원본출처: 티스토리 바로가기
앱을 만들면서 지도가 필요한 경우 카카오맵도 해 봤고, 구글맵도 구현해 보기는 했다. 카카오맵을 사용하면 나름 카카오의 지원(?)을 받아 이런 저런 것들을 해 볼 수 있다.
우선 좋은 점은 카카오가 지원하는 다른 서비스들과 연동이 수월하다. 하다 못해 카카오 내비를 호출해서 바로 길찾기를 지원받을 수 있으니... 다만, onestore 에 앱을 등록하는 것이 번거롭다(?) 여러번 시도를 했는데, 어떤 방법으로 앱을 검증 하는 지는 모르겠으나, 번번히 실패 ... 그래서 구글맵으로 수정앱을 등록해보니, 한번에 패스~
그래서 일단 구글맵에 지도를 표현해 보도록 하겠다.
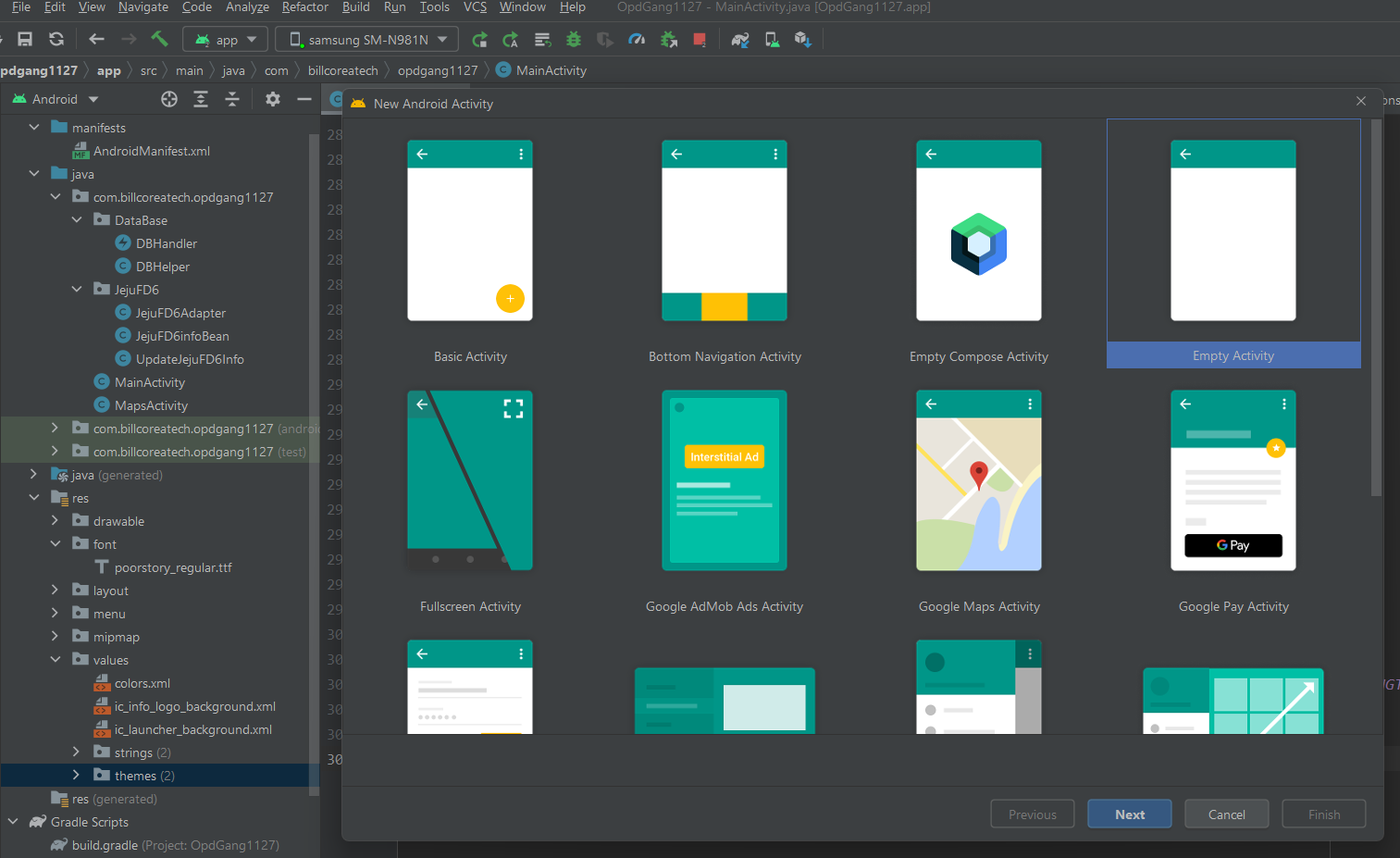
일단 기본적으로 구현이 수월한 방법... android studio 에서 new - acitivity - gallery 를 선택하면 ...

