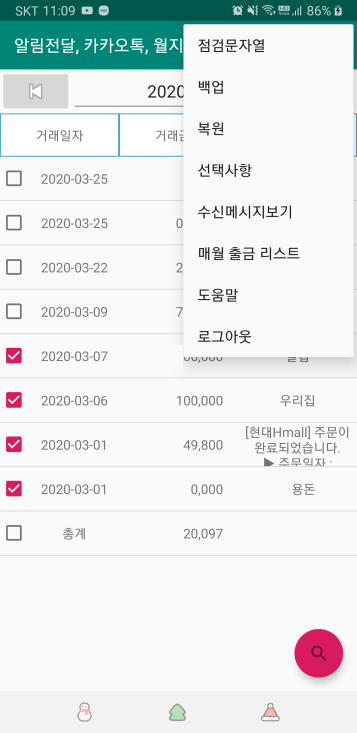
10. 새로운 버젼이 나오면 수신 메시지에서 매월 나가야 하는 이력들만 뽑아서 조회 되도록 추가 했습니다. (그림은 샘플 입니다. ) 이 기능을 사용하기 위해서는 7번에 설명된 점검문자관리에서 구분항목을 출금대상으로 선택한 경우에만 적용 됩니다.


기존에 있던 메인 화면은 새로 추가된 “수신메시지보기” 메뉴로 이동 했습니다.
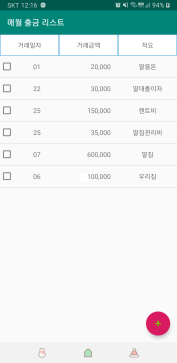
11. 매월 반복적인 항목을 따로 관리 할 수 있는 “매월 출금 리스트” 메뉴도 추가 되었습니다.




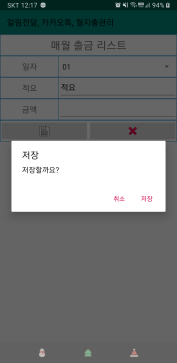
리스트가 나오고 아래 “+” 버튼을 클릭 하면 매월 출금 리스트를 추가할 수 있습니다.
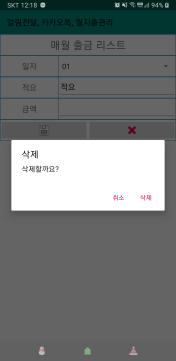
디스크 모양 버튼은 저장하는 기능이 동작 합니다. “X” 버튼은 삭제할 수 있습니다.
다만, 리스트에서 선택해 수정/삭제 화면으로 들어온 경우만 가능 합니다.
이상 추가된 기능 입니다.
댓글
댓글 쓰기