원본출처: 티스토리 바로가기
What's New in Bumblebee ... 새로운 버전에는 무엇이 ?
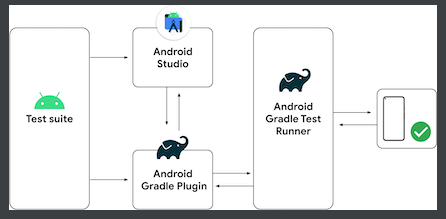
Unified Gradle test runner
Depending on whether you run your tests from Android Studio or from the command line using the Android Gradle plugin, such as on your continuous integration server, you might see different test results, such as tests passing using one runner and failing on another. That's because each implements a different version of the Android instrumented test runner.
To resolve this issue, Android Studio Bumblebee now also uses Gradle’s Android instrumented test runner when running your tests. So, you should expect consistent when running tests locally. This is a similar change to Android Studio Arctic Fox, which introduced all unit tests to run through Gradle.

통합 Gradle 테스트 러너
Android Studio에서 테스트를 실행하는지 또는 지속적 통합 서버와 같은 Android Gradle 플러그인을 사용하여 명령줄에서 테스트를 실행하는지에 따라 한 실행기를 사용하여 테스트를 통과하고 다른 실행기를 사용하여 테스트가 실패하는 것과 같은 다른 테스트 결과를 볼 수 있습니다. 각각 다른 버전의 Android 계측 테스트 실행기를 구현하기 때문입니다.
이 문제를 해결하기 위해 이제 Android Studio Bumblebee는 테스트를 실행할 때 Gradle의 Android 계측 테스트 러너도 사용합니다. 따라서 로컬에서 테스트를 실행할 때 일관성을 기대해야 합니다. 이것은 Gradle을 통해 실행되는 모든 단위 테스트를 도입한 Android Studio Arctic Fox와 유사한 변경 사항입니다.
New in Layout Inspector
Capture layout hierarchy snapshots Layout Inspector now allows you to save snapshots of your running app’s layout hierarchy, so that you can easily share them with others or refer to them later. Snapshots capture the data you would typically see when using the Layout Inspector, including a detailed 3D rendering of your layout, the component tree of your View, Compose, or hybrid layout, and detailed attributes for each component of your UI. When you want to capture a snapshot, click Export snapshot from the Layout Inspector toolbar.
Capture layout hierarchy snapshots In Android Studio Bumblebee, you can now use the Layout Inspector to inspect semantic information in your Compose layouts. When selecting a Compose node, use the Attributes window to check whether it declares semantic information directly, merges semantics from its children, or both. To quickly identify which nodes include semantics, either declared or merged, use select the View options dropdown in the Component Tree window and select Highlight Semantics Layers.
레이아웃 검사기의 새로운 기능
레이아웃 계층 스냅샷 캡처 이제 Layout Inspector를 사용하여 실행 중인 앱의 레이아웃 계층 스냅샷을 저장할 수 있으므로 다른 사람과 쉽게 공유하거나 나중에 참조할 수 있습니다. 스냅샷은 레이아웃의 상세한 3D 렌더링, View, Compose 또는 하이브리드 레이아웃의 구성 요소 트리, UI의 각 구성 요소에 대한 자세한 속성을 포함하여 Layout Inspector를 사용할 때 일반적으로 표시되는 데이터를 캡처합니다. 스냅샷을 캡처하려면 Layout Inspector 도구 모음에서 스냅샷 내보내기를 클릭합니다.
레이아웃 계층 스냅샷 캡처 Android Studio Bumblebee에서 이제 레이아웃 검사기를 사용하여 Compose 레이아웃의 의미 체계 정보를 검사할 수 있습니다. Compose 노드를 선택할 때 속성 창을 사용하여 의미 체계 정보를 직접 선언하는지, 자식의 의미 체계를 병합하는지 또는 둘 다인지 확인합니다. 선언되거나 병합된 의미 체계를 포함하는 노드를 빠르게 식별하려면 구성 요소 트리 창에서 보기 옵션 드롭다운을 사용하고 의미 체계 계층 강조를 선택합니다.
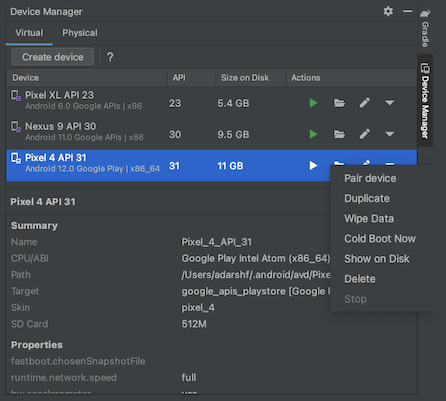
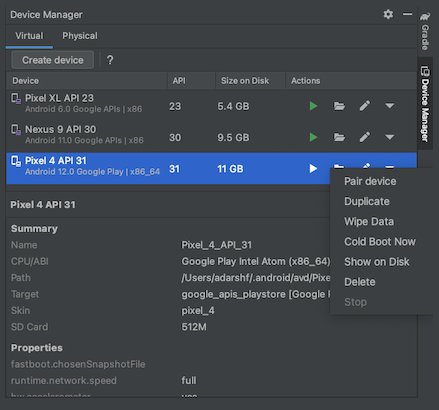
New Device Manager
The Device Manager is a stand-in replacement for the AVD Manager, both from Android Studio’s Welcome Screen or after you open a project. The Device Manager introduces some new capabilities that make this feature more easy to create and manage all of your local test devices, such as a flexible tool window, separate tabs to manage your virtual and physical devices, and details of each connected device.
Open the Device Manager by selecting More Actions > Virtual Device Manager from the Welcome screen, select View > Tool Windows > Device Manager after opening a project.