여러 종류의 activity 가 있는데, 그 중에서 지도가 들어있는 maps 을 선택하면 기본적인 설정은 android studio 가 해 준다.
그 다음은 manifest 파일에 meta 정보를 설정하는 것이 나온다. meta에 google-api-key 을 설정해 주어야 하는데,
<application android:allowBackup="true" android:icon="@mipmap/ic_info_logo" android:label="@string/app_name" android:roundIcon="@mipmap/ic_info_logo_round" android:supportsRtl="true" android:theme="@style/Theme.OpdGang1127"> <meta-data android:name="com.google.android.geo.API_KEY" android:value="@string/API_KEY" />api-key 는 그럼 어디서 받아오는 가 ?
https://console.cloud.google.com
Google Cloud Platform
하나의 계정으로 모든 Google 서비스를 Google Cloud Platform을 사용하려면 로그인하세요.
accounts.google.com
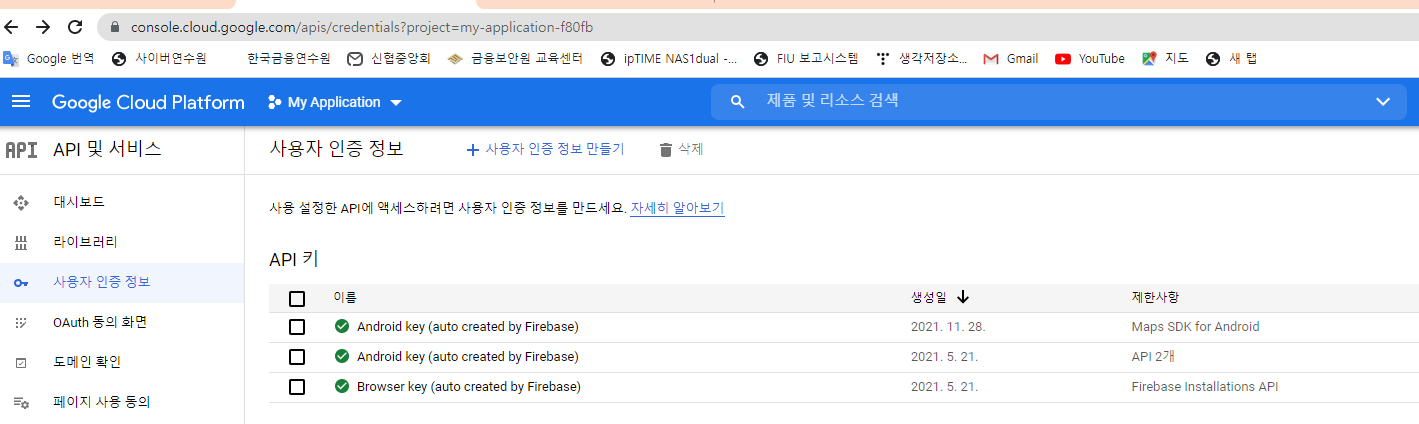
cloud platform 의 console 화면에서 사용자 인증 정보에 들어가서 api 키를 추가 하거나 기존에 등록했던 것에서 가져 오면 된다.

