원본출처: 티스토리 바로가기
화면을 만들다 보면 간혹 뭔가를 선택해야 하는 경우가 발생하게 된다. 그럴 때 콤보라고 쓰고 스피너라고 읽는 layout item에 대한 이야기를 잠시해 두고 넣어가고자 한다. 이유는 간혹 작업을 하면서 사용하게 되는데, 나도 인간인지라 깜빡깜빡해서 사용할 때마다 찾아봐야 한다는 것이다. ㅋ~
일단 화면에 spinner 을 넣는다
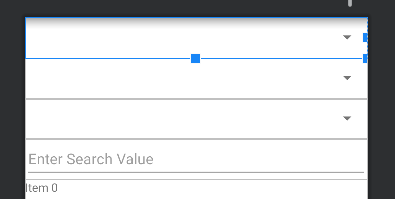
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:weightSum="30" tools:context=".MainActivity"> <Spinner android:id="@+id/spAclass" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="2" /> <EditText android:id="@+id/editSearchKey" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="2" android:ems="10" android:hint="@string/msgSearchKey" android:inputType="textPersonName" /> <androidx.recyclerview.widget.RecyclerView android:id="@+id/listData" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="22" /> </LinearLayout>화면에 spinner 을 넣는다. 그러면 화면 design 은 다음과 같이 생긴다.

디자인하는 동안에는 아무것도 들어 있지 않기 때문에... 위 그림과 같이 표현이 될 듯하고. 이제 activity에서 데이터를 넣는 것을 구현해 볼 차례인데,
예시에서는 ArrayString 에 들어 있는 데이터를 가지고 그리는 것을 예시로 할 것이다. 그런 이유는 데이터를 넣는 방법에는 Activity에서 String Array로 지정해서 고정시키는 방법도 있을 테고,
String[] codeItem = new String{'코드1', '코드2','코드3'}; ...아니면 ArrayList 만 선언해 두고 데이터를 db 에서 읽어오는 방식으로 구현할 수 도 있을 테니...
ArrayList<String> listSpinnerA ;그렇게 선언하고 나서 onCreate() 에서는 초기화만 한 다음
listSpinnerA = new ArrayList<>(); ... dbHandler = DBHandler.open(getApplicationContext()); Cursor rs = dbHandler.selectClass(listSpinnerA.get(binding.spAclass.getSelectedItemPosition()), "B", ""); listSpinnerA.clear(); while (rs.moveToNext()) { listSpinnerA.add(rs.getString(rs.getColumnIndex("classNameB"))); } ArrayAdapter<String> spAdapter = new ArrayAdapter<>(getApplicationContext(), android.R.layout.simple_spinner_dropdown_item, listSpinnerA); binding.spBclass.setAdapter(spAdapter); rs.close(); dbHandler.close(); ...db에서 데이터를 읽어서 ArrayList에 넣고 그 값을 이용해서 spinner을 위한 adapter을 선언해 주는 것이다. 여기서 또 보고 가야 할 것은 simple_spinner_dropdown_item을 선언하는 것인데, 이건 spinner을 모양을 선택해 주는 것이니, 참고하고, 다른 선언을 하고 싶은 경우는 찾아보고 변경해 주면 될 것 같다.
그럼... 선언한 화면이 어떻게 움직이는 지 봐야 할 듯...
실제로 구동하는 예시는 이런 모습으로 나타난다... 화면에는 spinner 가 3개가 있는데, 첫 번째 spinner 가 변할 때마다, 2번쨰을 다시 읽어오고, 2번째를 선택하면 3번쨰을 다시 읽어 오는 그런 모습으로 구동하게 된다.
이것으로 spinner을 구현해 보았다.
댓글
댓글 쓰기