원본출처: 티스토리 바로가기
앱을 만들면서 사용자 인증을 하는 경우 여러 가지의 인증 기능을 이용할 수 있을 것 같다. 그러다가 오늘의 이야기를 하게 된 이유는
Google sign in failed com.google.android.gms.common.api.ApiException: 10:
So I'm Stuck on this frustrating issue. I am quite new to Google Auth on Firebase but I done everything the firebase docs instructed in how to integrate the Google SignIn Auth, yet I'm still receiv...
stackoverflow.com
이런 것과 같이 APIException 10 에러를 만났다는 것 때문이다. 이런 경우에는 어떻게 할 것인가?
https://firebase.google.com/docs/auth/android/account-linking?hl=ko
Android에서 계정에 여러 인증 제공업체 연결하기 | Firebase
Google은 흑인 공동체를 위한 인종적 평등을 추구하기 위해 노력하고 있습니다. 자세히 알아보기 의견 보내기 Android에서 계정에 여러 인증 제공업체 연결하기 인증 제공업체의 사용자 인증 정보
firebase.google.com
가이드 북이 말해 주는 것은 여러 가지 인증을 할 수 있다고 되어 있지만, 실제 만들고 있는 앱에서 오류가 발생하고 있다면... 난 어떻게 해결을 해야 하는 가?
Flutter and google_sign_in plugin: PlatformException(sign_in_failed, com.google.android.gms.common.api.ApiException: 10: , null)
The dialog (Google form) for the credentials is opened successfully, but after I fill my credentials I'm getting this error. I followed the instructions from here. Created a Firebase project, enabl...
stackoverflow.com
이런저런 설정에 대한 이야기들이 나와 있다.

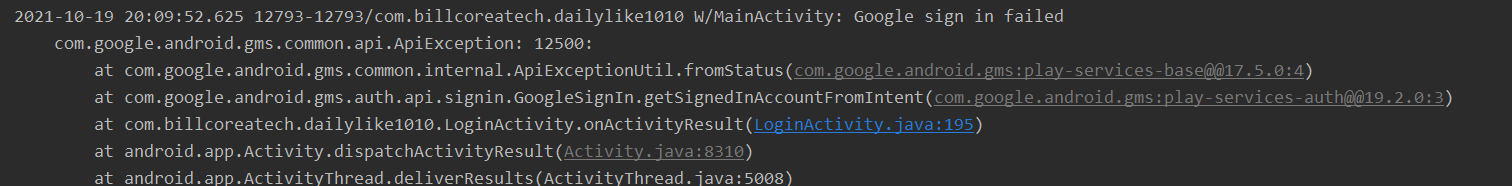
이렇게 API Exception 12500 이 나오는 경우가 있는데, 이런 경우는 firebase의 콘솔에서 확인을 해 볼 필요가 있다.

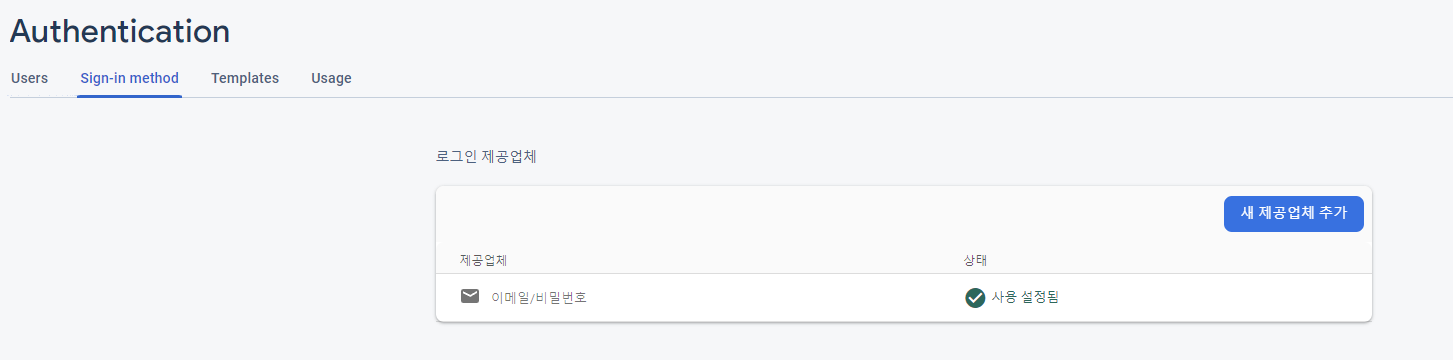
이렇게 gmail의 사용 설정이 되어 있지 않는 경우인 것으로 보인다.
그럼 새 제공업체 추가를 클릭해서 설정을 추가해 보자.