새 장치 관리자
Device Manager는 Android Studio의 시작 화면에서 또는 프로젝트를 연 후 AVD Manager를 대체합니다. 장치 관리자는 유연한 도구 창, 가상 및 물리적 장치를 관리하기 위한 별도의 탭, 연결된 각 장치의 세부 정보 등 모든 로컬 테스트 장치를 보다 쉽게 만들고 관리할 수 있도록 하는 몇 가지 새로운 기능을 도입했습니다.
시작 화면에서 추가 작업 > 가상 장치 관리자를 선택하여 장치 관리자를 열고 프로젝트를 연 후 보기 > 도구 창 > 장치 관리자를 선택합니다.
New App Inspection
Inspect Jobs, Alarms, and Wakelocks The Background Task Inspector now allows you to inspect your app’s Jobs, Alarms, and Wakelocks, in addition to the existing support for inspecting Workers. Each type of asynchronous task now appears under the appropriate heading in the inspector tab, allowing you to easily monitor its status and progress. Similar to Workers, you can select a Job, Alarm, or Wakelock to inspect its detailed information in the Task Details panel.
Network Inspector The Network Profiler in the Profilers tool window has now moved to the App Inspection tool window. If you’ve previously used the Network Profiler, all the same features and rich network traffic data is still available. Simply deploy your app to a device running API level 26 and higher and open the App Inspector > Network Inspector tab.

새로운 앱 검사
작업, 알람 및 Wakelock 검사 백그라운드 작업 검사기를 사용하면 작업자 검사에 대한 기존 지원 외에도 앱의 작업, 알람 및 Wakelock을 검사할 수 있습니다. 이제 각 유형의 비동기 작업이 검사기 탭의 해당 제목 아래에 나타나서 상태와 진행 상황을 쉽게 모니터링할 수 있습니다. 작업자와 유사하게 작업, 알람 또는 Wakelock을 선택하여 작업 세부 정보 패널에서 세부 정보를 검사할 수 있습니다.
네트워크 검사기 프로파일러 도구 창의 네트워크 프로파일러가 이제 앱 검사 도구 창으로 이동되었습니다. 이전에 네트워크 프로파일러를 사용한 적이 있다면 동일한 기능과 풍부한 네트워크 트래픽 데이터를 계속 사용할 수 있습니다. API 레벨 26 이상을 실행하는 기기에 앱을 배포하고 앱 검사기 > 네트워크 검사기 탭을 열기만 하면 됩니다.
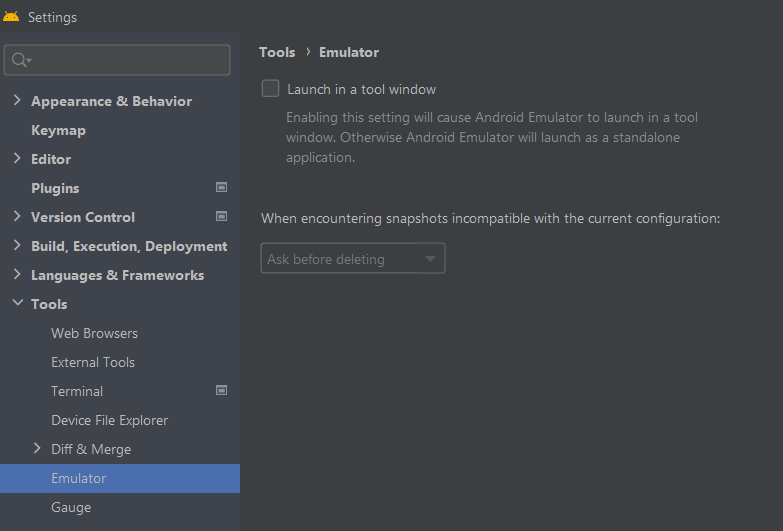
Emulator runs inside Studio by default
The Android Emulator now runs directly inside Android Studio by default. This helps conserve screen real estate, and gives you the ability to write and test your apps without leaving Android Studio.
When the emulator is running, you'll have access to common emulator actions like device rotation and extended control options like navigation playback.
To run the emulator in a separate window instead go to File > Settings > Tools > Emulator and deselect Launch in a tool window.

에뮬레이터는 기본적으로 Studio 내에서 실행됩니다.
이제 Android Emulator는 기본적으로 Android Studio 내에서 직접 실행됩니다. 이렇게 하면 화면 공간을 절약하는 데 도움이 되며 Android Studio를 종료하지 않고도 앱을 작성하고 테스트할 수 있습니다.
에뮬레이터가 실행 중일 때 장치 회전 및 탐색 재생과 같은 확장된 제어 옵션과 같은 일반적인 에뮬레이터 작업에 액세스할 수 있습니다.
대신 별도의 창에서 에뮬레이터를 실행하려면 파일 > 설정 > 도구 > 에뮬레이터로 이동하고 도구 창에서 시작을 선택 취소합니다.
----------------
이상으로 새로운 버전에 대한 설명을 번역해 보았다.
댓글
댓글 쓰기