이미 등록해 놓은 것이 있으니 그걸 하나 선택해서 상세 내용을 볼껀데,

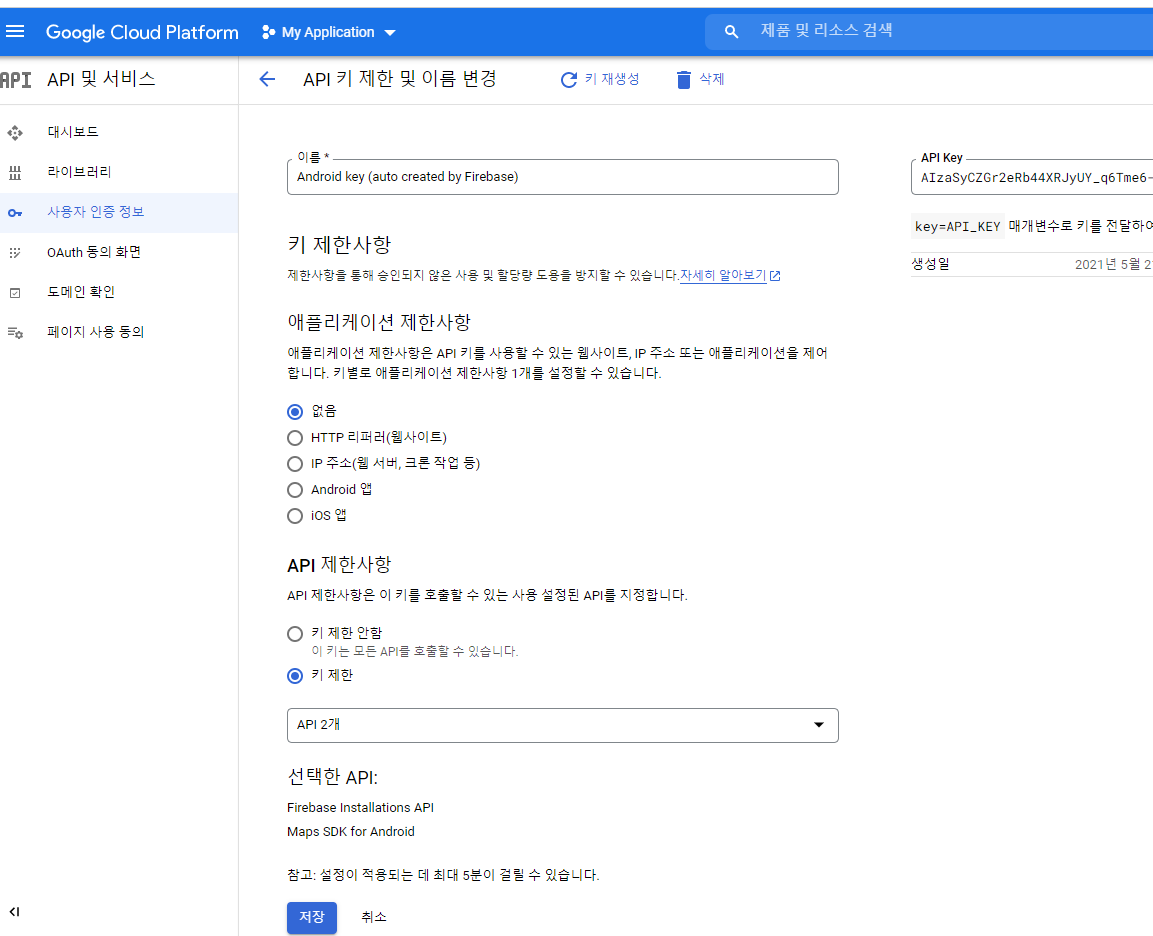
이 내용에서 한가지 생각해 볼 것은 android 앱을 만들고 있기 때문에 애플리케이션 제한사항을 선택할 때 꼭 안드로이드를 선택해야만 할 것 같은 생각이 들었던 경험이 있는 데, 그 때는 주의해야할 부분이 인증서 해쉬값을 등록해 줄 때 debug 용 release 용 두개를 각각 설정해 주어야 하고, 그것들을 다 project에 찾아서 설정해 주어야 했던 것 같은 기억이 있다.
그래서 이번에는 애플리케이션 제한사항은 설정하지 않았다. 다만, api 제한 사항을 선택해서 maps sdk 와 firebase 부분만 선택해서 사용하는 것으로 설정하고, api key는 오른쪽 상단에 있는 apikey을 복사해서 manifest 파일에 등록해 주었다.
저 제한사항 둘 중 하나를 선택해 주지 않으면 메일이 자주 온다. google 에서 궁시렁 궁시렁...
아무튼 이렇게 설정이 끝나고 나면 이제 activity 를 구성해 볼 차례 인데, 기본적으로 maps activity 을 선택 했기 때문에 기본 code 작업은 되어 있게 된다.