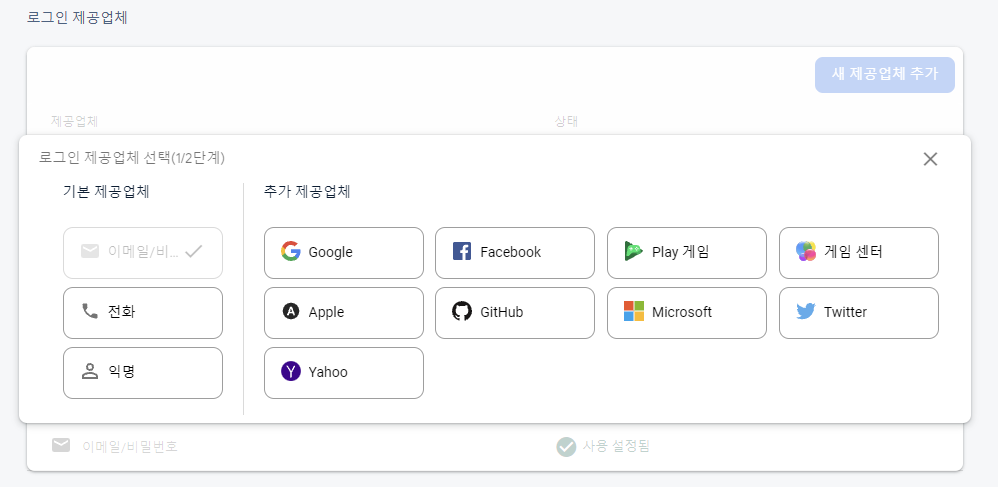
이렇게 여러 가지 sns 계정을 활용할 수 있으니 필요에 따라 설정을 해 볼 필요가 있겠다.
난 구글을 이용할 거니까 구글을 클릭한다.

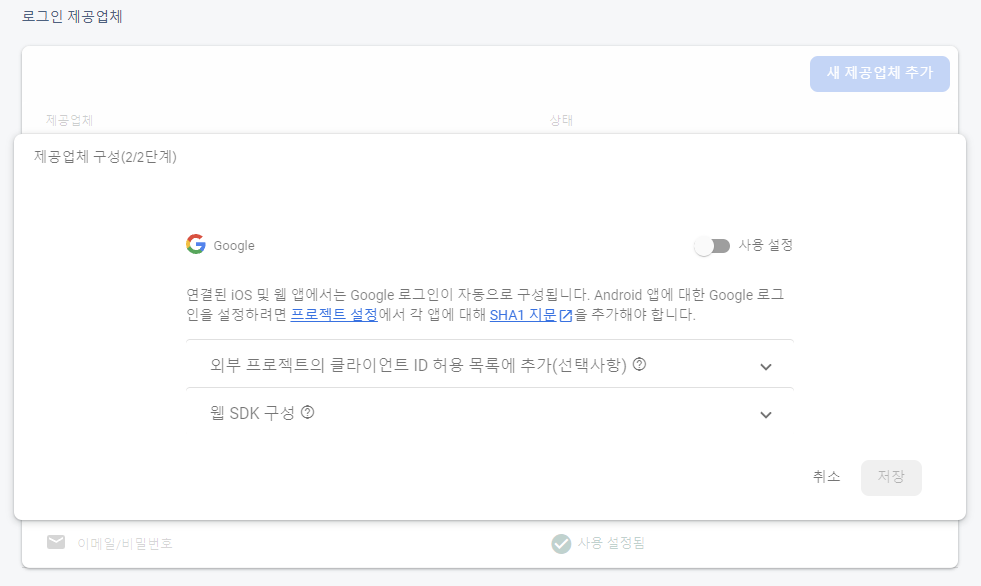