그래서 그 안에 필요한 코드등을 추가해 보면 된다. 다음과 같이...
import androidx.core.app.ActivityCompat; import androidx.fragment.app.FragmentActivity; import androidx.recyclerview.widget.LinearLayoutManager; import android.Manifest; import android.annotation.SuppressLint; import android.content.Intent; import android.content.pm.PackageManager; import android.database.Cursor; import android.net.Uri; import android.os.Bundle; import android.util.Log; import android.view.View; import com.billcoreatech.opdgang1127.DataBase.DBHandler; import com.billcoreatech.opdgang1127.JejuFD6.JejuFD6Adapter; import com.billcoreatech.opdgang1127.JejuFD6.JejuFD6infoBean; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.UiSettings; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MarkerOptions; import com.billcoreatech.opdgang1127.databinding.ActivityMapsBinding; import java.util.ArrayList; public class MapsActivity extends FragmentActivity implements OnMapReadyCallback { private static final String TAG = "MapsActivity"; private GoogleMap mMap; private ActivityMapsBinding binding; ArrayList<JejuFD6infoBean> dataBeans ; JejuFD6Adapter adapter ; DBHandler dbHandler ; UiSettings mUiSettings; String placeName; double lat; double lon; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); binding = ActivityMapsBinding.inflate(getLayoutInflater()); setContentView(binding.getRoot()); // Obtain the SupportMapFragment and get notified when the map is ready to be used. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); Intent intent = getIntent(); Bundle extras = intent.getExtras(); placeName = extras.getString("placeName"); Log.e(TAG, "y=" + extras.getString("y").trim()); Log.e(TAG, "x=" + extras.getString("x").trim()); lat = Double.parseDouble(extras.getString("y").trim()); lon = Double.parseDouble(extras.getString("x").trim()); } @SuppressLint("Range") @Override public void onMapReady(GoogleMap googleMap) { mMap = googleMap; mUiSettings = googleMap.getUiSettings(); mUiSettings.setZoomControlsEnabled(true); mUiSettings.setMyLocationButtonEnabled(true); LatLng sydney = new LatLng(lat, lon); mMap.addMarker(new MarkerOptions().position(sydney).title(placeName)); mMap.moveCamera(CameraUpdateFactory.newLatLngZoom(sydney, 15)); dataBeans = new ArrayList<>(); adapter = new JejuFD6Adapter(MapsActivity.this, dataBeans, "url"); dbHandler = DBHandler.open(MapsActivity.this); Cursor rs = dbHandler.selectInfo(placeName); while (rs.moveToNext()) { JejuFD6infoBean dataBean = new JejuFD6infoBean(); dataBean.setPlace_name(rs.getString(rs.getColumnIndex("place_name"))); dataBean.setPhone(rs.getString(rs.getColumnIndex("phone"))); dataBean.setRoad_address_name(rs.getString(rs.getColumnIndex("road_address_name"))); dataBean.setCategory_name(rs.getString(rs.getColumnIndex("category_name"))); dataBean.setUrl(rs.getString(rs.getColumnIndex("url"))); dataBean.setY(rs.getString(rs.getColumnIndex("y"))); dataBean.setX(rs.getString(rs.getColumnIndex("x"))); Log.e(TAG, dataBean.getUrl() == null ? "null" : dataBean.getUrl()) ; dataBeans.add(dataBean); } binding.listPlace.setAdapter(adapter); binding.listPlace.setLayoutManager(new LinearLayoutManager(getApplicationContext())); adapter.setOnItemClickListener(new JejuFD6Adapter.OnItemClickListener() { @Override public void onItemClick(View v, int position) { if (dataBeans.get(position) != null){ if (dataBeans.get(position).getUrl() != null) { String viewUrl = "" ; if (dataBeans.get(position).getUrl().startsWith("http://") || dataBeans.get(position).getUrl().startsWith("https://")) { viewUrl = dataBeans.get(position).getUrl(); } else { viewUrl = "https://" + dataBeans.get(position).getUrl(); } Intent browserIntent = new Intent(Intent.ACTION_VIEW, Uri.parse(viewUrl)); startActivity(browserIntent); } } } }); } @Override public void onBackPressed() { super.onBackPressed(); setResult(RESULT_OK); finish(); } }onCreate 와 onMapReady 부분을 구현해 주면 된다. 위 예시는 db 에서 데이터를 읽어와서 map 에 marker 을 표시하도록 구현하였다.
지도 구현은 이런식으로 구성이 끝~
댓글
댓글 쓰기