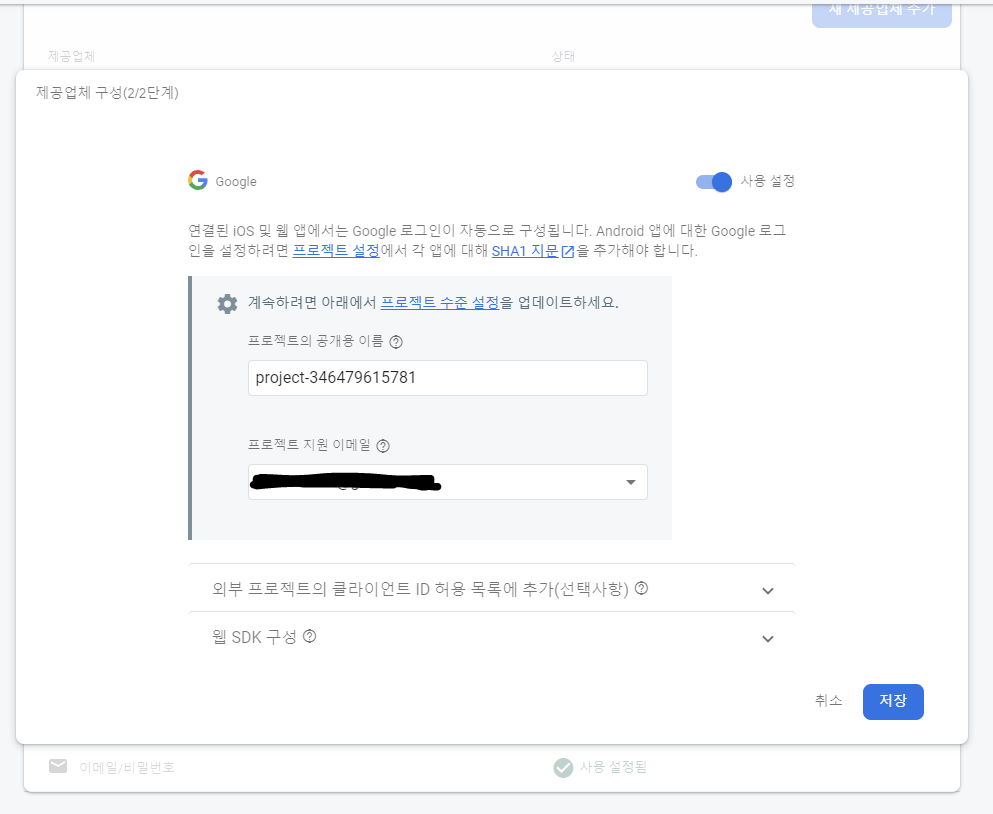
사용 설정을 클릭하면 다음과 같이 프로젝트 이름이 나오고 프로젝트 지원 이메일 설정을 하도록 나온다. 지원 이메일은 내가 사용하는 gmail 계정을 입력하면 된다.

저장을 클릭하고 나면 다음과 같이 google-services.json 을 내려받을 수 있도록 나온다. 새로 받고, 나의 project에 적용해서 rebuild을 해 보아야겠다.


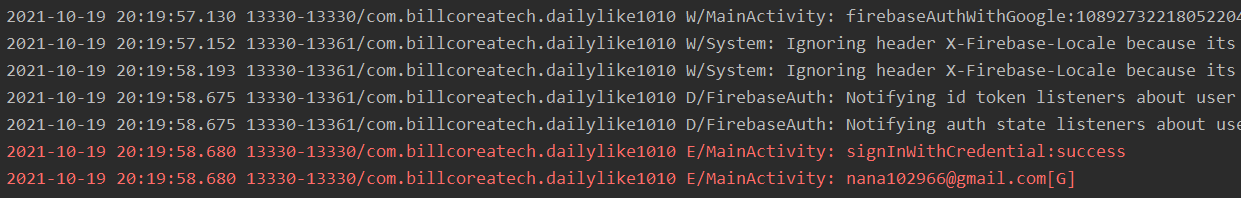
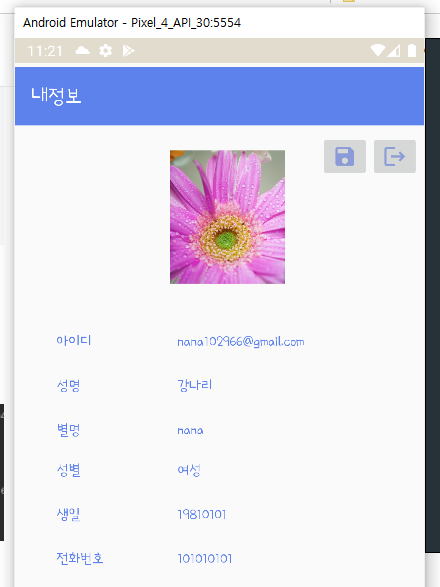
오호라... 이제 로그인된다. ㅎㅎㅎ
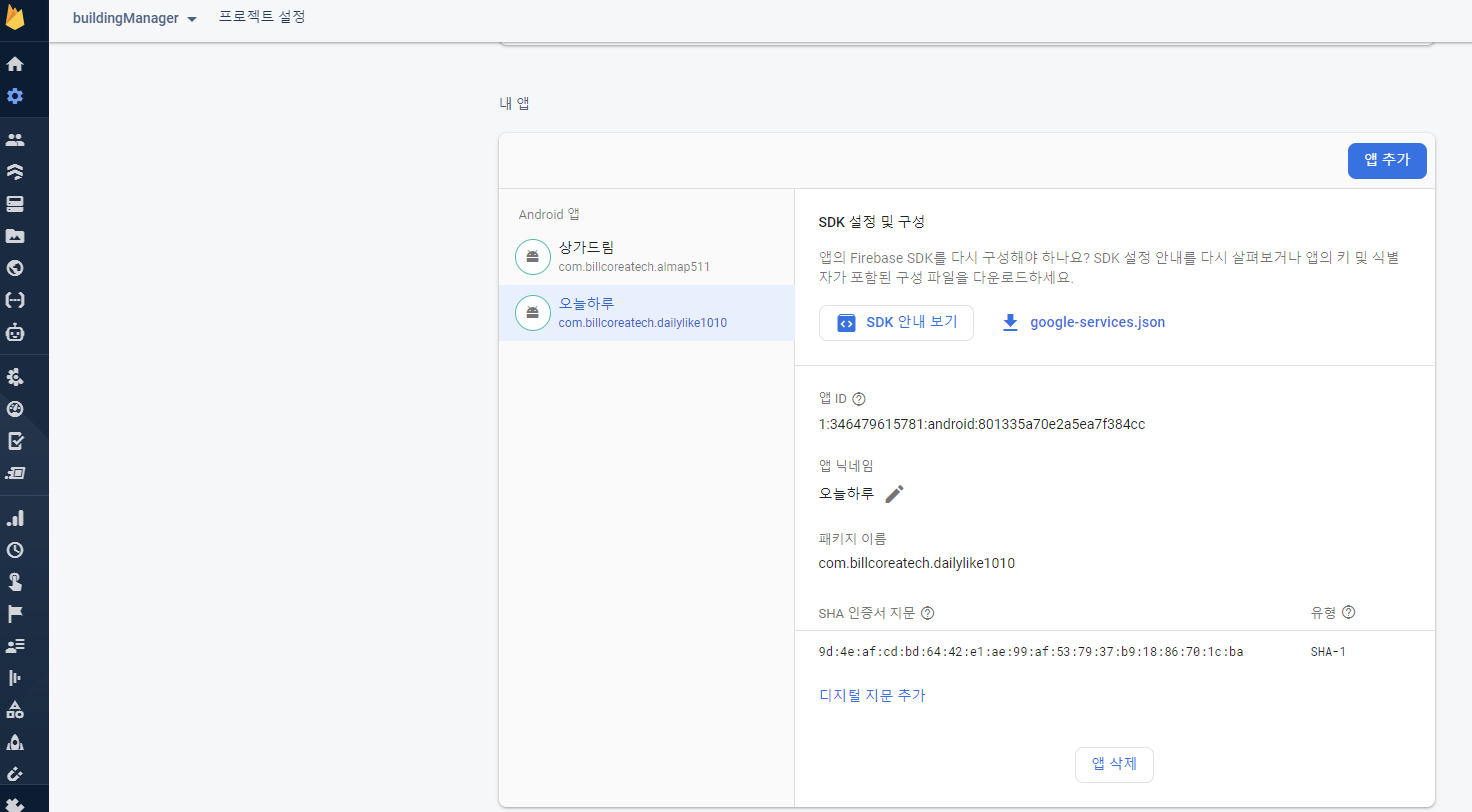
firebase의 콘솔에서 나의 프로젝트를 들어가서 추가한 앱을 살펴보았다.

여기도 잘 되어 있는 것 같다. 이것으로 끝인가?
글쎄... 아직은 release 하지 않아서 모르지만... 이런 경우 대부분 release을 하게 되면 또 같은 문제를 마주하게 될 것이다. 그때는 당황하지 말고 sha 인증서 지문을 찾아서 저 앱 설정 부분에 추가해 주도록 하자.
인증서 지문이 sha1, sha256으로 나누어지는 것도 있고, debug와 release로 구분되어 있다. 잊지 말자.
댓글
댓글 쓰기